在Origin9.1图中插入箭头的方法
提问人:周丽平发布时间:2021-09-18
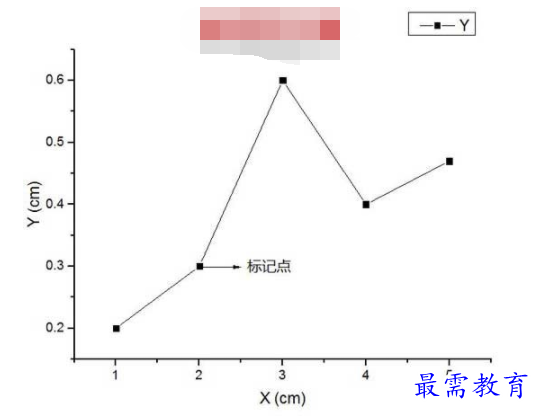
如下图所示。

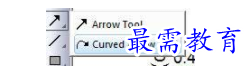
此时就需要用到Origin的“箭头”工具,见软件左侧工具条中的箭头按钮,长时间按下会弹出箭头工具、曲线箭头工具的选项。本文图文详解在Origin9.1图中插入箭头的方法。

选择箭头工具后,光标变成十字形,在屏幕中拖动,绘制箭头。注意,绘制过程中按住Shift键可绘制水平和垂直的箭头。

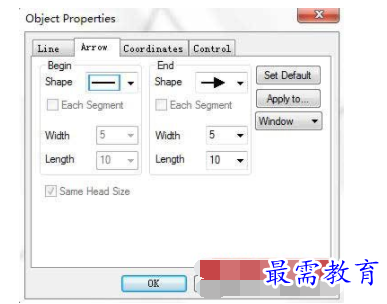
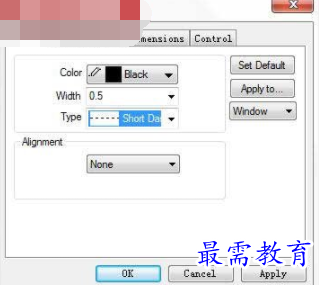
双击绘制好的箭头,弹出对象属性对话框,设置箭头的线型和箭头尺寸等参数。

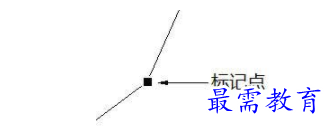
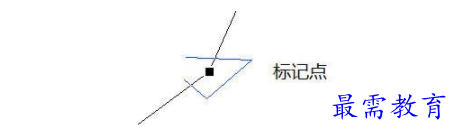
若要使用曲线箭头工具,则要求用三个点连成的折线表示箭头曲线,用最后一个点来确定箭头的指向,下图即为绘制过程中(要求第一点和最后一点在数据曲线的同一侧)

绘制完成后的效果:

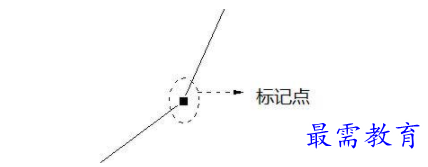
有的文献中有下图这样的效果,即用圆圈或矩形框住数据点:

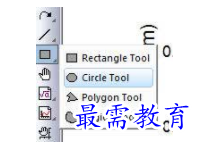
这只需要用绘制圆形工具,绘制一个圆形对象后:

双击圆形,修改其填充(Fill Pattern)为无色,边框为虚线,再加上一个线型为虚线的箭头就可以了

继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>