在Origin中绘制双Y图
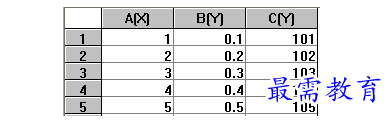
1、输入绘图的数据,如下图1:

2、选中以上数据,在图表选项或者下侧绘图工具栏选择图形的类型,工具栏如下:

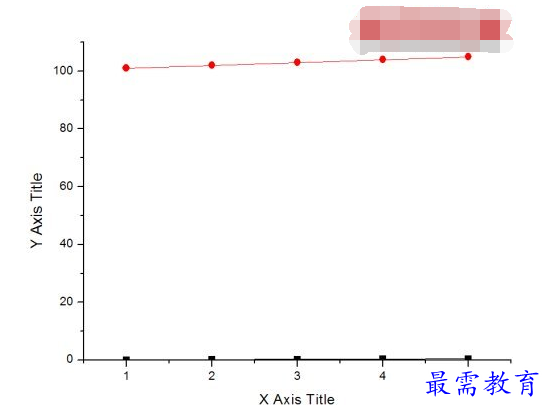
3、选择上面工具栏中的第3个,即:Line+Symbol模式,得到如下图形:

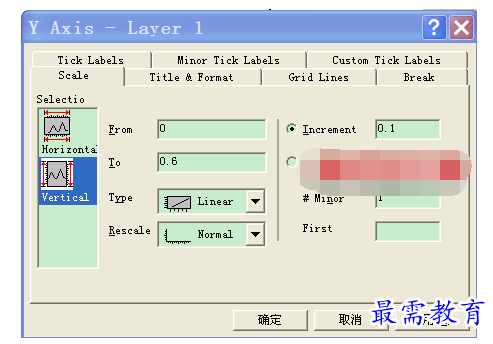
4、此时上图中的图形均在同一个图层,即:Layer1图层中,现在需要将B列数据放在Layer1图层,而将C列数据放在Layer2图层。因此,将Y轴的范围进行调整,如下:

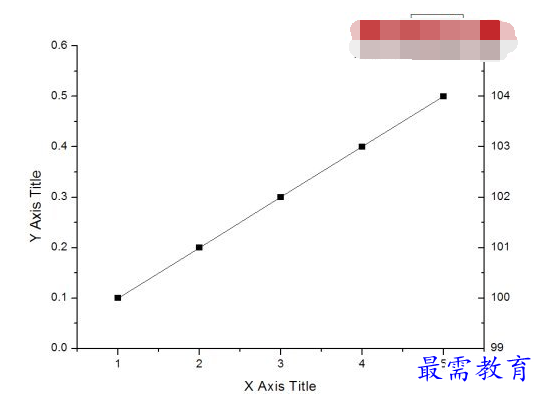
5、调整完毕后,在“编辑”工具栏选择“新建图层”,根据自己的需要选择新建图层的类型,此处选择“(连接):右边Y”,同时调整新图层对应的右侧Y轴的范围。最后得到的图形如下,此时,仅显示B列数据图形。

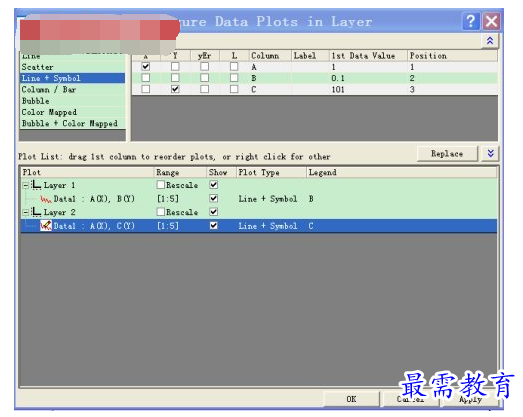
6、在图形空白范围内点击右键,选择“Plot Setup”(或完全汉化版对应选项),此时可以看到B列和C列均在Layer1图层,将C列数据拖到Layer2中即可,如下图:

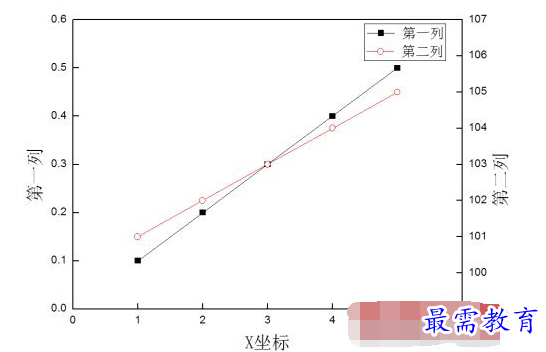
7、点击“Apply”,然后“OK”,此时即可看到B、C两列数据均出现在坐标轴上,其中B列数据在Layer1图层,而C列数据在Layer2图层。对其进行一系列编辑后,可得到如下图形:

8、注意上图中的图形说明框需要自己编辑,因为当C列数据拖至Layer2之后,图形说明框将仅显示“第一列”。具体做法是:点选红色空心的图线,然后选择“图表”工具栏“新建图例”(“New Legend”)选项,这样“第二列”字样也将出现在Legend中,对其进行适当编辑,即可得到上图的效果。

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>