怎样制作扁平化PPT

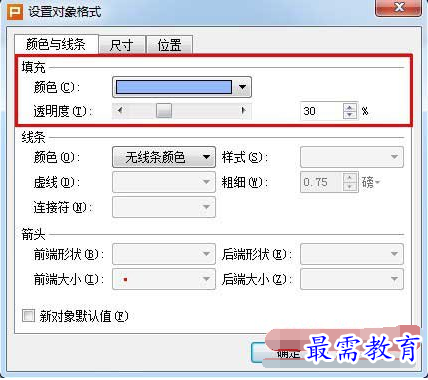
如上图所示,我选了“二维、抽象、简洁”这样三个关键词,并使用了图形和底色(底色以RGB为参考)。当背景本身的颜色对色块的干扰较少时,我们可以试试加入一点儿透明效果。就像这样:

PS1:背景线条(多条曲线的交织)会不会有点复杂,影响视觉效果?
PS2:其实本来打算用蒙德里安的代表作当背景,有点难搭,遂放弃= =
PS3:这三个关键词仅作示意,并不绝对,欢迎探讨~
那么,在我们对“扁平化的设计理念”有了一定的了解之后,可以采用哪些方式去达到“扁平化”效果呢?

要细分起来真的可以说很多,为了避免信息过载而造成头晕症状,我们将文字信息也进行大幅度的简化,挑重点的几个讲讲。
整体

我们可以从以上三个方面去指导PPT的制作过程并进行测试,看看最终的效果是符合还是背离。
每个方面用同色系、不同色值的大色块进行区分,(顺便还)具有一定的渐变效果。
PPT另存成图片后字就不怎么清晰了囧,现在把文字内容再赘述如下:
内容的连贯
整个PPT的内容安排合理富有逻辑,
演示PPT的人心里非常清楚自己需要表达什么,向谁表达,以及,如何表达
视听的舒畅
不光是视觉,还有听觉,
每个微小的细节偏颇,都有可能破坏观众对整个PPT的良好印象
设计的扁平
放弃立体感吧,少年!
记住,此刻,你活在二维世界里,躺平了,深呼吸,让一切回归简洁,少即是多
鉴于我们本次的主题是设计,因此其他的不做展开。
色彩

为什么在色彩部分提出了“点线面构成”呢?
因为在制作时我们必须面对PPT这个平面,并对它进行解构和再创作。
而在扁平化设计里,色块是非常重要的组成部分,它们本身就能转化成点、线、面,构成格局,撑起整个平面。
点线面构成
PPT中的每一个符号、线条、色块分布,
都以扁平化为目标而存在于这个扁平的空间之中,如果它们做出了奇怪的举动。。。
色块是关键
扁平化的关键是色块,注意,最好用纯色,少用渐变
色块本身有面的属性,能够区隔空间,试试让不同的色块带领你进入新世界的大门吧~
PS:这里的“少用渐变”是指少用那种中间有过渡色的渐变,而不是指由分明的色块组合起来的渐变。原因:1、渐变有一定的立体视觉效果;2、渐变用好了也没啥,用不好看起来会很low,破坏美感(= = #)。
文字

在文字处理上,我们的要求只有一个:统一。
字体的统一
同一个PPT里不要用太多字体,2-3种足以;切记,少用斜体!看着真的很晕!
字号的统一
标题、副标题、正文内容,均设置统一的字号,需要特别突出的例外,但,尽量少用
字色的统一
太花就失去了重点,越想突出反而越被淹没,花素搭配得当看起来才美味哟~
举个热乎的栗子:
本PPT的字体——微软雅黑
本PPT的字号——标题40号字,内容10号字
本PPT的字色——R255,G255,B255
统一的目的是为了画面的清爽,让信息以最有效的方式呈现,并快速传达给观众,避免不必要的干扰。
PS:考虑到PPT在投影设备上的实际播放效果,内容字号需要加大到12或14甚至更大的字号,根据现场进行酌情调整,一旦全部做成图片定死,那会比较悲剧。
图片

PPT里用到的图片主要分为两种:背景图、内容图(必要的插图、图表等)。
用来当做背景的图,为了将多余的信息剔除,我们可以对图片进行模糊化处理(嗯,这时候需要Photoshop相助了),从而突出文字信息。
如果是内容图,单张的相对好处理,一旦图片数量多了不好好排列就会非常杂乱。
另外还有一点需要注意,在多张图片的呈现上,整体色调的把握也非常重要。你可以玩撞色玩渐变玩灰调,只要看起来不要太可怕就行。
模糊化处理
不以画面突出为目的,主要作为气氛的渲染,可以采用模糊化或虚化处理的方式
多图列整齐
当图片大于等于两张时,安排好每张图的位置,码整齐了,乱放真的会眼花!
有时候我们还会给图片(其实文字和图片都是)的播放加入一些动画效果,设置一定的动作路径,为了使视效流畅往往需要反复调试,很考验耐心。

继续查找其他问题的答案?
-
2021-02-012次播放
-
2021-02-017次播放
-
2021-02-0157次播放
-
2021-02-017次播放
-
2021-02-0120次播放
-
2021-02-013次播放
-
2021-01-305次播放
-
PowerPoint 2019如何更改SmartArt图形的颜色?
2021-01-309次播放
-
2021-01-304次播放
-
2021-01-303次播放
 办公软件操作精英——周黎明
办公软件操作精英——周黎明
 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>