学习如何制作金属质感的圆形网页按钮操作教程
提问人:周丽平发布时间:2021-06-11评论0条
新建文档550550像素,背景黑色,建新层,前景色4c73f1画一个正圆形状,复制3个,副本1图层缩小5%左右,副本2层缩小位置如下,颜色改为白色。

选择形状1,隐藏其它层,添加图层样式。


描边颜色请采样我的截图,效果如下。

选择副本层,添加图层样式。




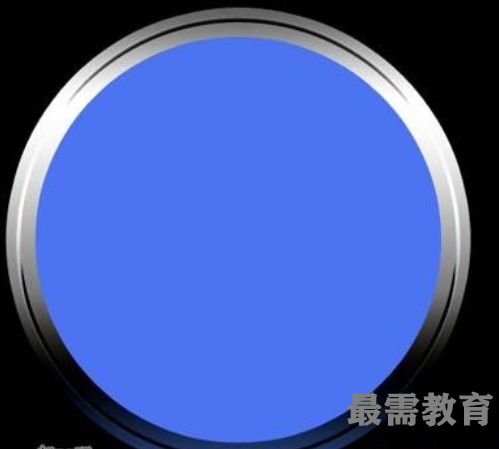
效果如下。

选择副本2,填充归零,添加图层样式。

添加蒙版黑白直线渐变。

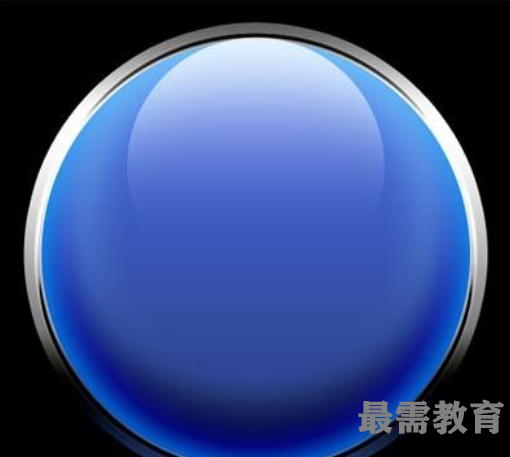
最终效果如下。

继续查找其他问题的答案?
相关视频回答
-
2021-01-156次播放
-
2021-01-1513次播放
-
2021-01-156次播放
-
2021-01-1528次播放
-
2021-01-1513次播放
-
2021-01-152次播放
-
Photoshop2020教程——使用“云彩”滤镜制作烟雾效果
2021-01-150次播放
-
2021-01-158次播放
-
Photoshop2020教程——使用“置换”滤镜制作风格化照片
2021-01-150次播放
-
2021-01-157次播放
回复(0)
 平面设计师—荣凡
平面设计师—荣凡
 湘公网安备:43011102000856号
湘公网安备:43011102000856号 



点击加载更多评论>>