如何设计光感立体文字
步骤1:
-设置前景色为# 212121,背景色为# 000000(黑色)。从文档的中心到其中一个角落创建一个径向渐变。


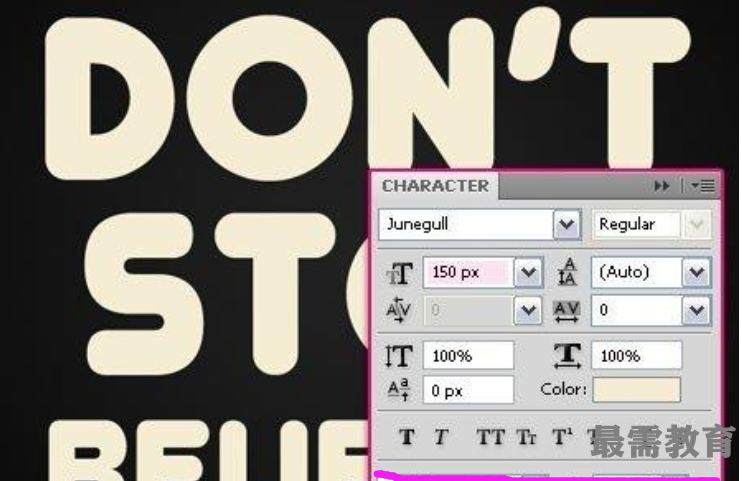
- 使用颜色# f4edd2来创建文本,字体为Junegull。我们希望出现两种不同尺寸的文本。所以如果你想要不同的尺寸,就分别在独立的图层上创建文本。较大的尺寸是250像素,设置行距是180(如有必要修改线条之间的垂直距离)。

- 较小的尺寸是150。你可以按自己的喜好修改尺寸,我的设置如下

步骤2:
双击文本图层应用下列风格:
- 外发光:改变混合模式为硬光、等高线为Cone – Inverted,确保选中消除锯齿。

- 内发光:只是改变颜色为# ffff00。

- 改变填充的值为0。

- 对于更小的字体,你需要缩放效果使其适应新的尺寸。因此右击原始文本图层,选择复制图层样式。
右击其他文本图层,选择粘贴图层样式。这将对新的文本图层应用同样的图层样式及同样的值。

- 为了缩放风格,右击图层效果图标,选择缩放效果。

- 改变缩放的值,使风格符合字体的尺寸。

步骤3:
- 设置前景色为# e5dfc9。在所有图层的上方创建一个新层并命名为“Light”。

-使用画笔工具开始在字母上点缀圆点。使用一个柔软的圆形笔刷,并设置其大小20(大字体),小字体为10.

完成点之后,选择海绵工具,并设置强度值为70%。开始往不同的方向涂抹点。使用相同的笔刷大小(20和10)。

- 这时文本看起来应该像这样:

步骤4:
双击“Light”图层应用下列风格:
- 外发光:改变混合模式为线性光。

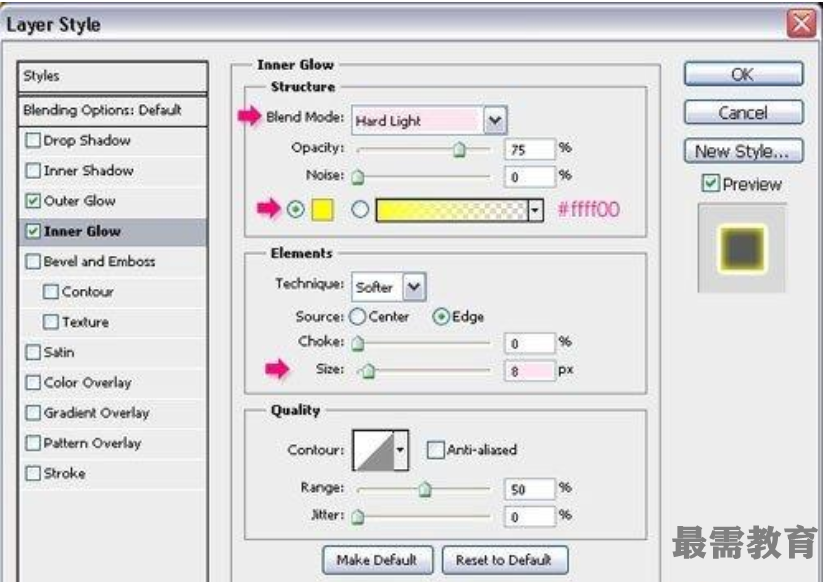
- 内发光:改变混合模式为硬光,颜色为# ffff00,大小为8。

这将对涂抹的点添加一些发光效果。

步骤5:
- 是时候添加一些明亮的颜色了。在所有图层的上方创建一个新层并命名为“Color”。使用一个柔软的圆形笔刷,并设置其大小大约60像素,在文本周围涂抹小的彩色圈。不要做得太多了,留一些空间。
颜色使用#e6631b、# 00 f4fd和# 9 f1e6b。你也可以选择你喜欢的颜色。

- 你应该得到下图的效果。

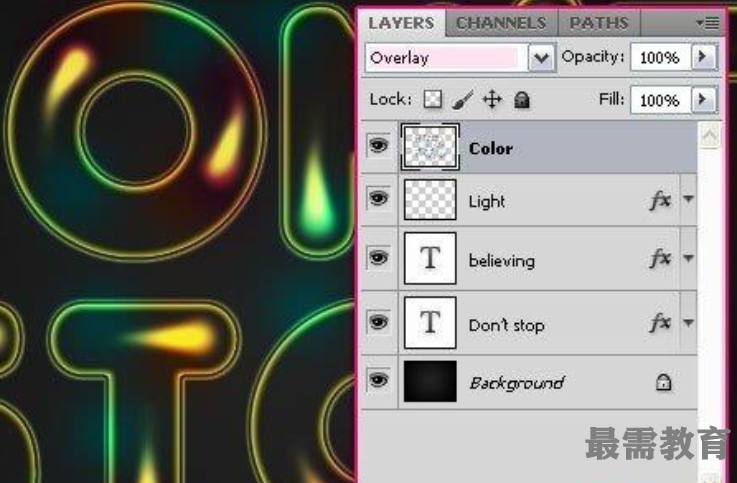
- 改变“Color”图层的混合模式为叠加。

步骤6:
- 现在我们要创建对角线图案来用于该教程中。这是非常简单的。创建一个5×5 px的新文件,背景内容设置为透明。

- 使用矩形选框工具,单击添加到选区图标,来创建5个对角方块(每个方块1 px——你可以放大以便观察的更清楚)。

- 完成之后,使用黑色填充选区,按Ctrl + D取消选择。

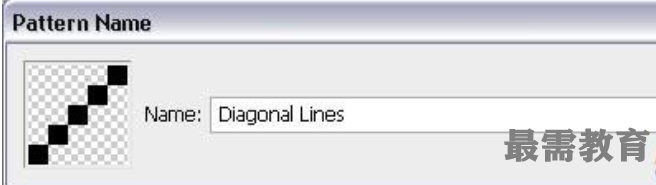
- 去编辑->定义图案,并输入名称Diagonal Lines。图案就完成了~

步骤7:
- 回到原始文件,在文本图层(s)的上方,“Color”和“Ligh”图层的下方创建一个新层,并命名为“Lines”。设置前景色为# e8641b,背景色为# ffd200。

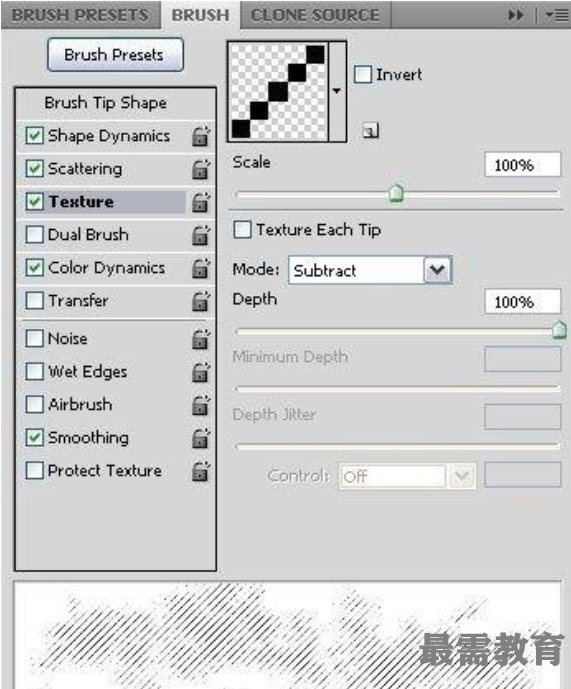
- 打开画笔面板(窗口- >画笔),并选择Dry 笔刷(尺寸39)。按下图改变设置:
- 画笔笔尖形状:-

- 形状动态:-

- 散布:-

- 纹理:(使用你创建的“Diagonal Lines”图案)。

颜色动态:-

笔刷就完成了。
步骤8:
- 右击文字图层,选择创建工作路径。

- 选择”Lines”图层,然后使用直接选择工具,右击路径选择描边路径。

- 从工具下拉菜单中选择笔刷,并选中模拟压力。

这将使用你创建的笔刷描边路径。点击回车键消除路径。(重复同样的步骤来描边其他文本图层)。

- 改变“Lines” 图层的不透明度为30%或任何其他你想要的值。

如果你喜欢现在的效果你可以不用在继续,或者你可以遵循下一个步骤来添加一个光泽效果。
步骤9:
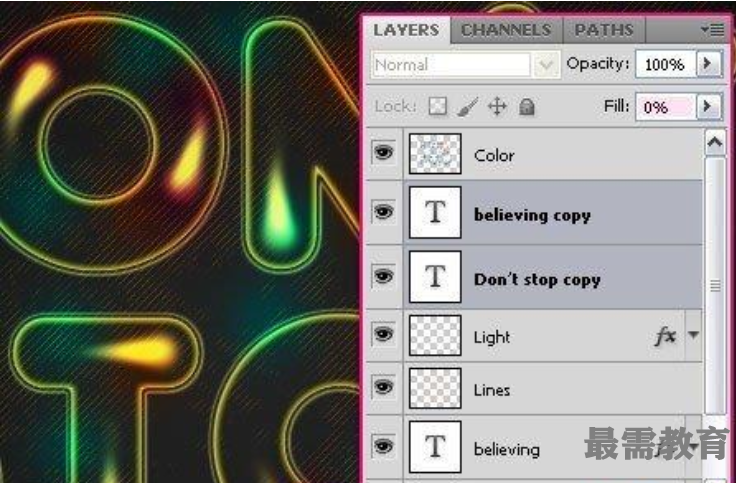
- 按Ctrl 点击选择所有的文本图层,并复制他们,把副本放在“Color”图层的下方以及“Ligh”图层的上方。然后右击其中的一个选择清除图层样式。

- 设置副本文字图层的填充为0。

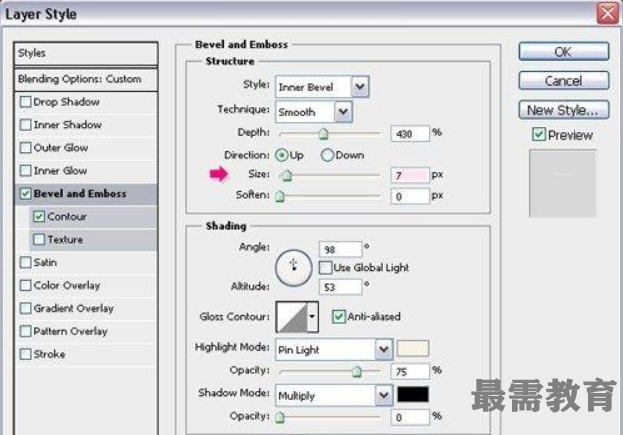
双击较大尺寸的文本层,应用斜面与浮雕的图层风格。改变深度为430,大小为10。勾去使用全局光,改变角度为98,高度53。勾选消除锯齿,改变高光模式为点光,颜色为# f4f3e6,设置阴影模式不透明度的值为0。

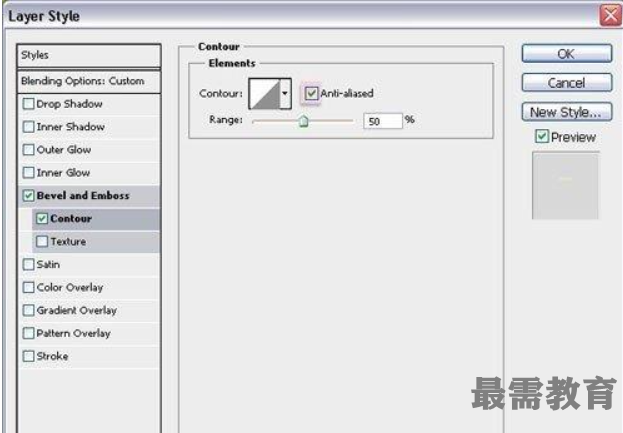
- 至于等高线,只要勾选消除锯齿框。

- 复制并粘贴同样的风格到其他文本图层中,只需要为小尺寸文本改变斜面与浮雕的尺寸为7。

- 这将给文本添加一个漂亮的光泽效果,使其更加流行,最后的效果如下:

继续查找其他问题的答案?
-
2021-01-156次播放
-
2021-01-1513次播放
-
2021-01-156次播放
-
2021-01-1528次播放
-
2021-01-1513次播放
-
2021-01-152次播放
-
Photoshop2020教程——使用“云彩”滤镜制作烟雾效果
2021-01-150次播放
-
2021-01-158次播放
-
Photoshop2020教程——使用“置换”滤镜制作风格化照片
2021-01-150次播放
-
2021-01-157次播放
 平面设计师—荣凡
平面设计师—荣凡
 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>