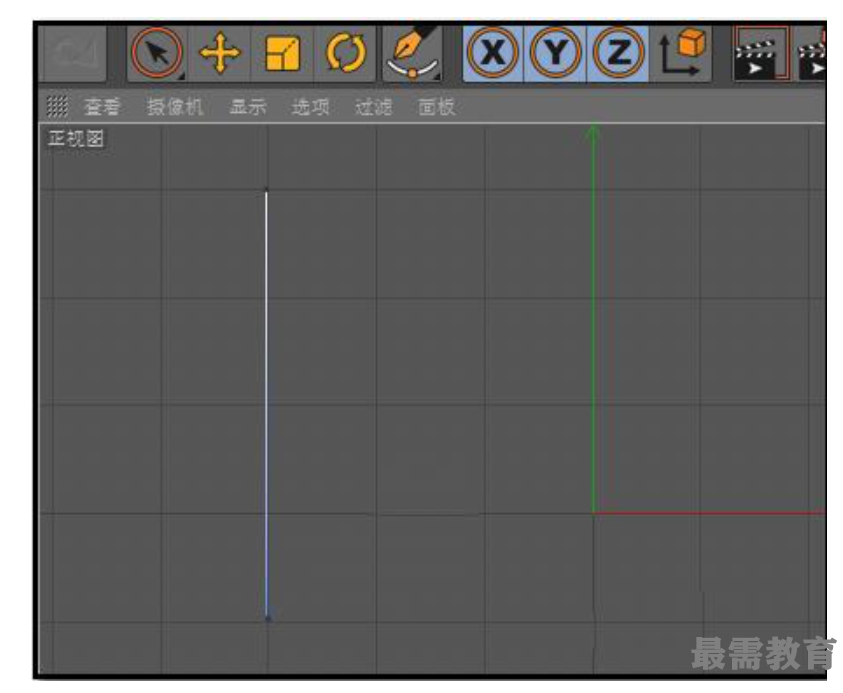
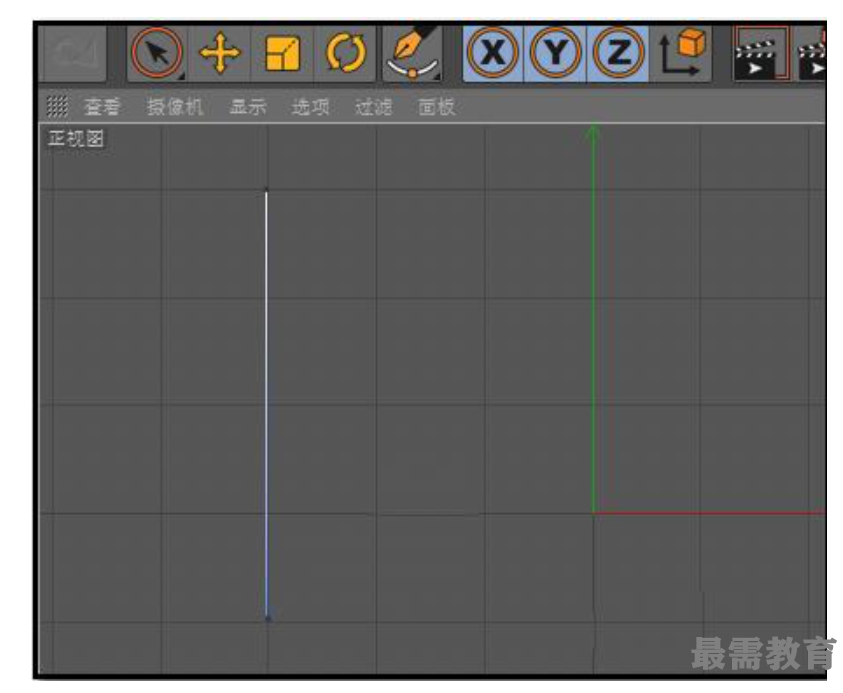
1、举例演示,打开操作界面后,按下F4切换到正视图中;然后,创建样条直线;

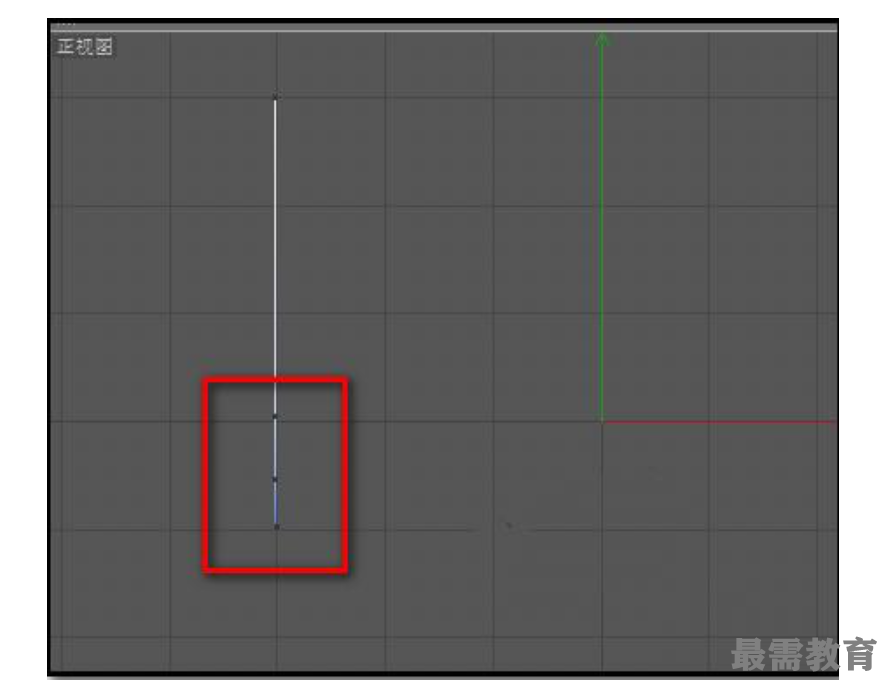
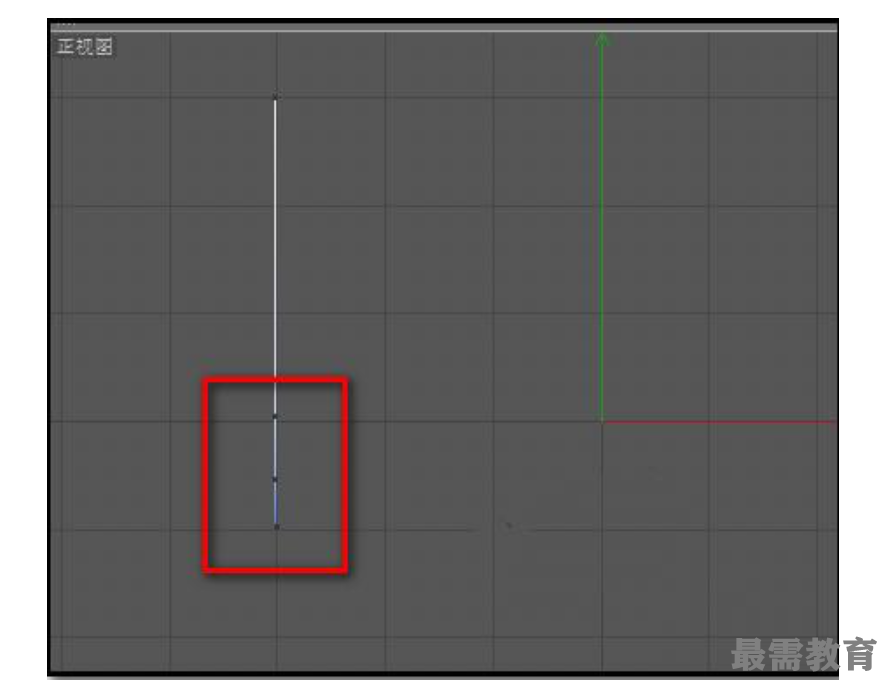
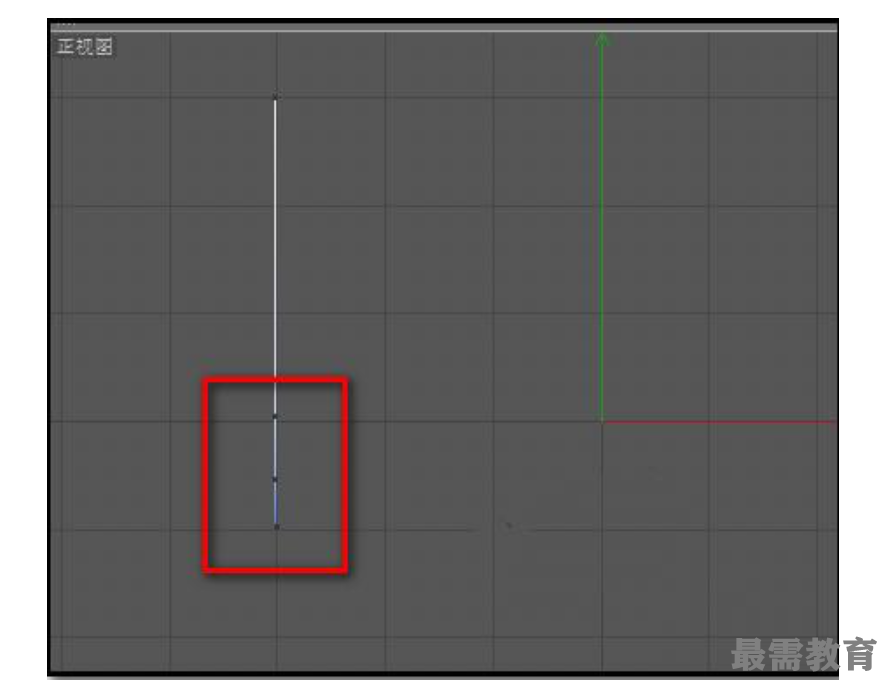
2、假设,现在需要在样条线的下部分修改成弯曲的效果。先给样条下部分添加两个点;鼠标在添加点的位置右击,再点击:添加点即可。

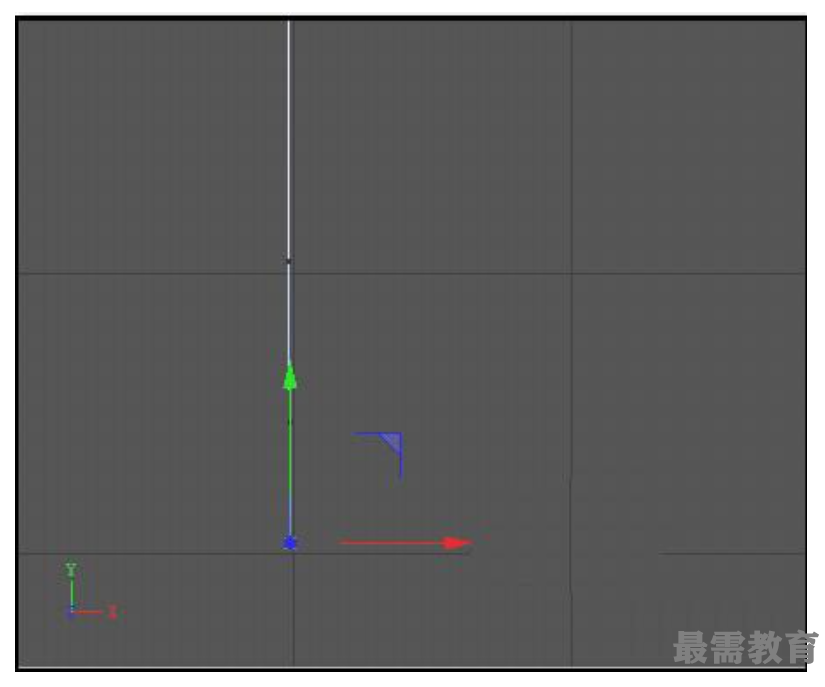
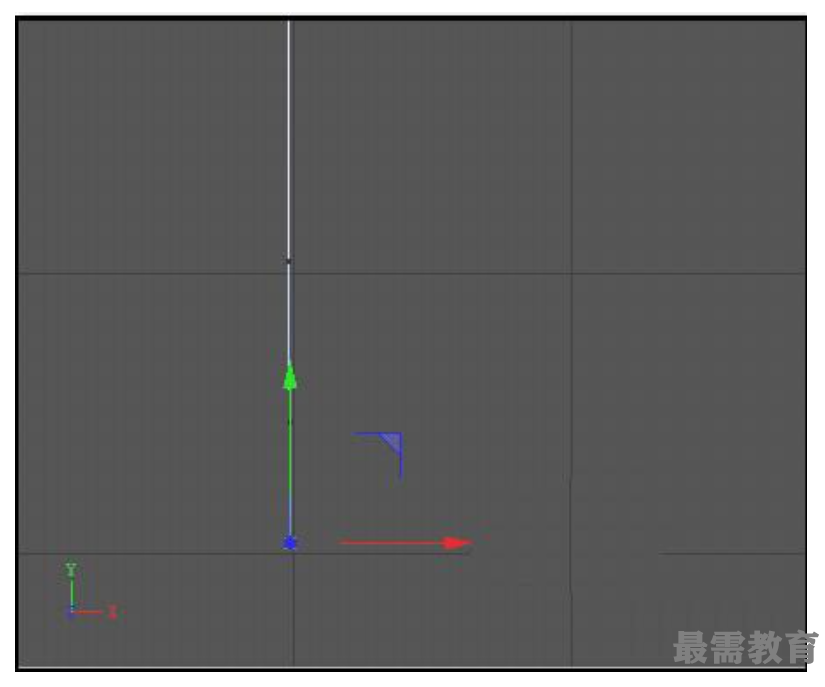
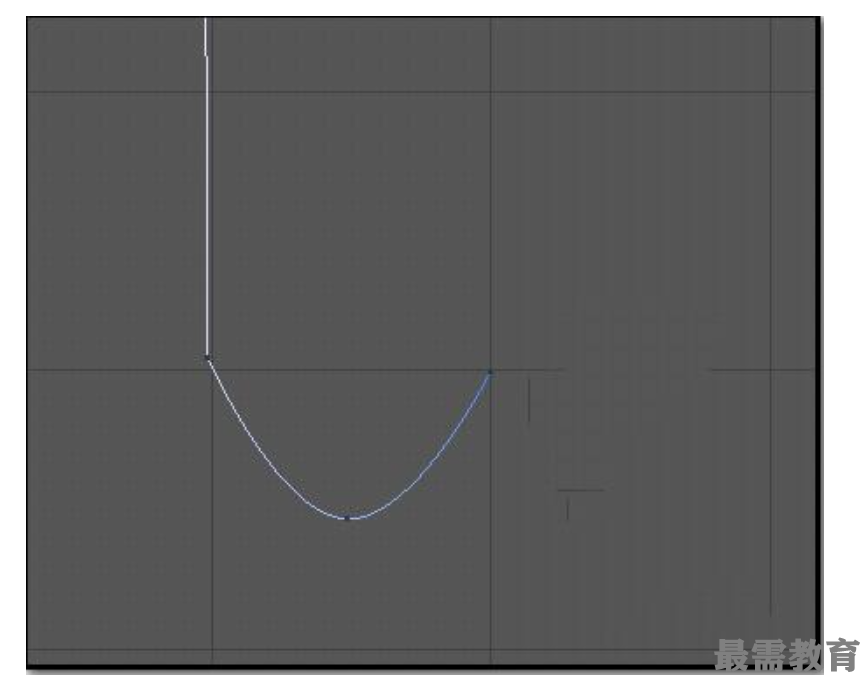
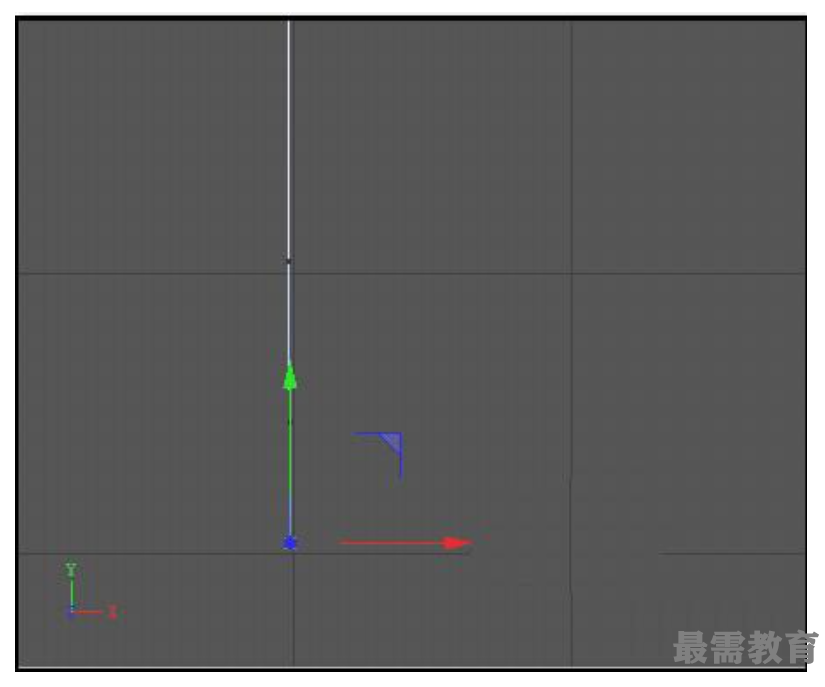
3、放大视图,再选取实时选择工具;在最后一个点上点击下;选择此点;显出X轴向箭头和Y轴向箭头。

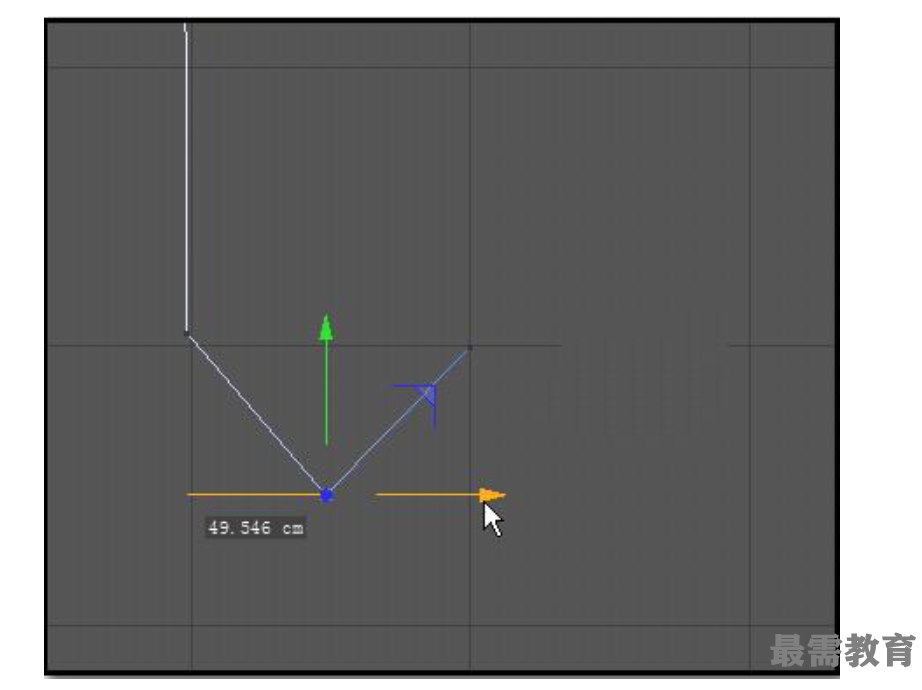
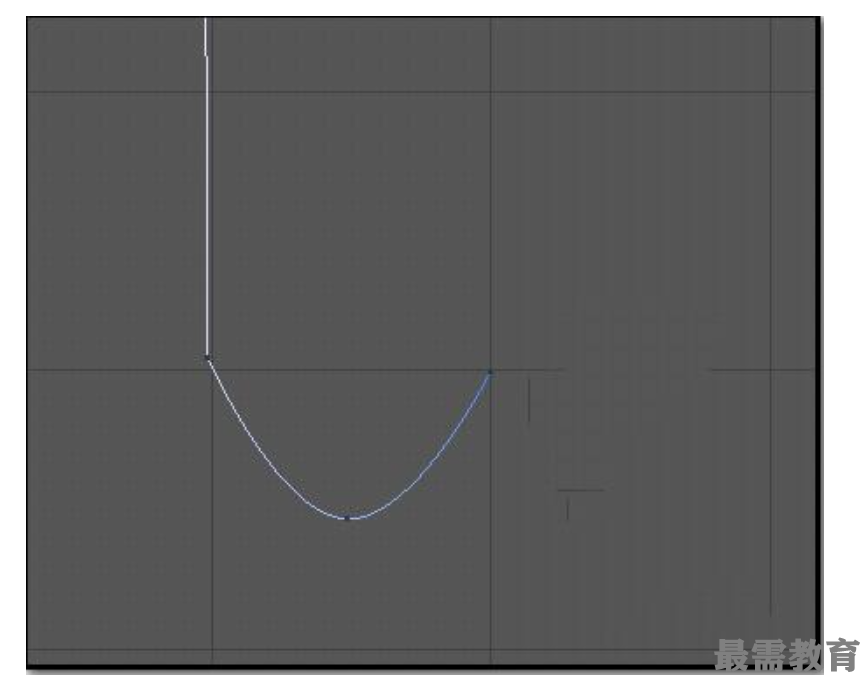
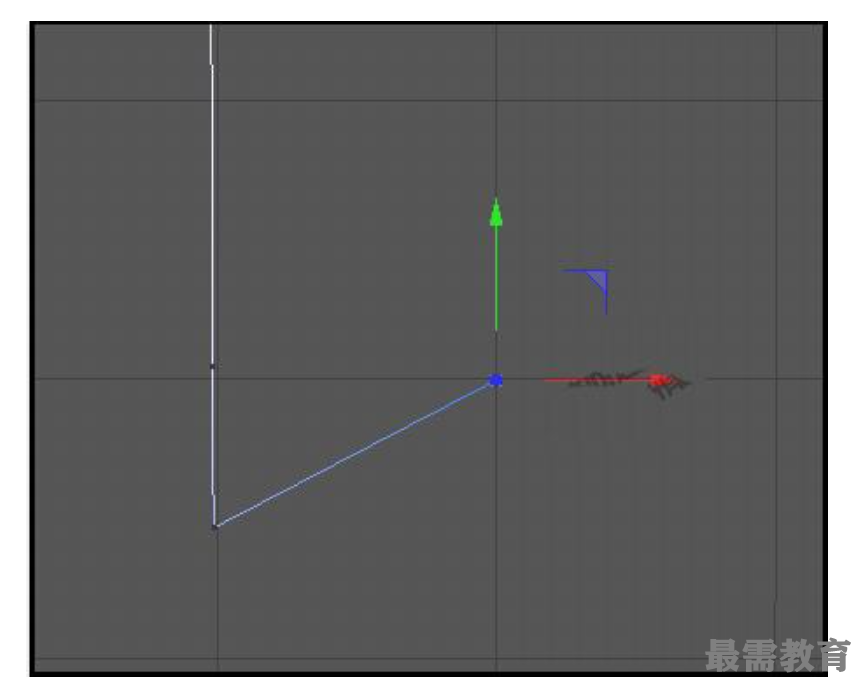
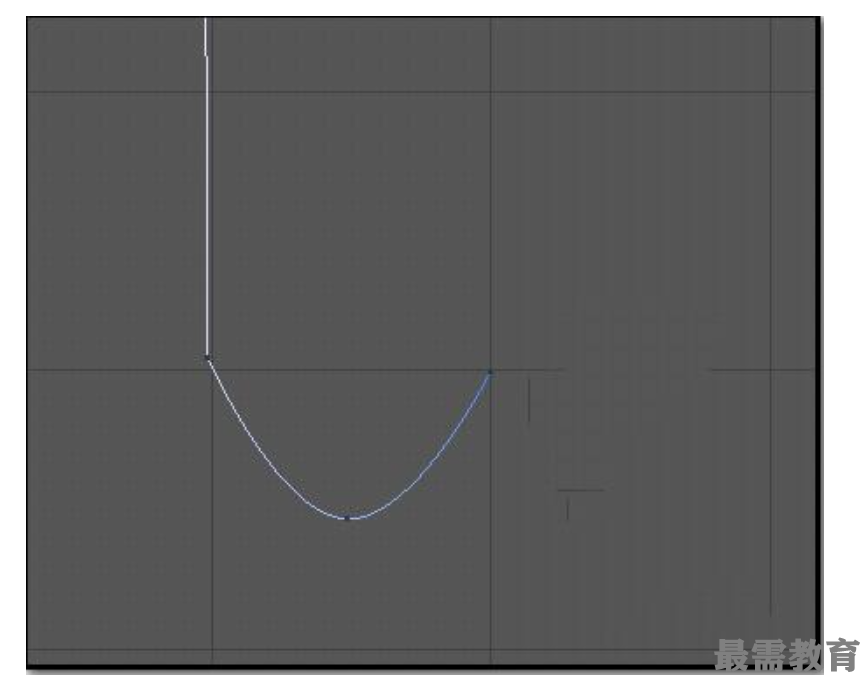
4、鼠标点住X轴向箭头,向右边拉,拉到目标长度,再点住Y轴向的箭头,往上拉,到达目标位置。


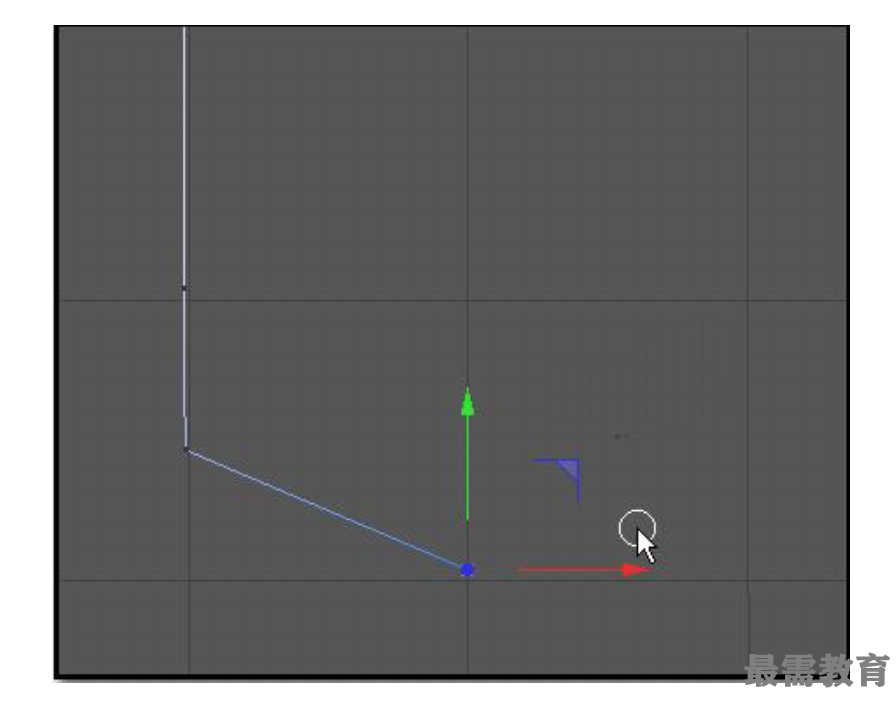
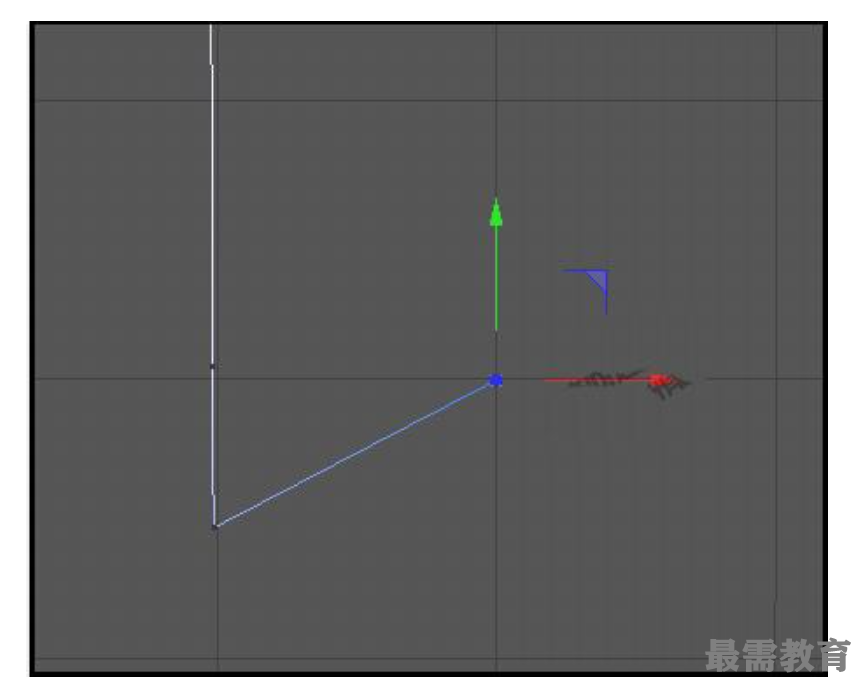
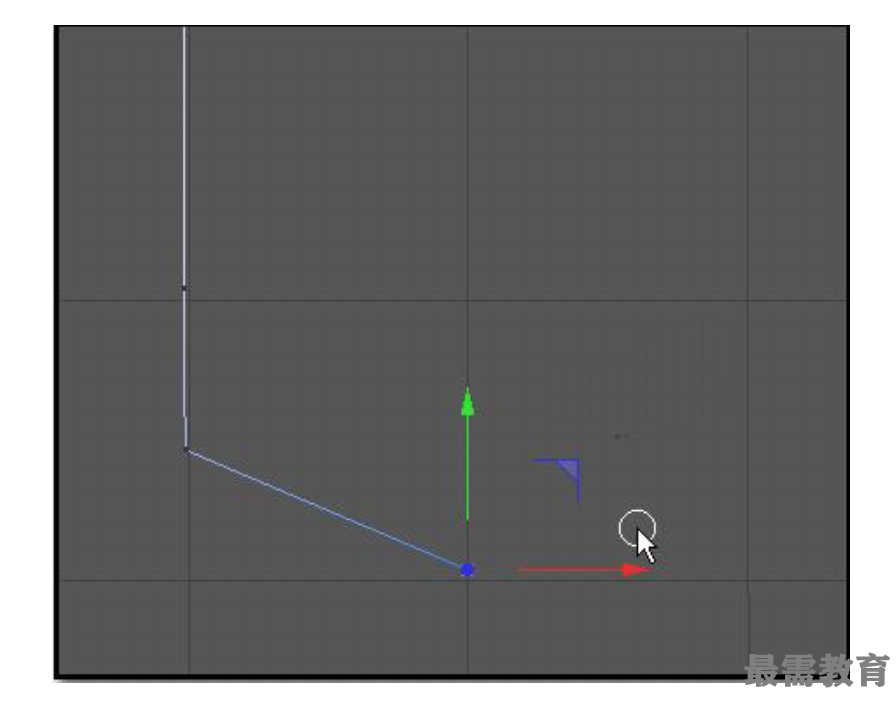
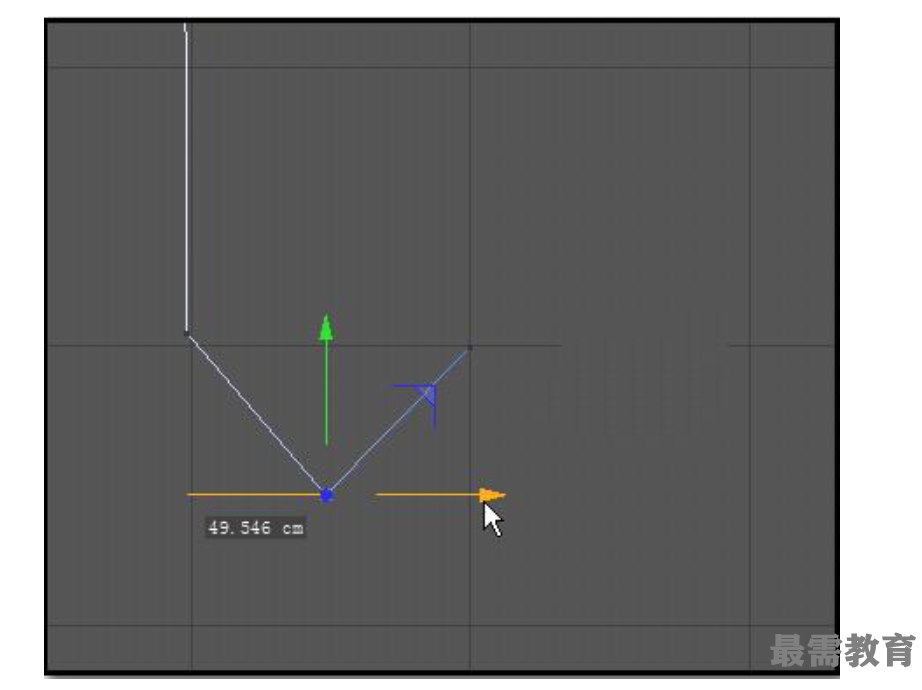
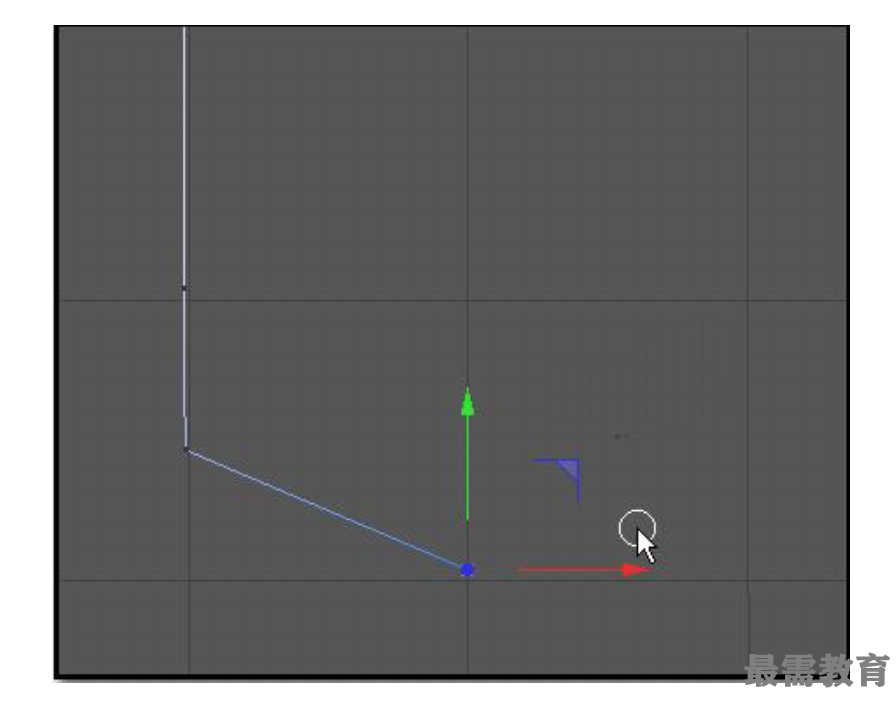
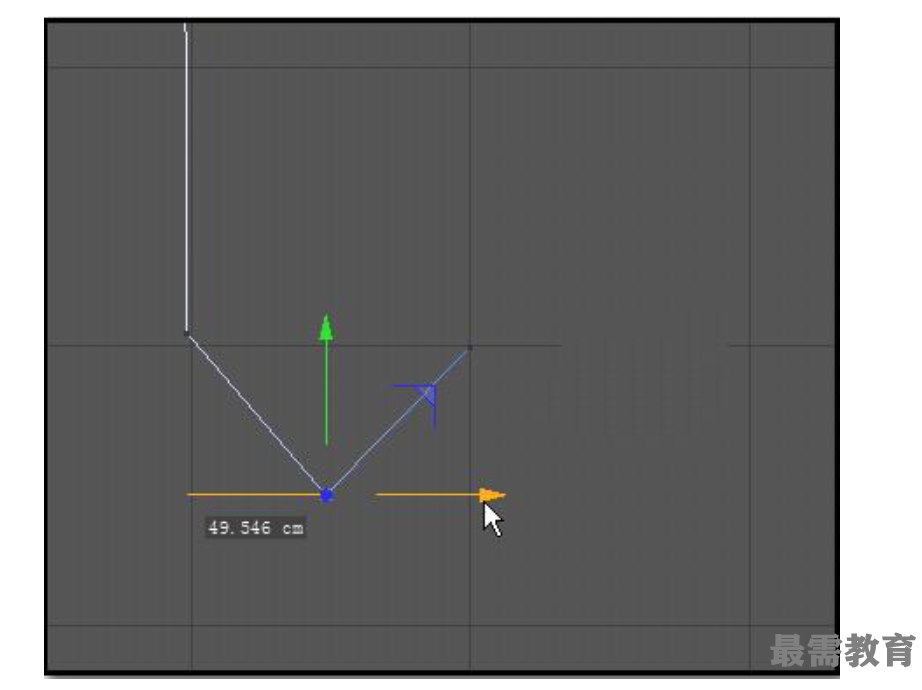
5、再选择第二个点,同样是显出X轴向箭头和Y轴向箭头。鼠标点住X轴向的箭头,向右边拉。到达目标位置。

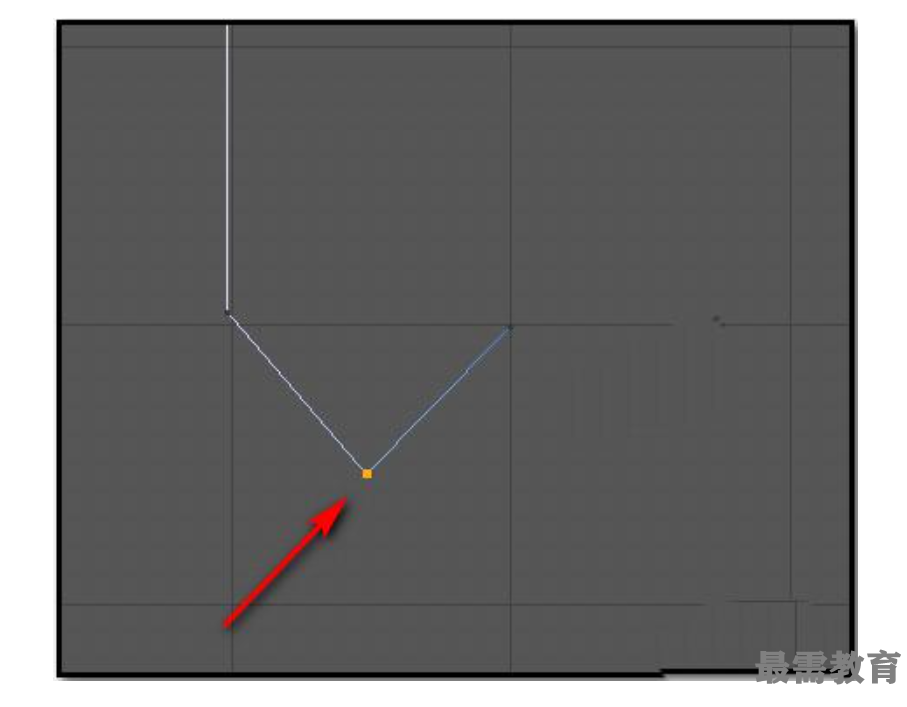
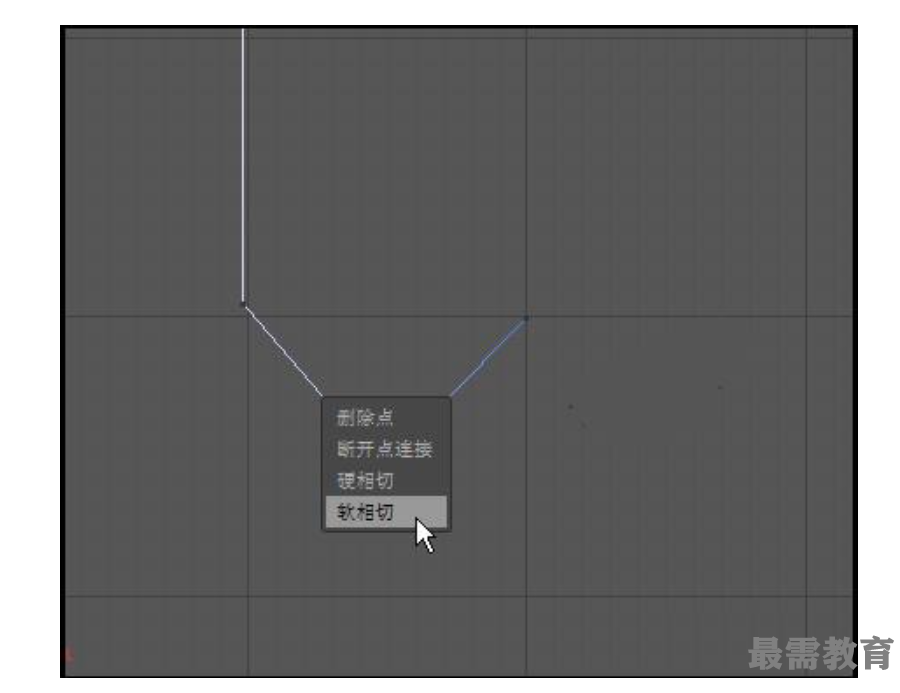
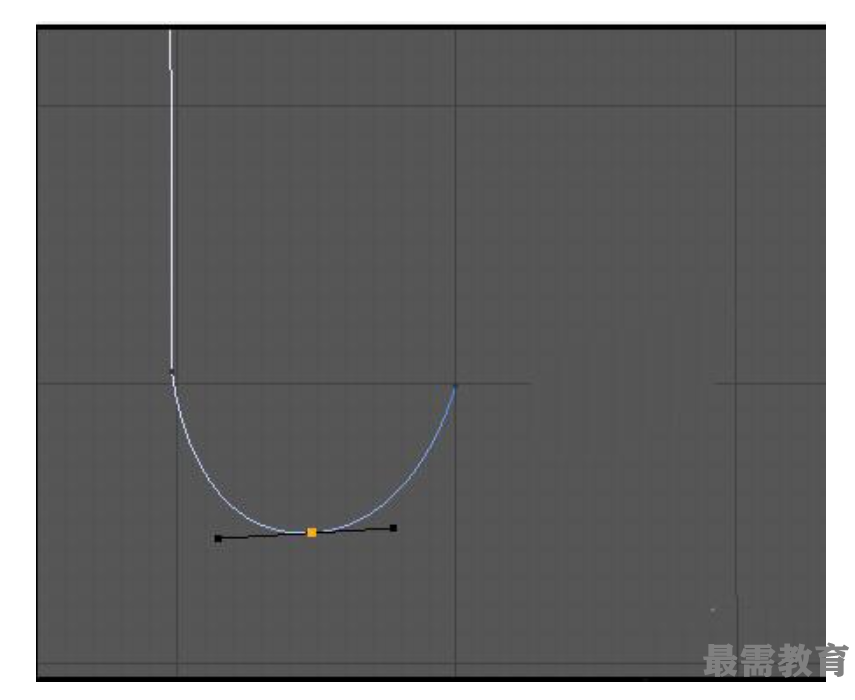
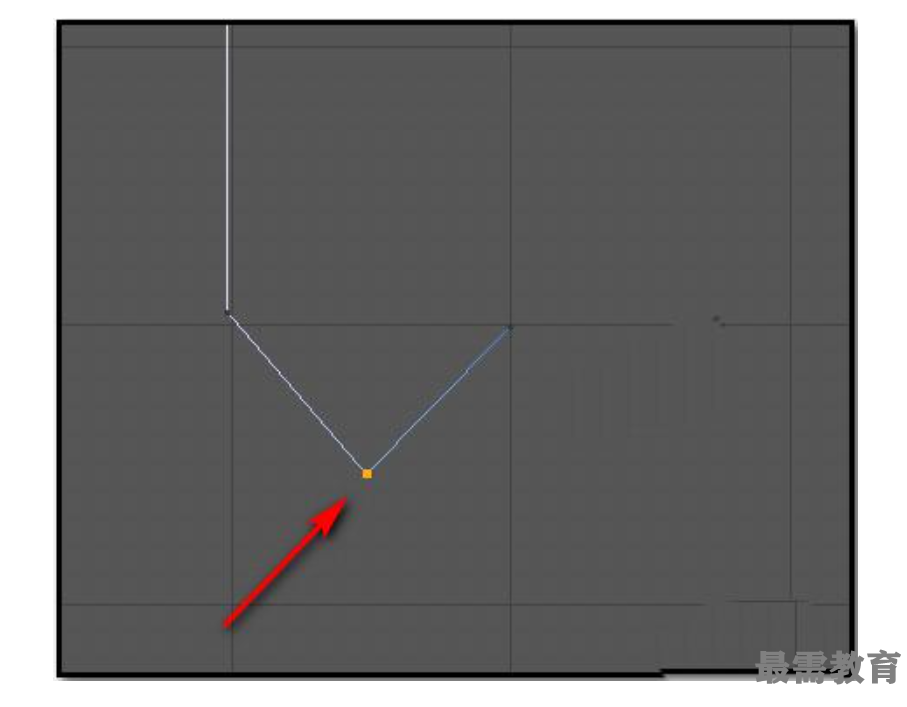
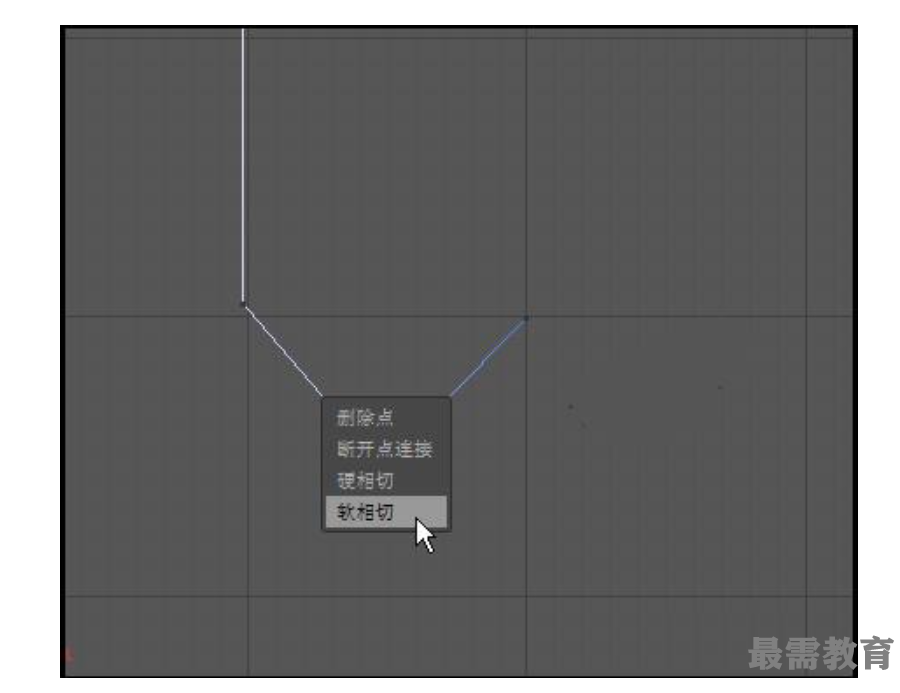
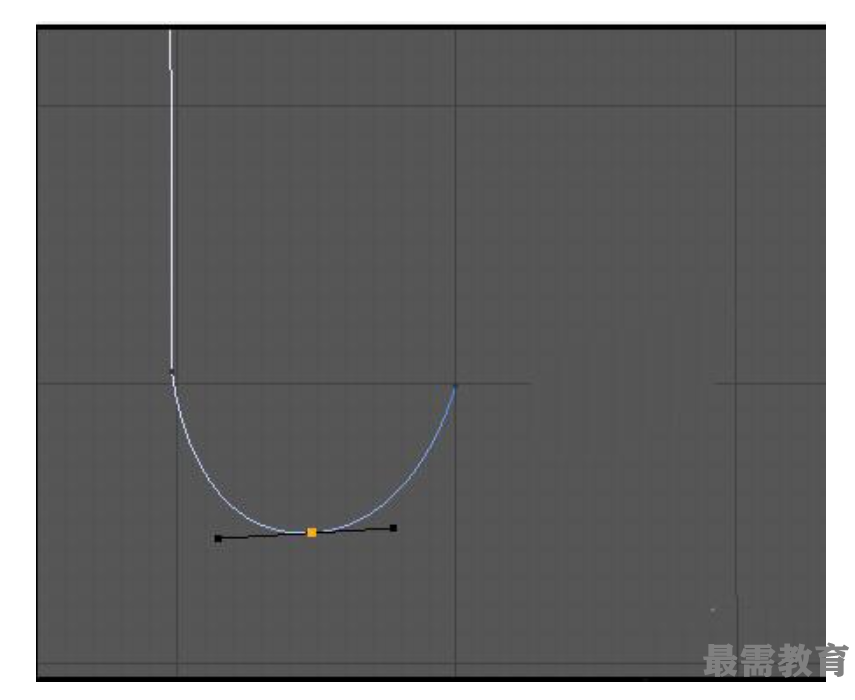
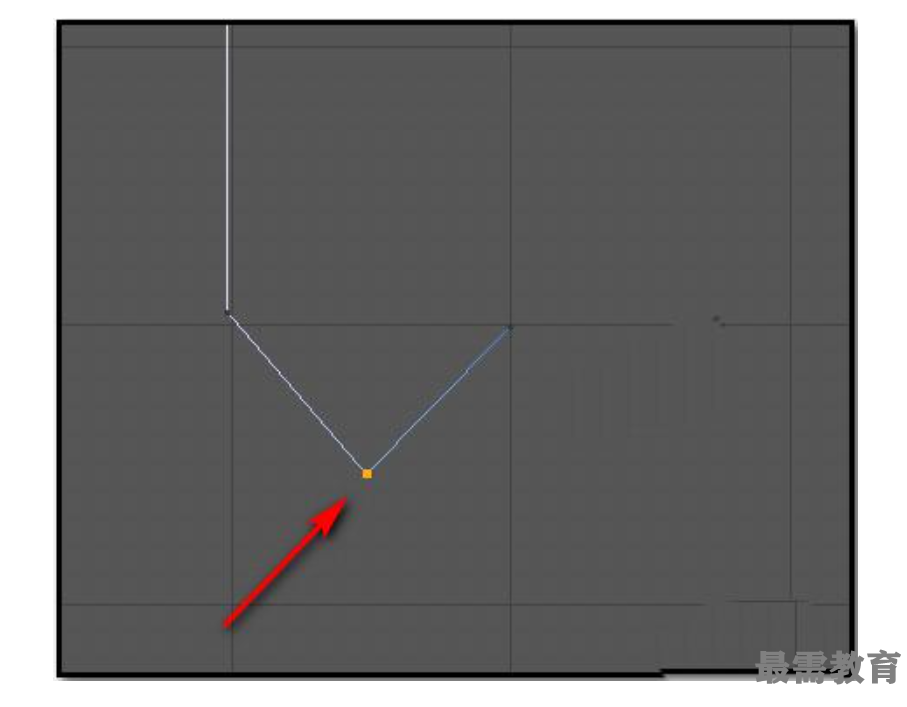
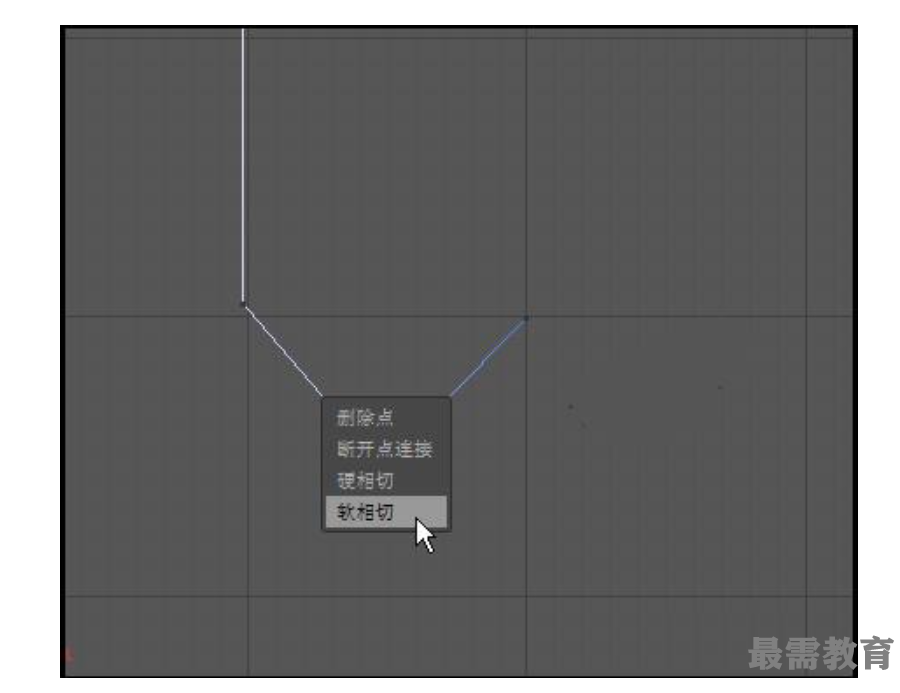
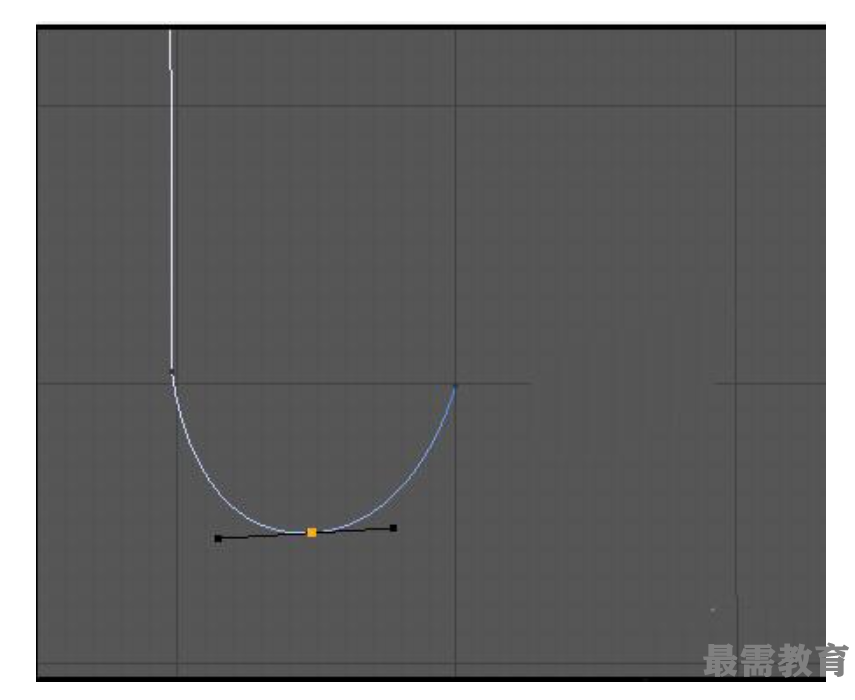
6、再选择画笔;这时,X轴向箭头和Y轴向箭头不见了。显出样条的点;然后,鼠标右击此点,弹出菜单中点:软相切。


7、这时,可以看到本来是尖角的,现在变成了有弧度了。鼠标再点击此点,显出手柄;然后,拉动手柄,调节弧度。


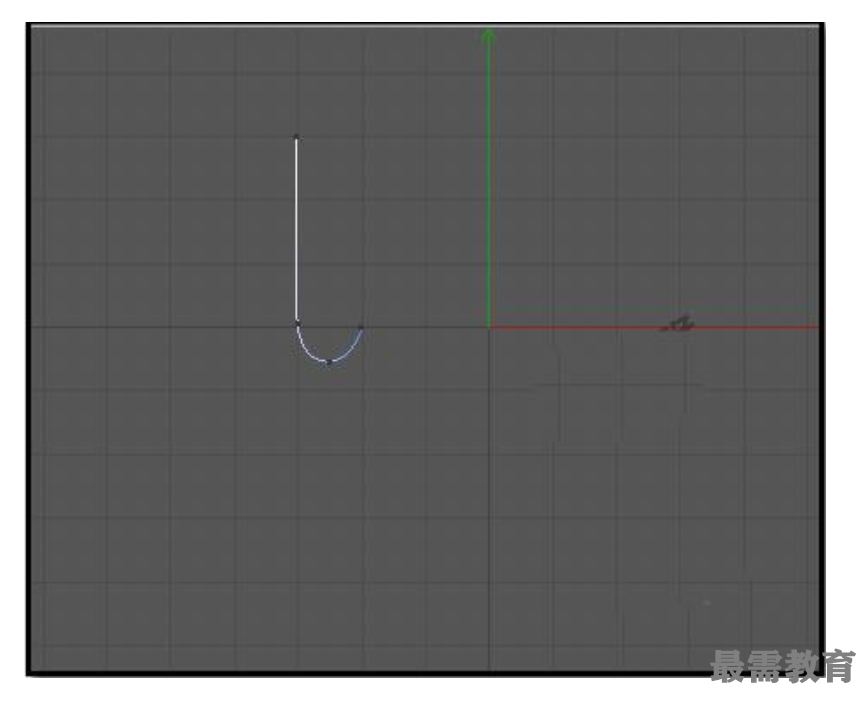
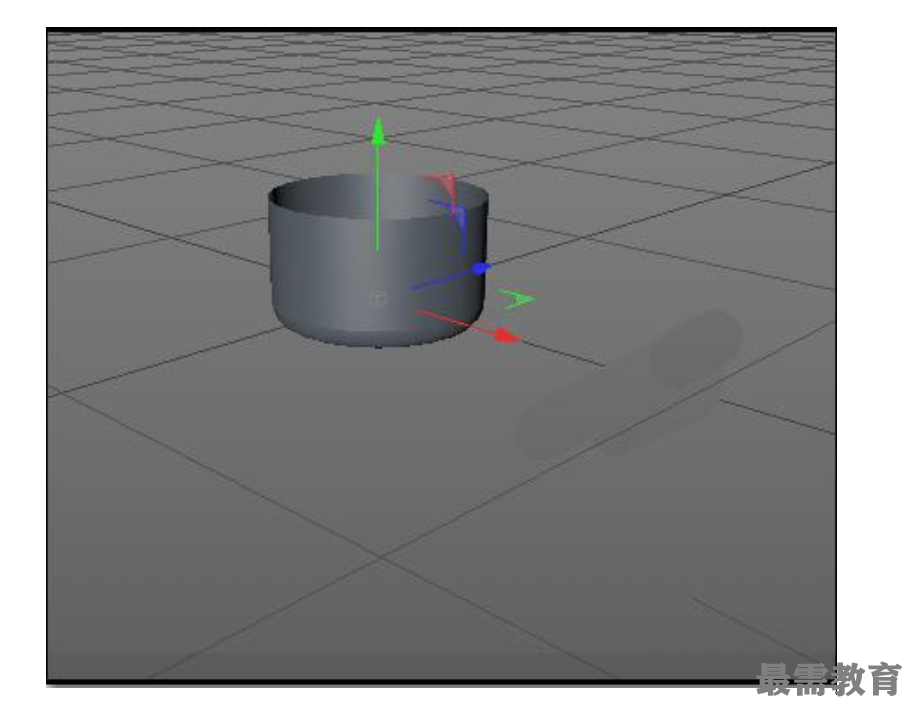
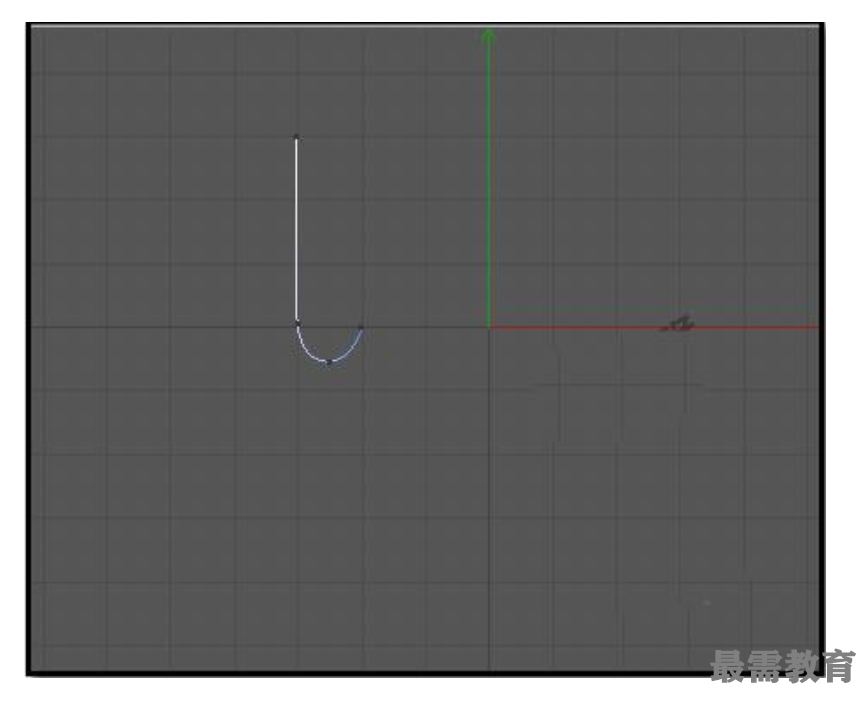
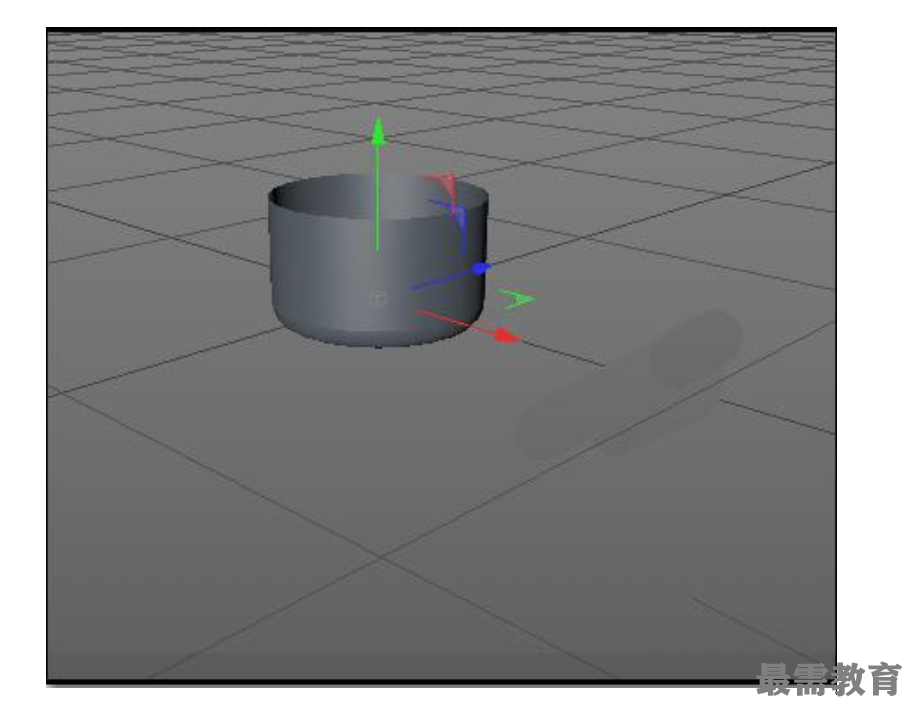
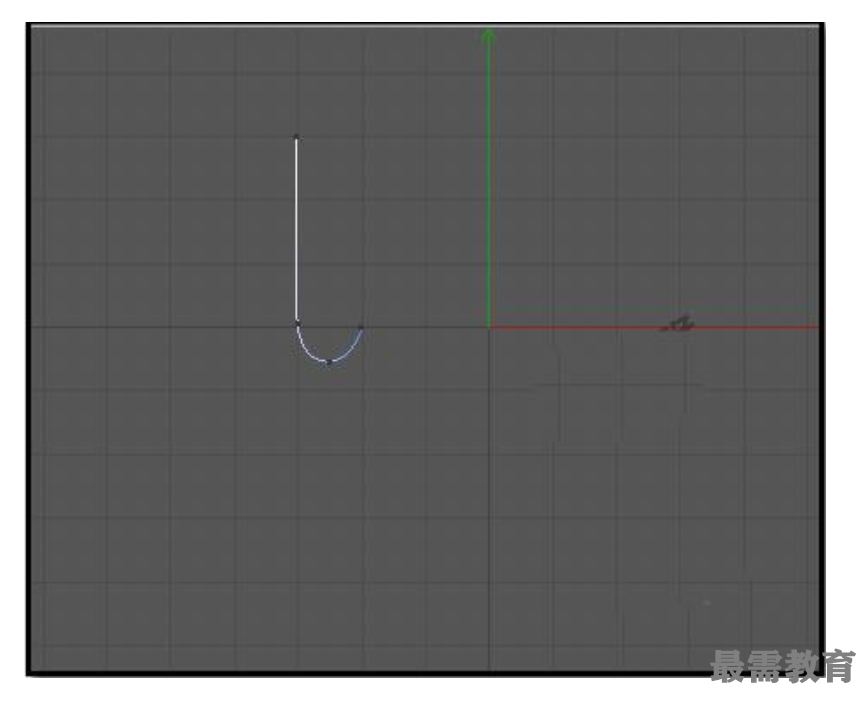
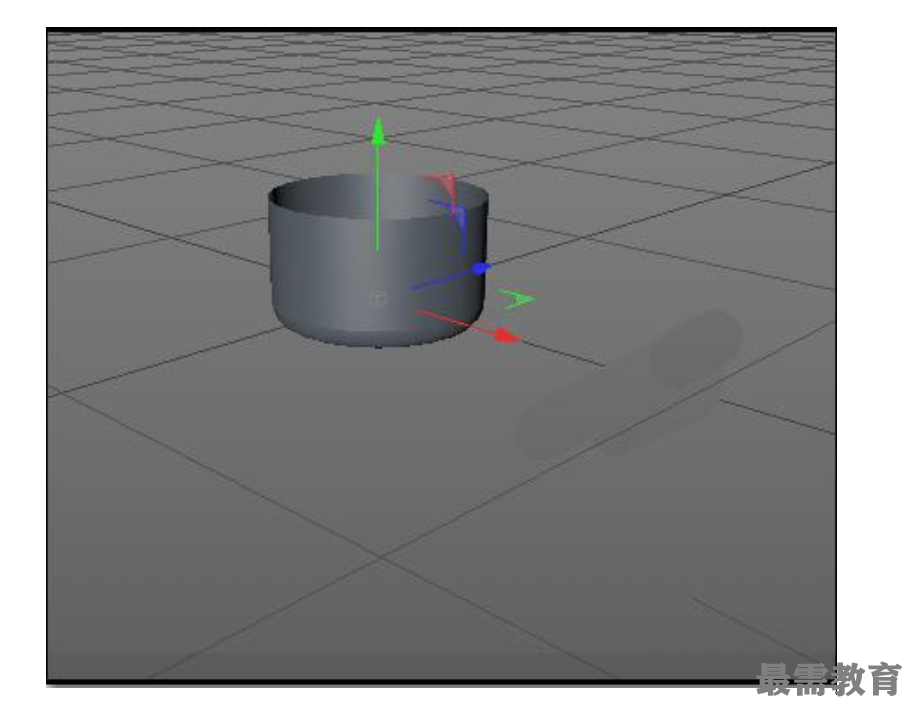
8、缩小视图,我们看下整体效果。样条线形状修改好了,现在可以对此样条进行其它的操作了,比如,旋转。就得出了如本步骤第二张图的模型了。


























点击加载更多评论>>