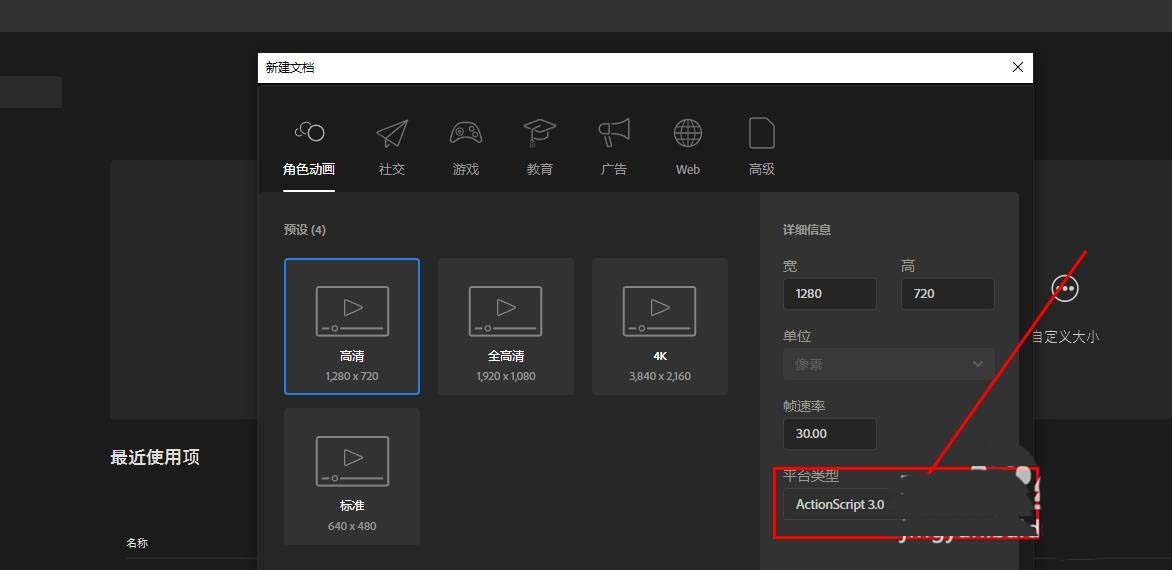
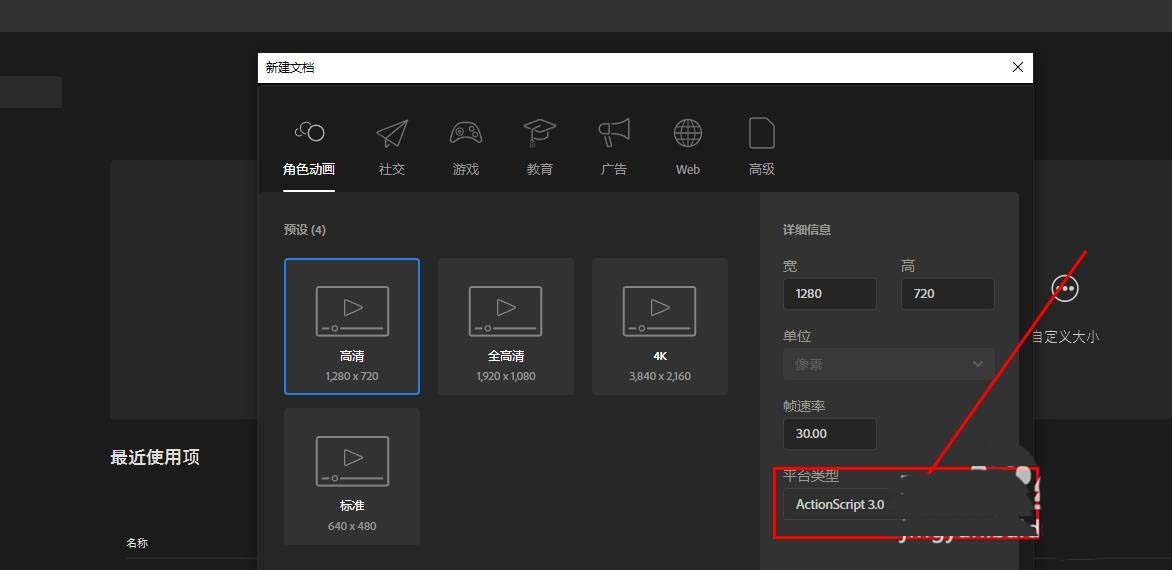
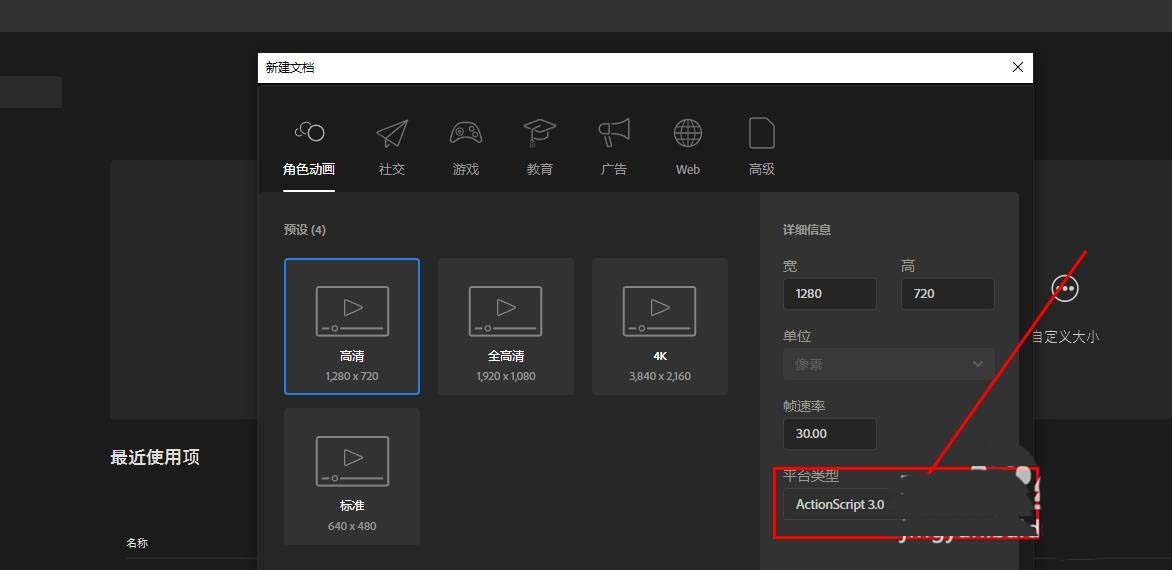
打开Animate软件,这里使用的是Animate 2021,新建一个Actionscript3.0文档。

在舞台中绘制一个树叶素材,如图

将这个树叶转换为图形元件

使用任意变形工具选择树叶元件,任意变形工具快捷键为q,将小圆圈移动到树叶的叶柄位置,如图

再复制出来两片树叶,并分散到不同的图层

新建一个图层,绘制一条曲线,当作树枝

将三个树叶的小圆圈移动到这条曲线上,如图

延长时间轴到第60帧,即在第60帧插入普通帧

在四个图层的第30和第60帧分别插入关键帧

曲线图层第30帧改变曲线形状,并同时移动其它三个元件,注意要让叶柄在曲线上,为了效果更好,可以将树叶的角度稍作改变

曲线层创建补间形状,其它三个图层创建传统补间,如图

这样就得到了树叶随着树枝摆动的动画了

























点击加载更多评论>>