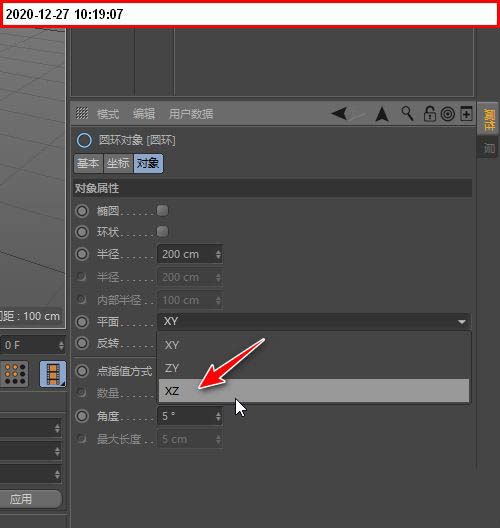
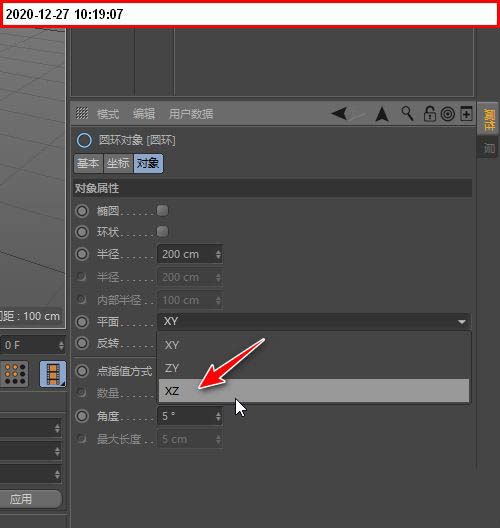
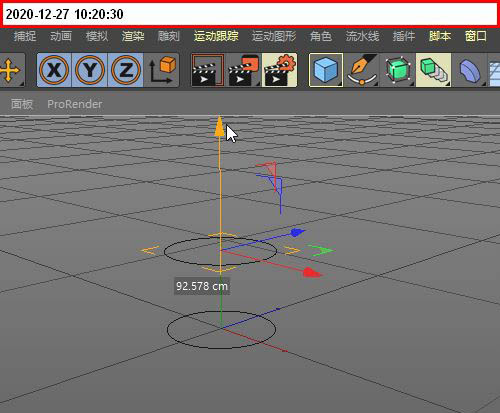
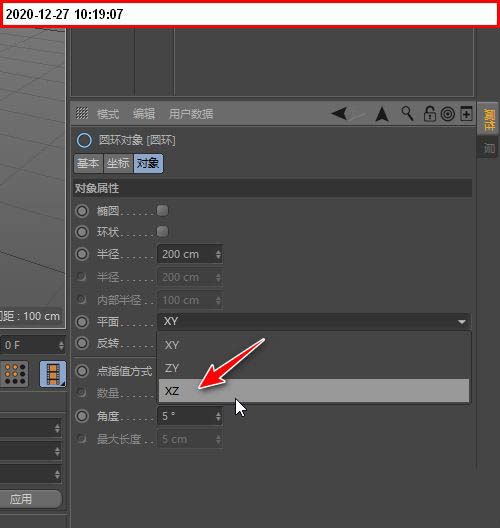
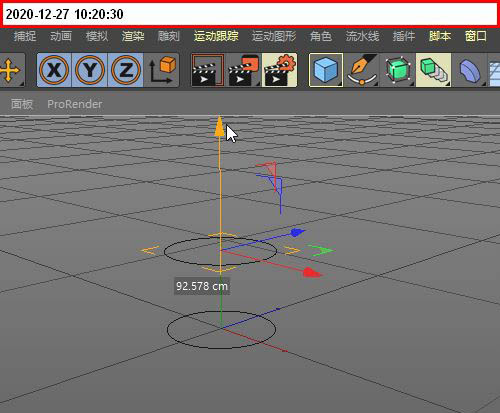
首先,新建两个圆环,大小一致。再把两个圆环的方向调整为XZ

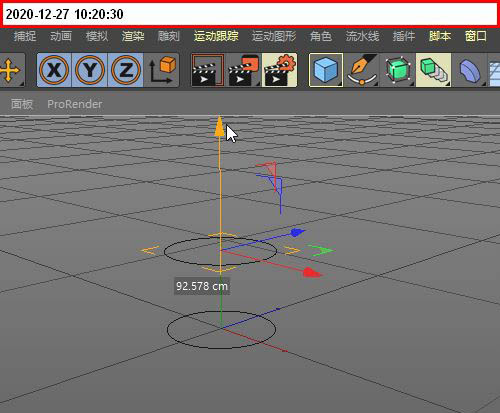
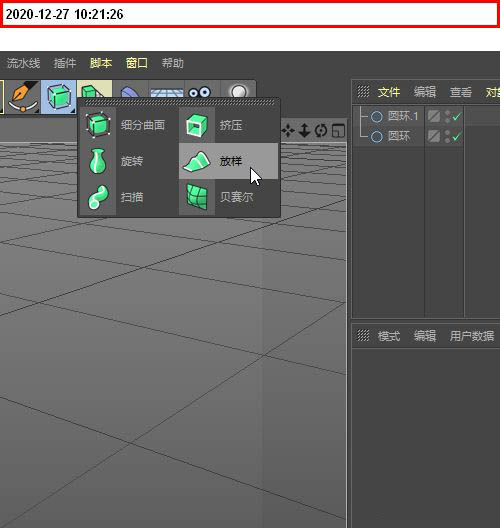
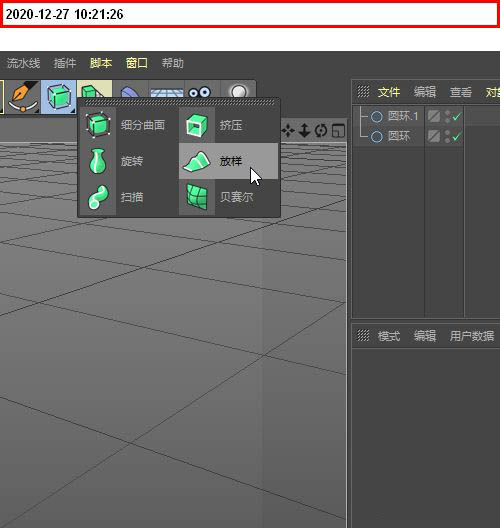
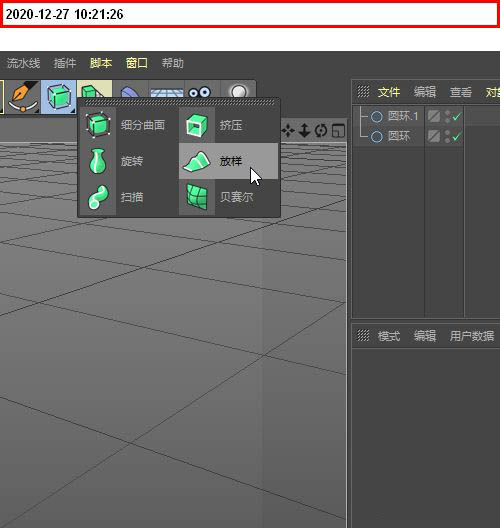
把上面的圆环,向上拉,拉到一定的高度。接下来,我们在生成器组中创建放样。


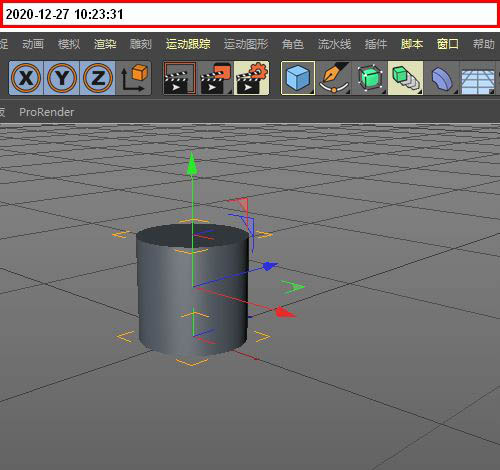
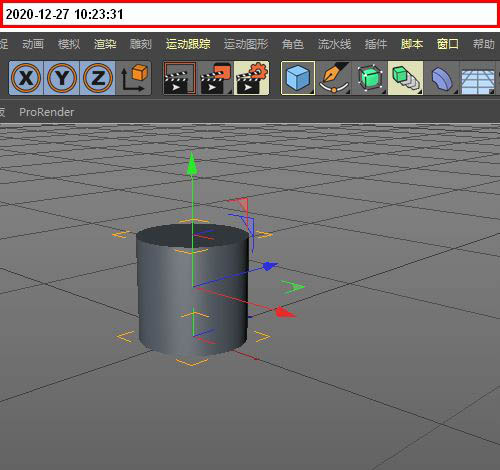
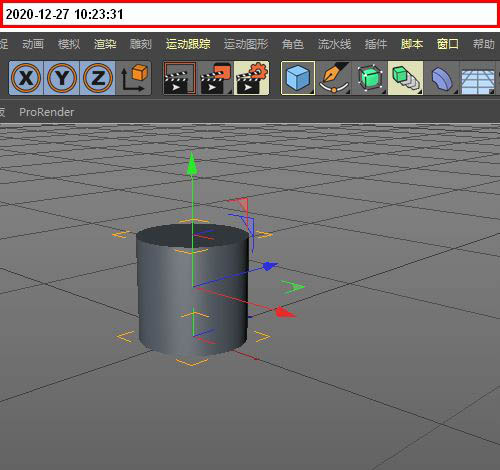
同时,把两个圆环选中,并且拉到放样对象的下级这里。那么,两个圆环就制作成了一个圆柱体了。


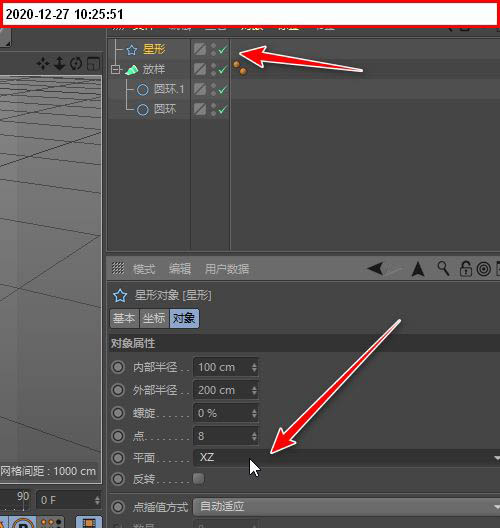
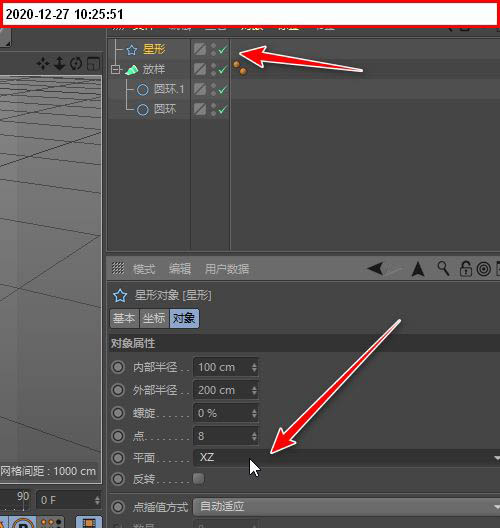
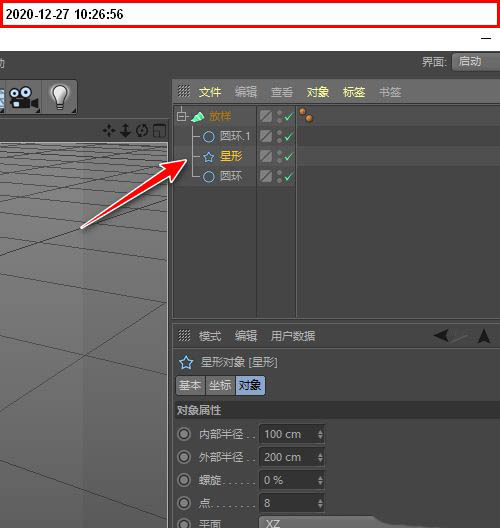
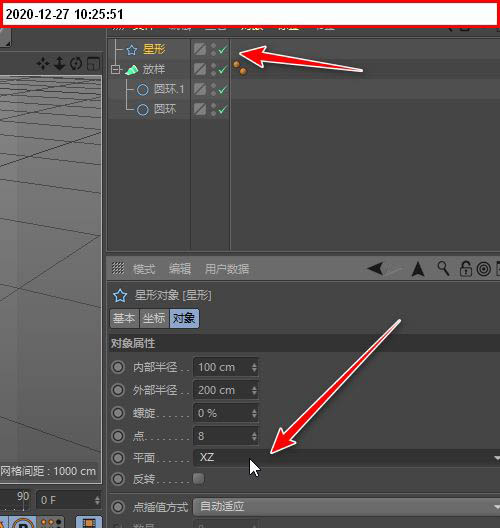
我们再来到样条组中,选中星形的样条。创建星形样条,并且把星形样条的方向设置为同圆环的方向一致,XZ方向。

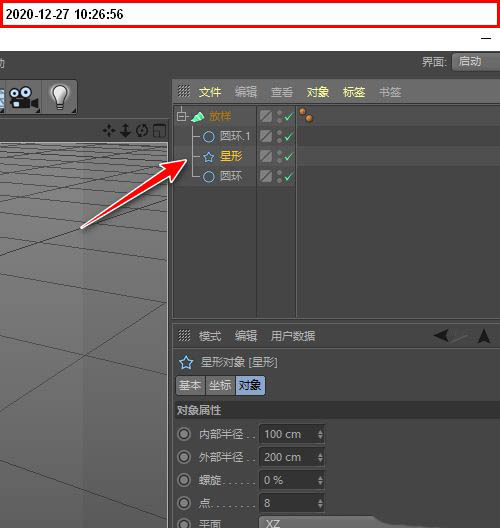
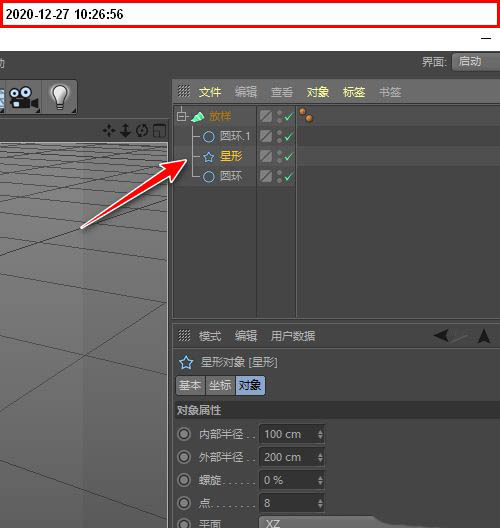
同样把星形对象拉到放样对象的下级中,并且要在两个圆环对象的中间位置上。

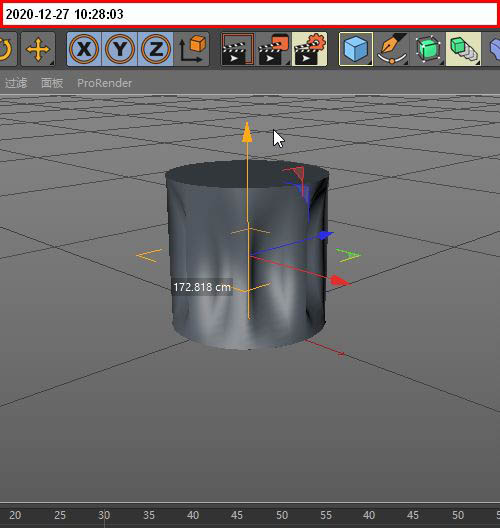
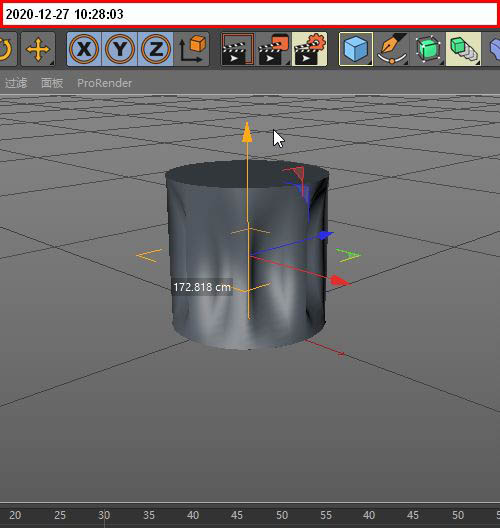
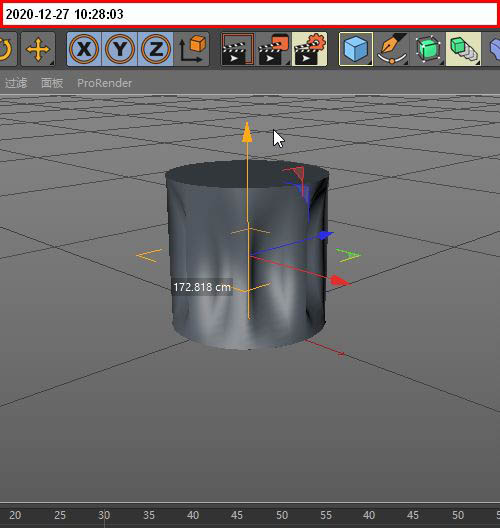
我们再来看场景中的圆柱。当前星形对象是在选中状态的,我们用鼠标点住箭头,调节星形的位置,可以看到,圆柱体产生了皱褶式的内陷效果。

我们还可以通过修改星形的对象属性参数改变圆柱内陷的效果。



















点击加载更多评论>>