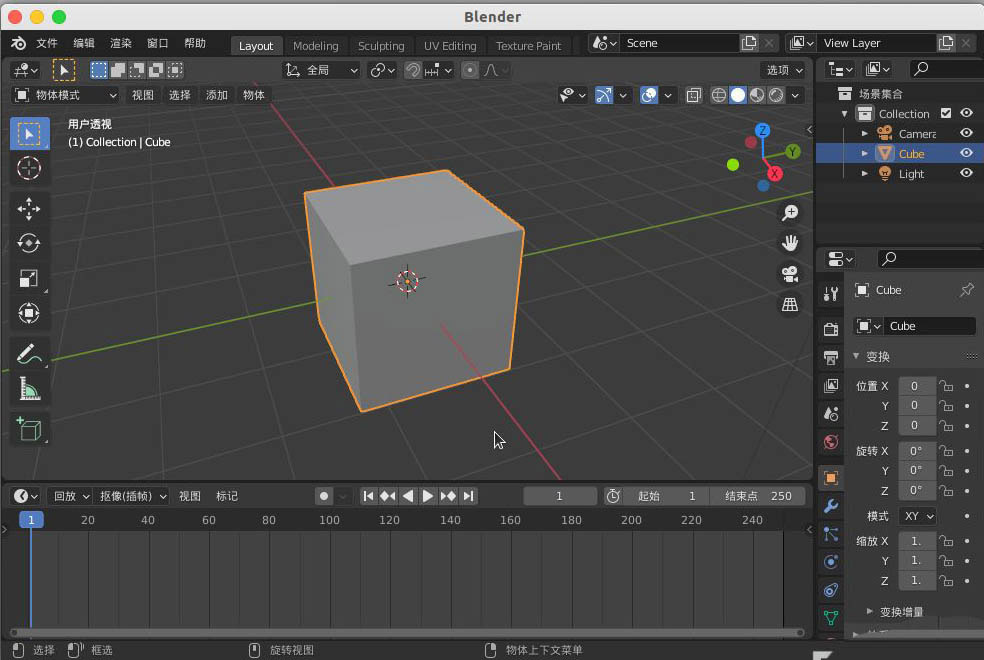
首先我们打开blender窗口,在里面创建一个简单的模型,这里我们创建一个立方体模型。

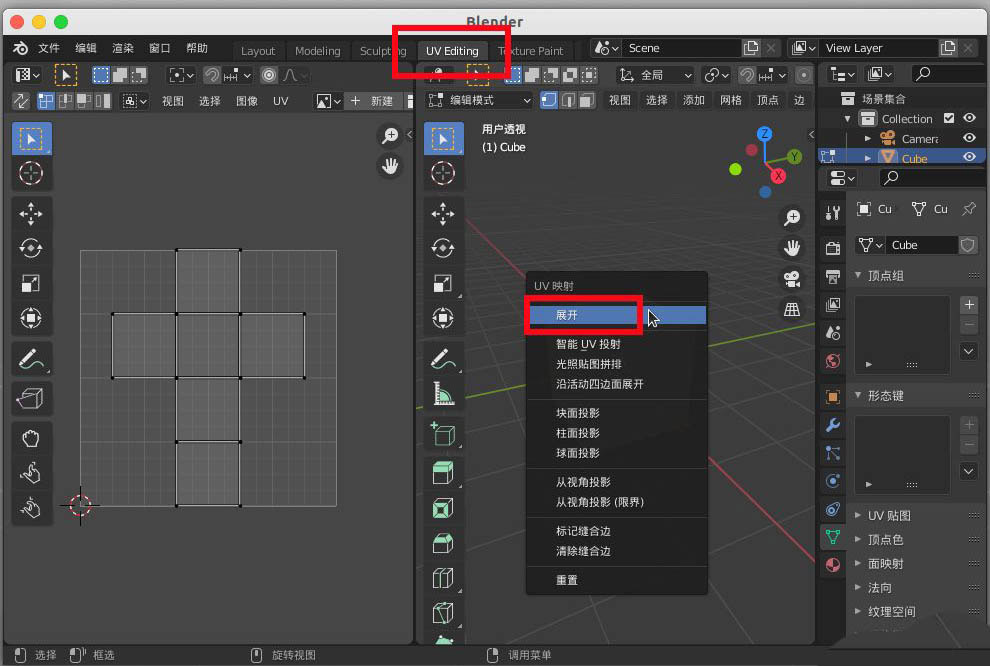
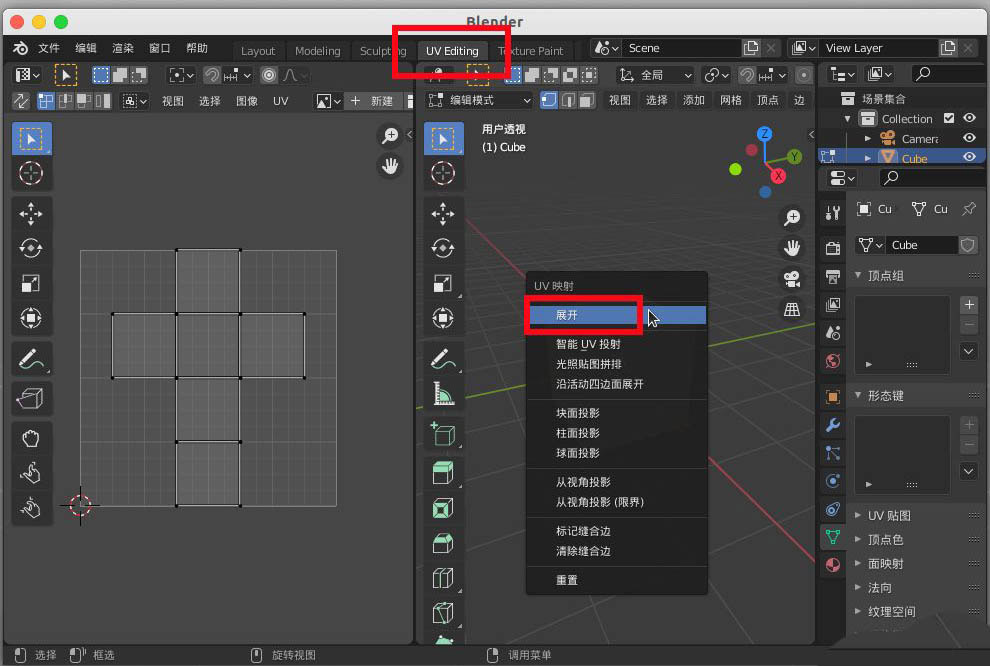
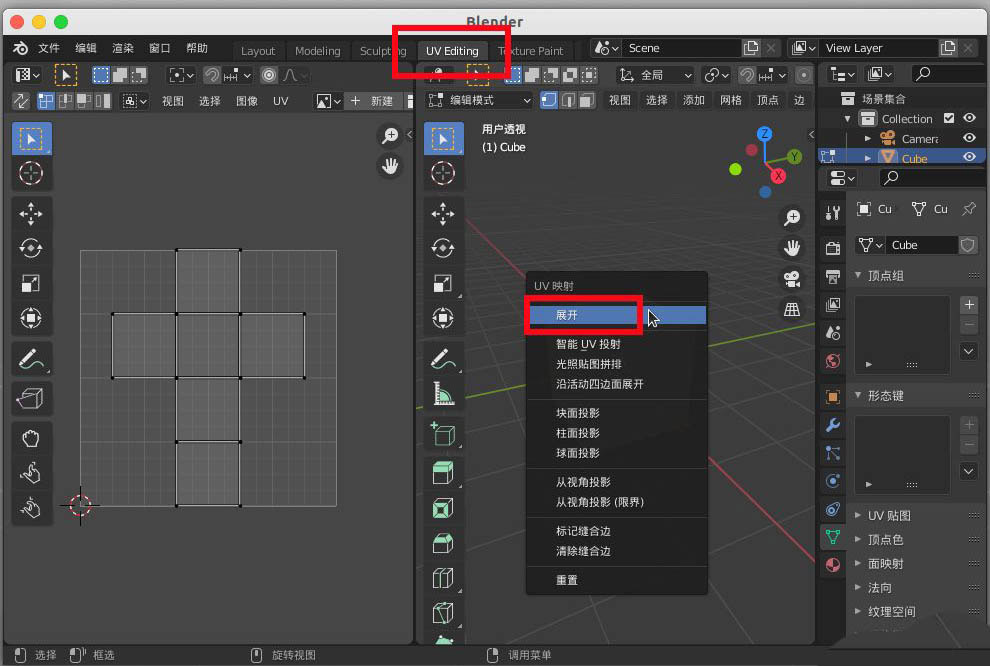
在窗口的顶部我们切换到UV Editing布局窗口,选择立方体进入编辑模式选择U键展开。

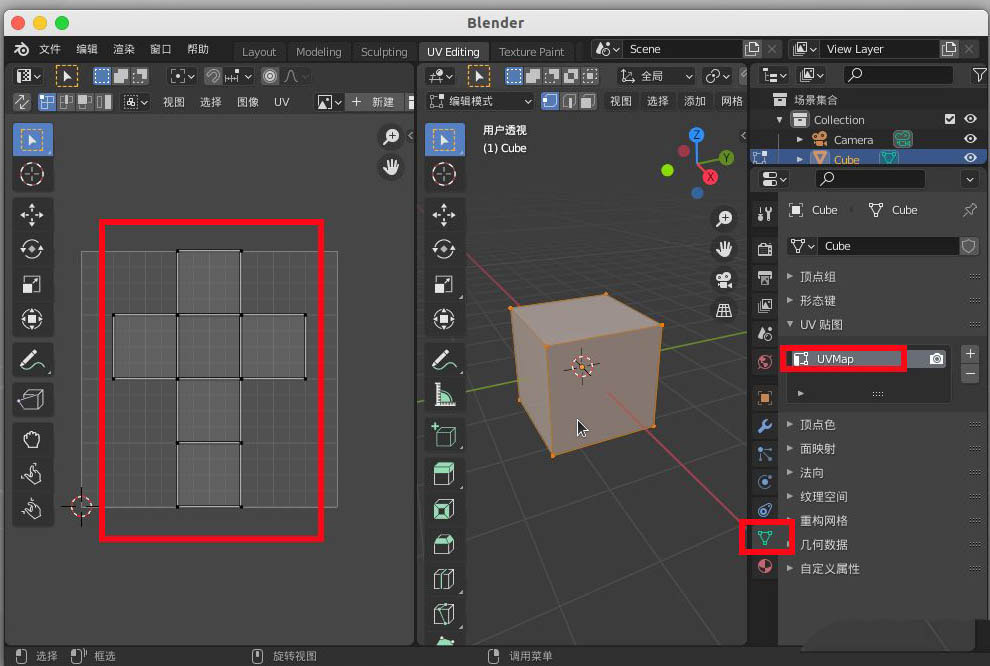
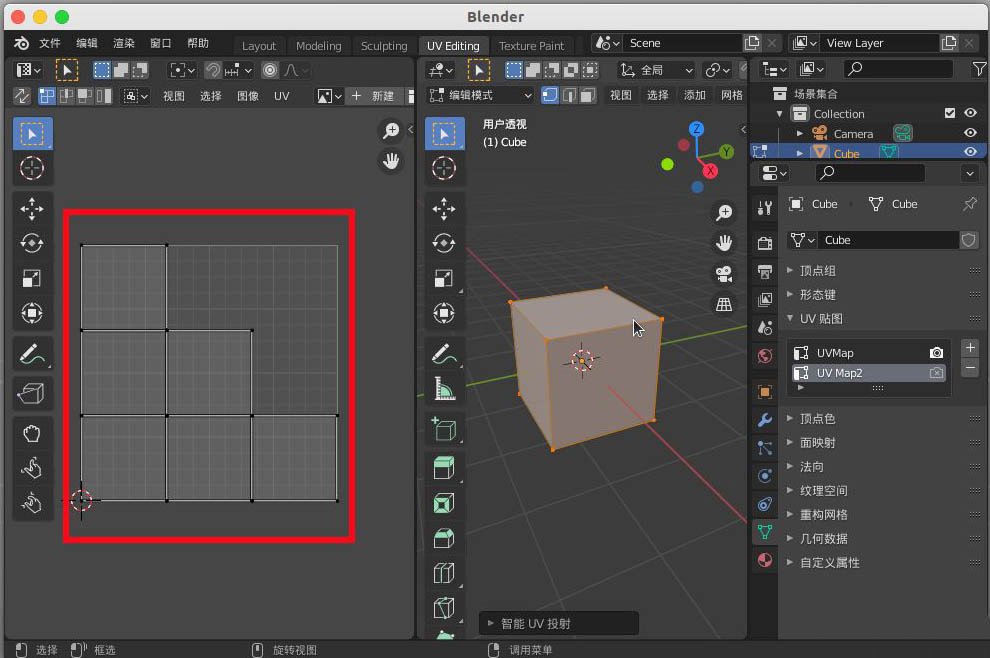
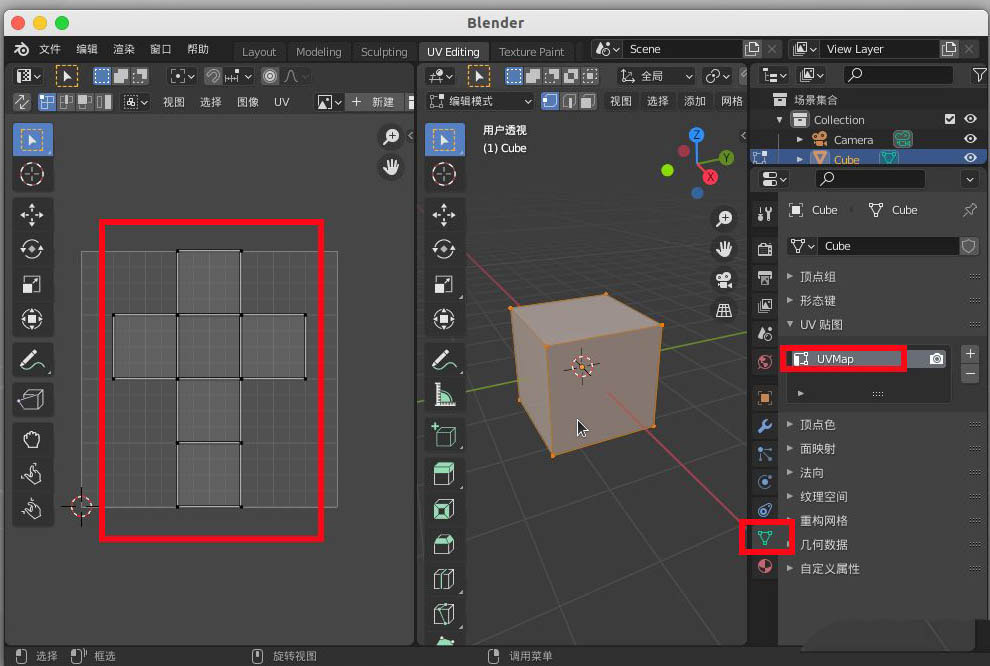
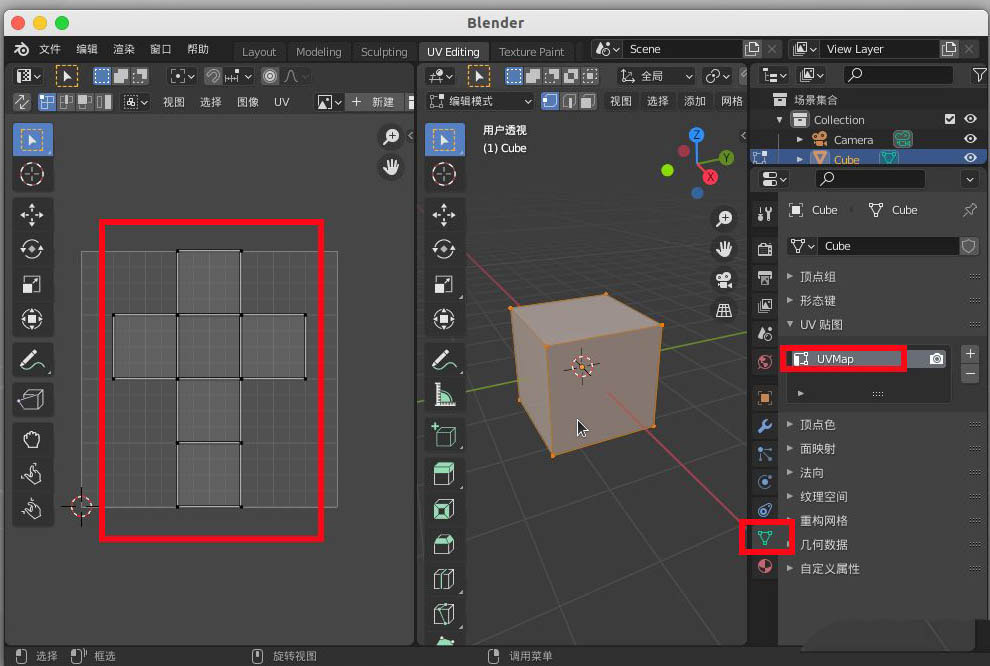
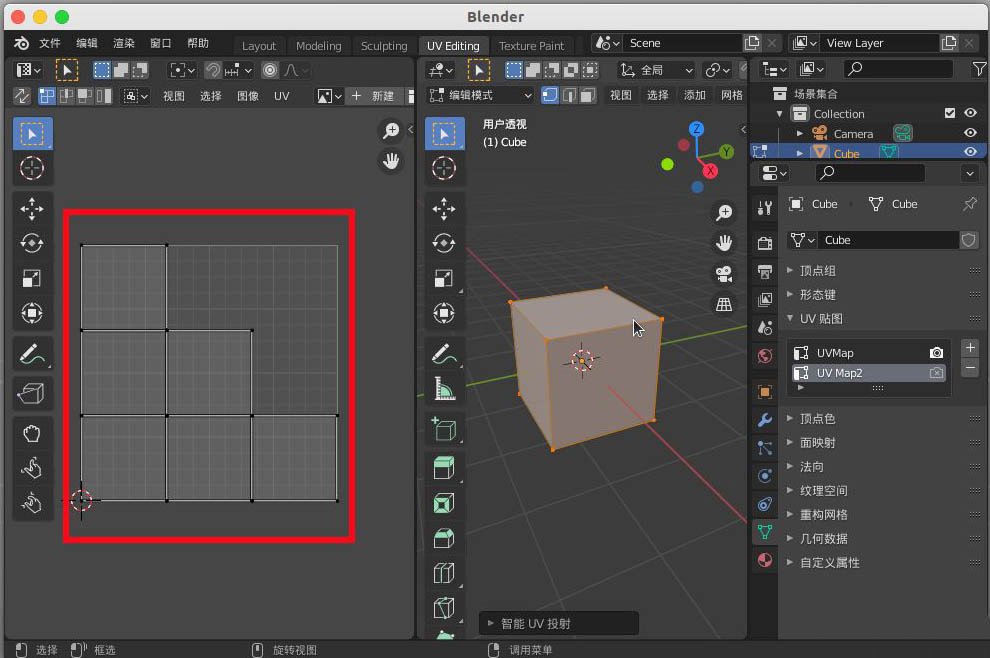
然后我们就创建了一个默认的UV布局,在右边打开物体数据属性,里面有个UV贴图里面第一个就是我们现在的布局。

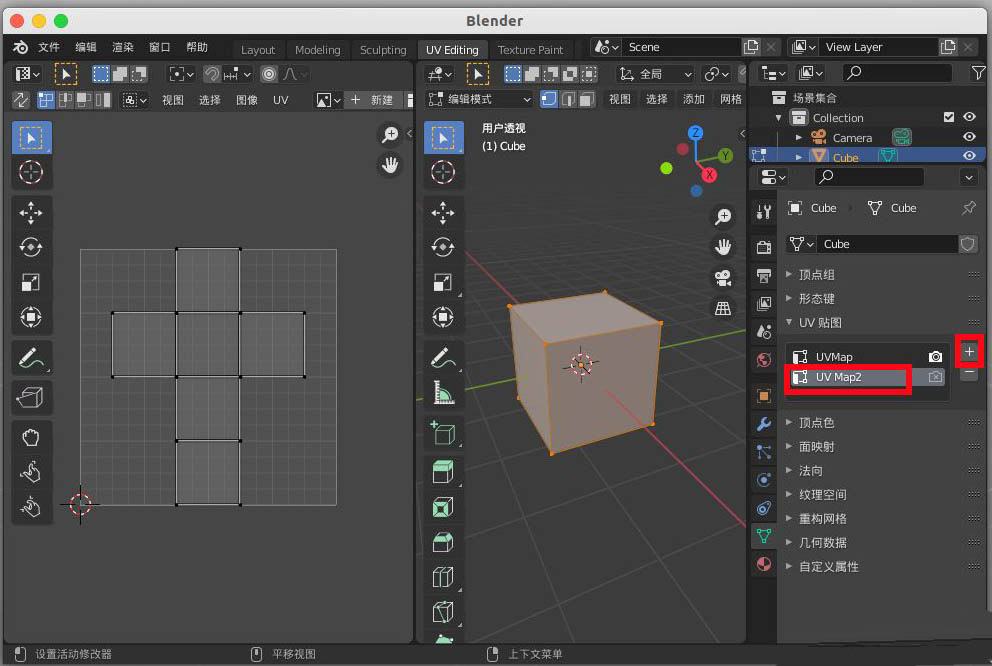
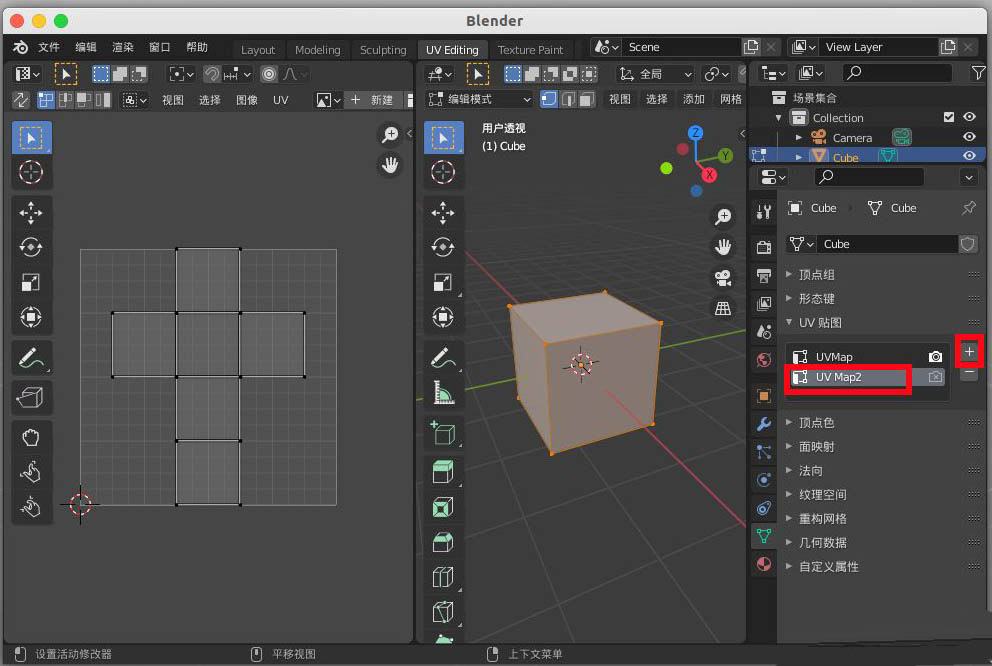
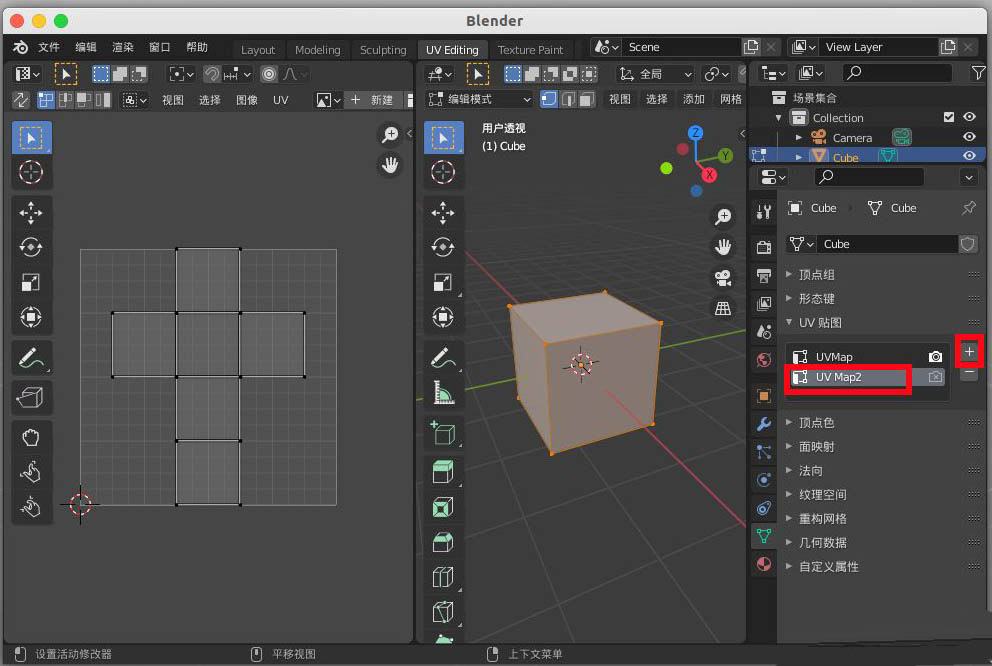
接着我们点击右边的加号,添加一个新的UVMap2,这就是我们第二个布局保存名称。

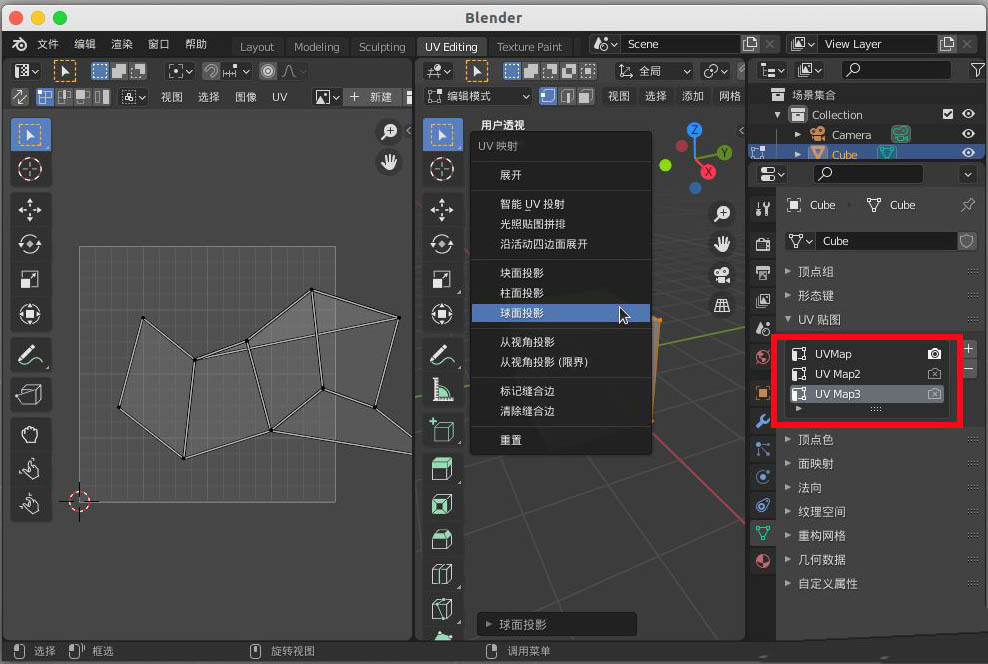
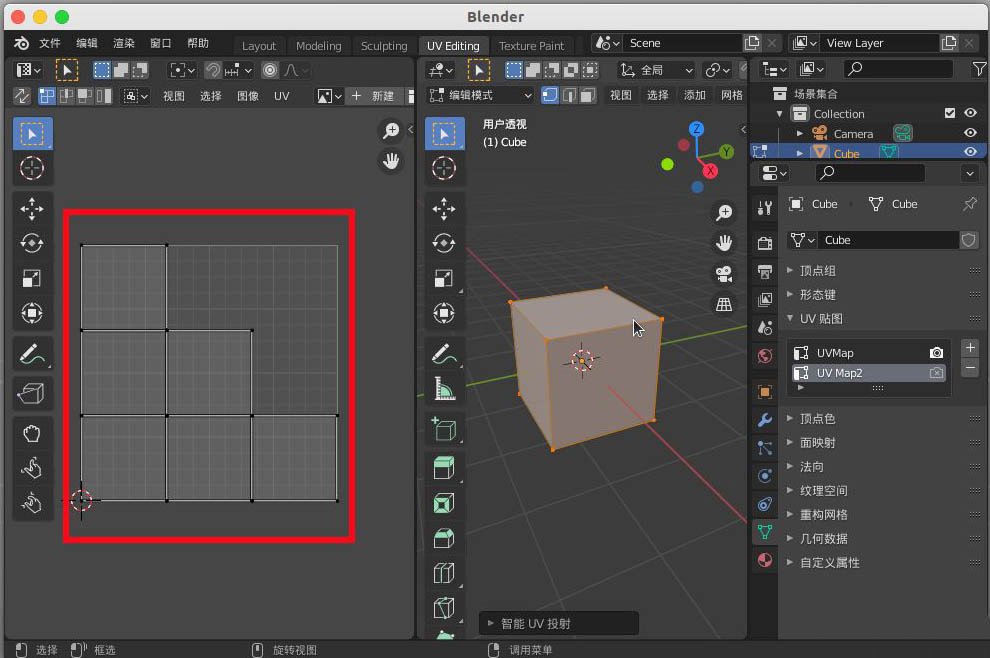
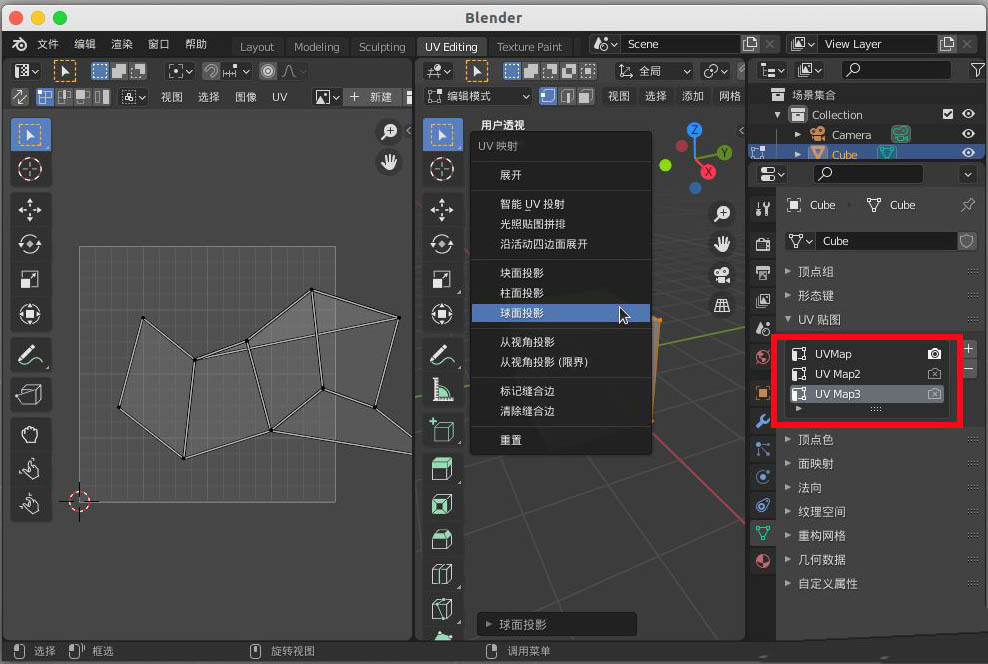
添加完成后我们选中它,然后再次编辑模式,用不同的方式展开UV布局就可以存储在这个UVMap2中。

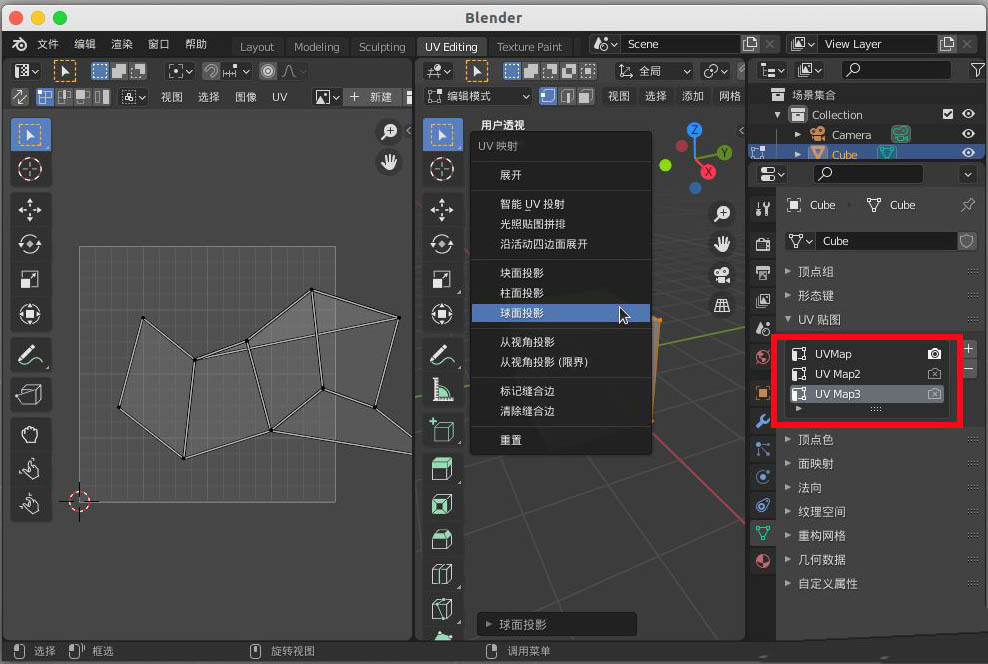
同样的方式我们可以给这个立方体创建多个UV布局,并且在其名称的右边点击相机图标设置默认布局。













点击加载更多评论>>