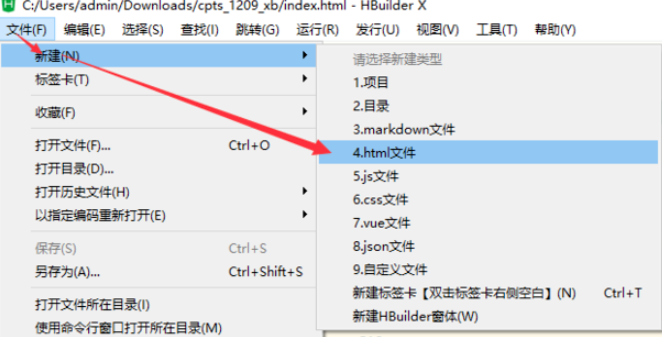
打开HBuilderX,点击软件顶部的【文件】选项,在弹出的选择中点击【新建】,选您要新建的文件.JS,HTML,CSS等可以自行选择。

选择HTML文件,点击HTML文件选项,会弹出新建HTML文件窗口,选择【含mui的HTML】。

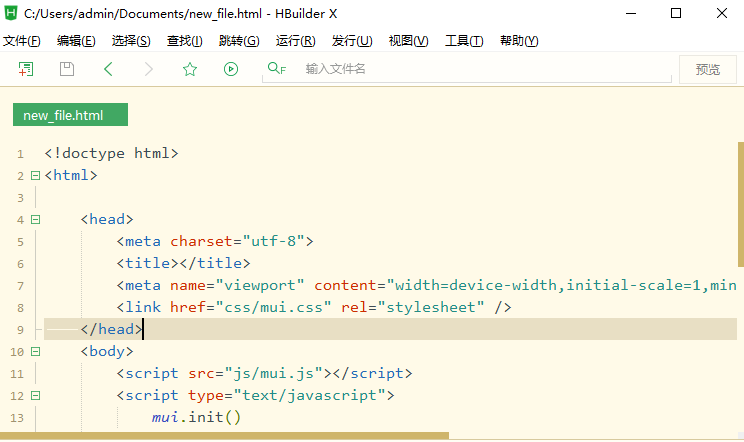
一个HBuilderX文件就创建好了,输入要完成的HTML代码即可。

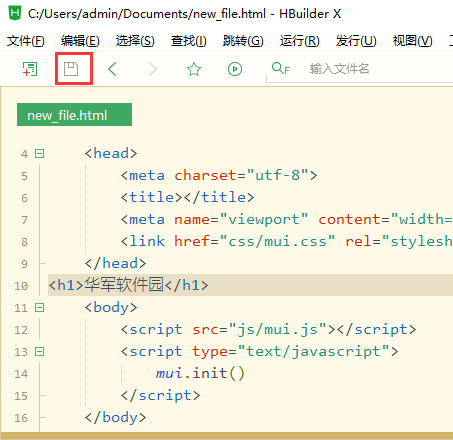
输入完成后将文件进行保存,可使用Ctrl+s键保存文件,或点击如图红框标注出的位置也可保存文件。

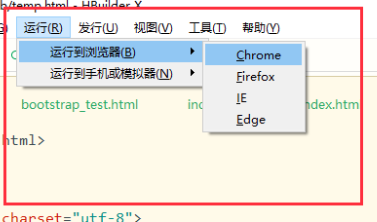
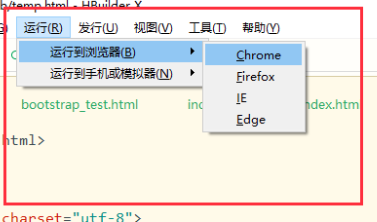
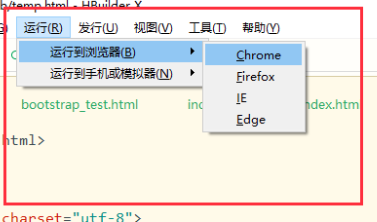
保存完成后点击HBuilderX软件菜单栏的【运行】选项,点击【运行到浏览器】选项,选择自己要运行的浏览器就行。





点击加载更多评论>>