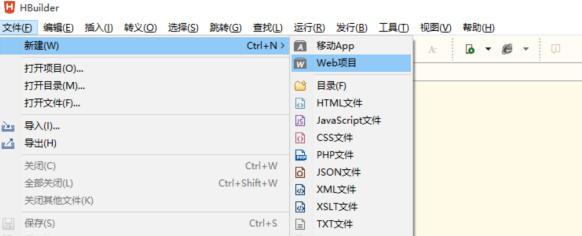
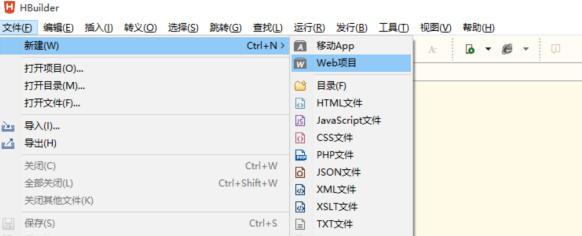
1.打开hbuilderx,依次点击文件→新建→选择Web项目,(按下Ctrl+N,W)可以触发快速新建。

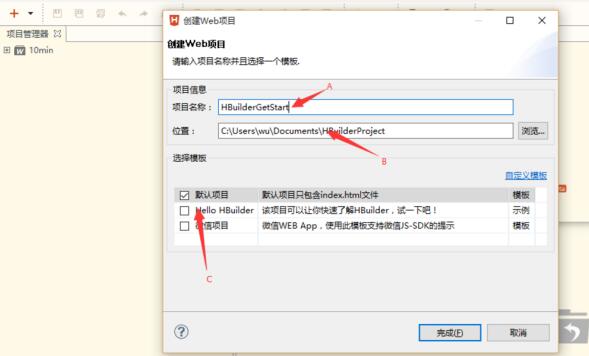
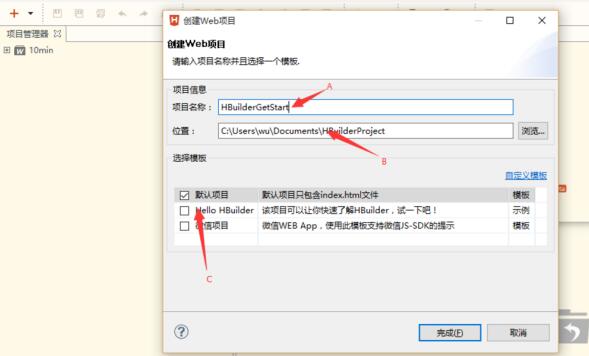
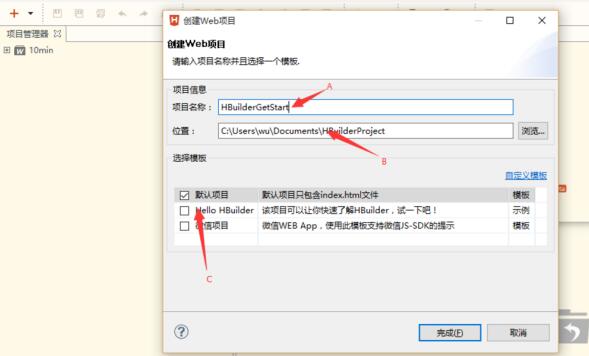
2.请在A处填写新建项目的名称,B处填写(或选择)项目保存路径(更改此路径hbuilder会记录,下次默认使用更改后的路径),C处可选择使用的模板(可点击自定义模板,参照打开目录中的readme.txt自定义模板)。

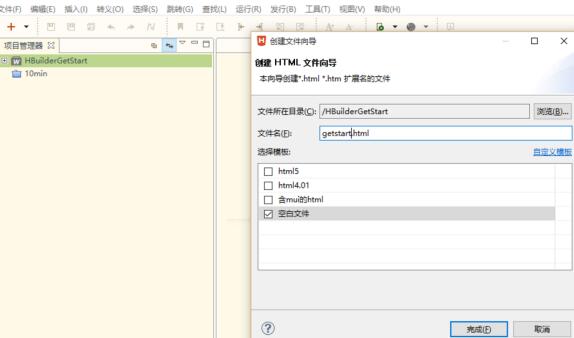
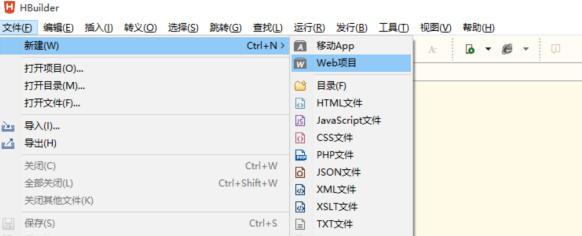
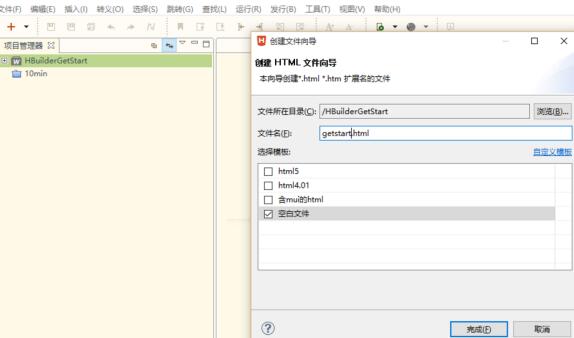
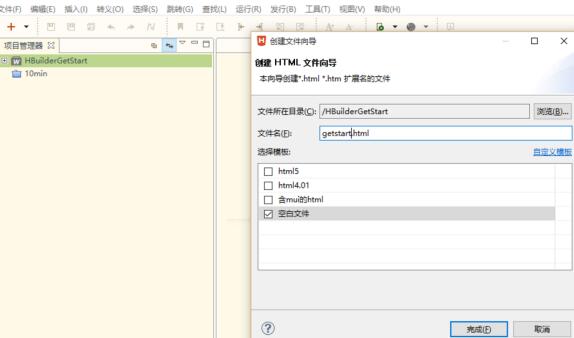
3.在项目资源管理器中选择刚才新建的项目,依次点击文件→新建→选择HTML文件(按下Ctrl+N,W可以触发快速新建(MacOS请使用Command+N,然后左键点击HTML文件)),并选择空白文件模板。







点击加载更多评论>>