UE4 Anchors描
提问人:周丽平发布时间:2021-04-13
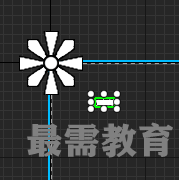
不同控件的样式选项各不相同。选中视觉设计器图表中的Button_143,首先可以看到在Canvas Panel控 件的左上方出现了一个形似花朵的图标,它是Anchors描,用来定义UI控件在画布面板上的预期位置,并在不同的屏幕尺寸下维持这一位置。
锚在正常情况下以Min(0, 0)和Max(0, 0)表示左上 角,以Min(1,1)和Max(1,1)表示右下角。锚位于Canvas Panel左上角则定义左上角为Button_143控件 在Canvas Panel中的预期位置,无论屏幕尺寸如何变化,Button_143控件都将维持在这个位n,与Canvas Panel的上边界和左边界保持固定距离。

继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>