Axure RP 9 创建自适应视图
提问人:刘旭39发布时间:2021-01-07

部分视频内容:
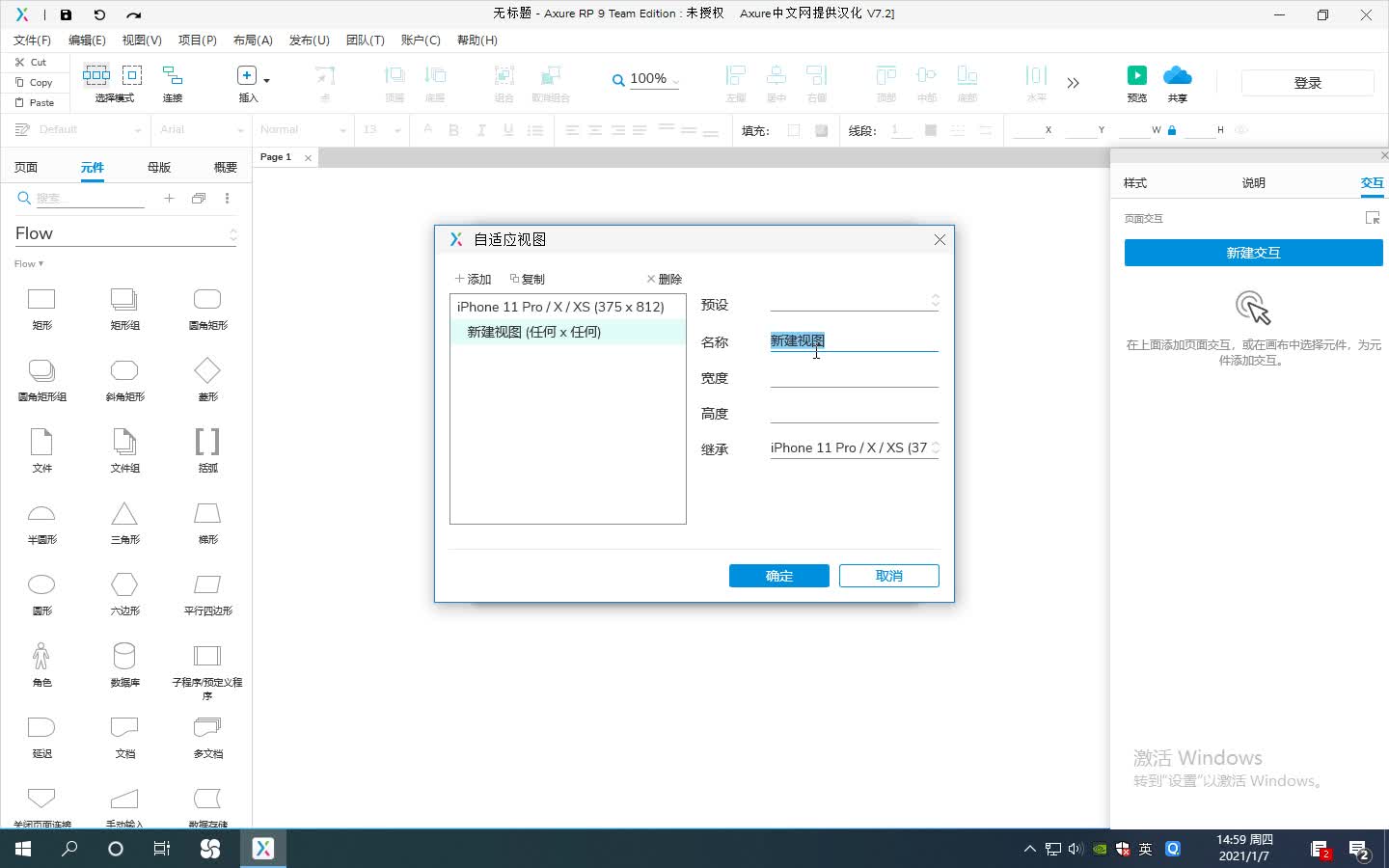
单击页面空白处,单击“样式”面板中“添加自适应视图”或者单击菜单“项目 > 自适应 视图>添加”进入自适应视图编辑界面。首先设置基本视图,单击“预设”,在下拉框中选择 Axure为用户提供的尺寸,这里选择iPhone X (375X812),选择完毕后,系统将自动填写名称、宽度和高度。当不使用Axure提供的预设尺寸时,这些参数也支持自定义编辑。通常情况 下Axure提供的屏幕尺寸足够用户日常使用,这里不建议大家自定义编辑,当然名称是可以修改的,只要方便记忆即可。
继续查找其他问题的答案?
相关视频回答
-
2021-01-0738次播放
-
2021-01-07292次播放
-
2021-01-0766次播放
-
2021-01-0764次播放
-
2021-01-075次播放
-
2021-01-0720次播放
-
2021-01-0760次播放
-
2021-01-0716次播放
-
2021-01-0787次播放
-
2021-01-0712次播放
回复(0)
 前端设计工程师——刘旭
前端设计工程师——刘旭
 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>