Dreamweaver CC 如何jQuery Mobile格式化列表?

部分视频内容:
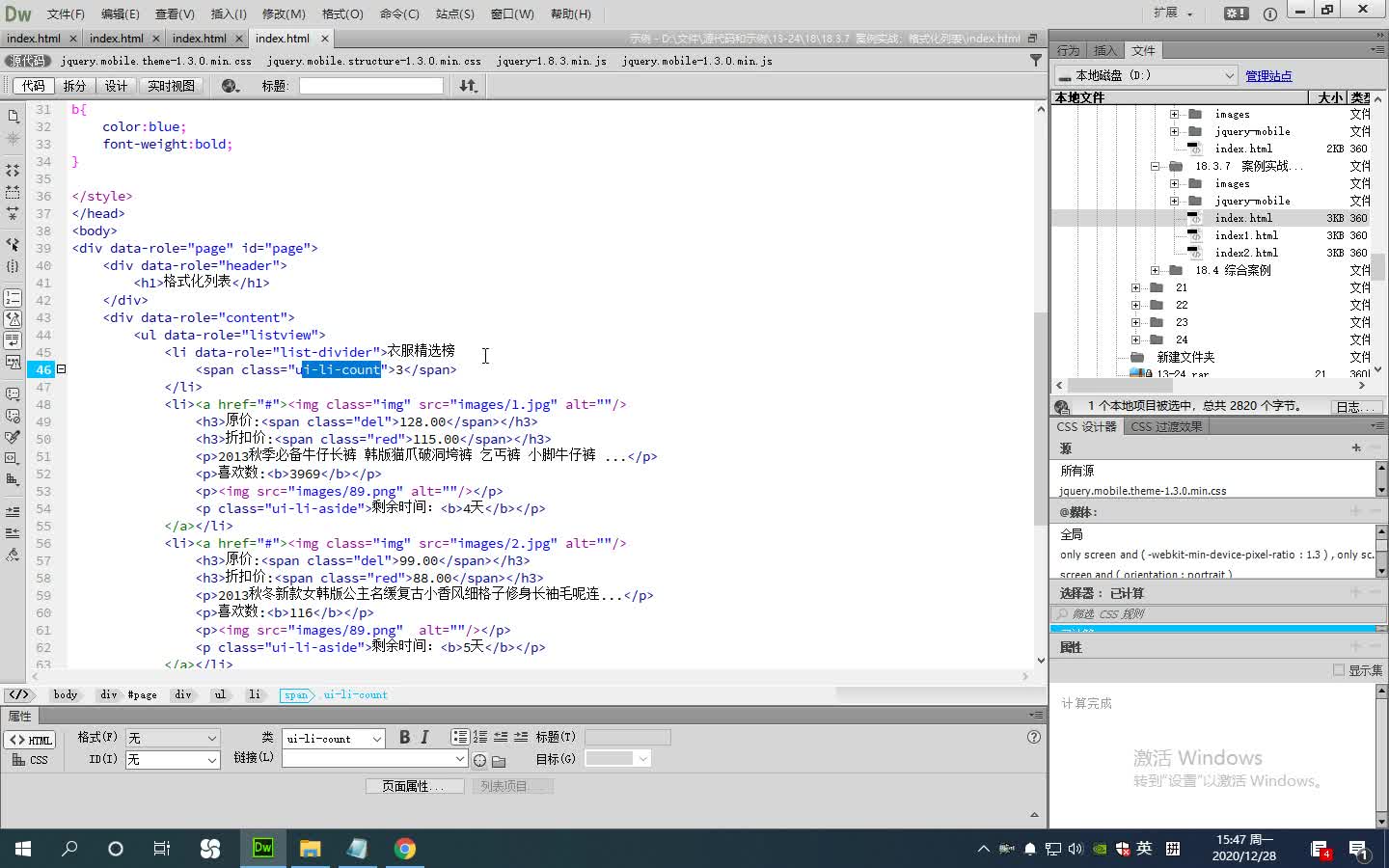
jQuery Mobile格式化了 HTML的部分标签,使其符合移动页面的语义化显示需求,例如,为<span> 标签添加ui-li-count类样式,可以在列表项的右侧设计一个计数器;使用<p>示签可以加强列表项中部分显示文本,而使用<p>标签可以减弱列表项中部分显示文本。配合使用<h>和<p>标签,可以使列 表项包含的内容更富层次化。如果为标签添加li-aside类样式,可以设计附加信息文本。具体操作见视频
继续查找其他问题的答案?
-
Dreamweaver CC 如何在jQuery Mobile插入修饰图标和计数器?
2020-12-250次播放
-
Dreamweaver CC 如何在jQuery Mobile拆分按钮列表项?
2020-12-252次播放
-
Dreamweaver CC 如何在jQuery Mobile定义列表嵌套?
2020-12-251次播放
-
Dreamweaver CC 如何在jQuery Mobile插入简单列表?
2020-12-250次播放
-
Dreamweaver CC 如何在jQuery Mobile插入列表框?
2020-12-250次播放
-
Dreamweaver CC 如何在jQuery Mobile插入选择菜单?
2020-12-251次播放
-
Dreamweaver CC 如何在jQuery Mobile插入翻转切换开关?
2020-12-254次播放
-
Dreamweaver CC 如何在jQuery Mobile插入文本框?
2020-12-251次播放
-
Dreamweaver CC 如何在jQuery Mobile使用折叠组
2020-12-250次播放
-
Dreamweaver CC 如何在jQuery Mobile添加脚注对象?
2020-12-251次播放
 前端设计工程师——刘旭
前端设计工程师——刘旭
 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>