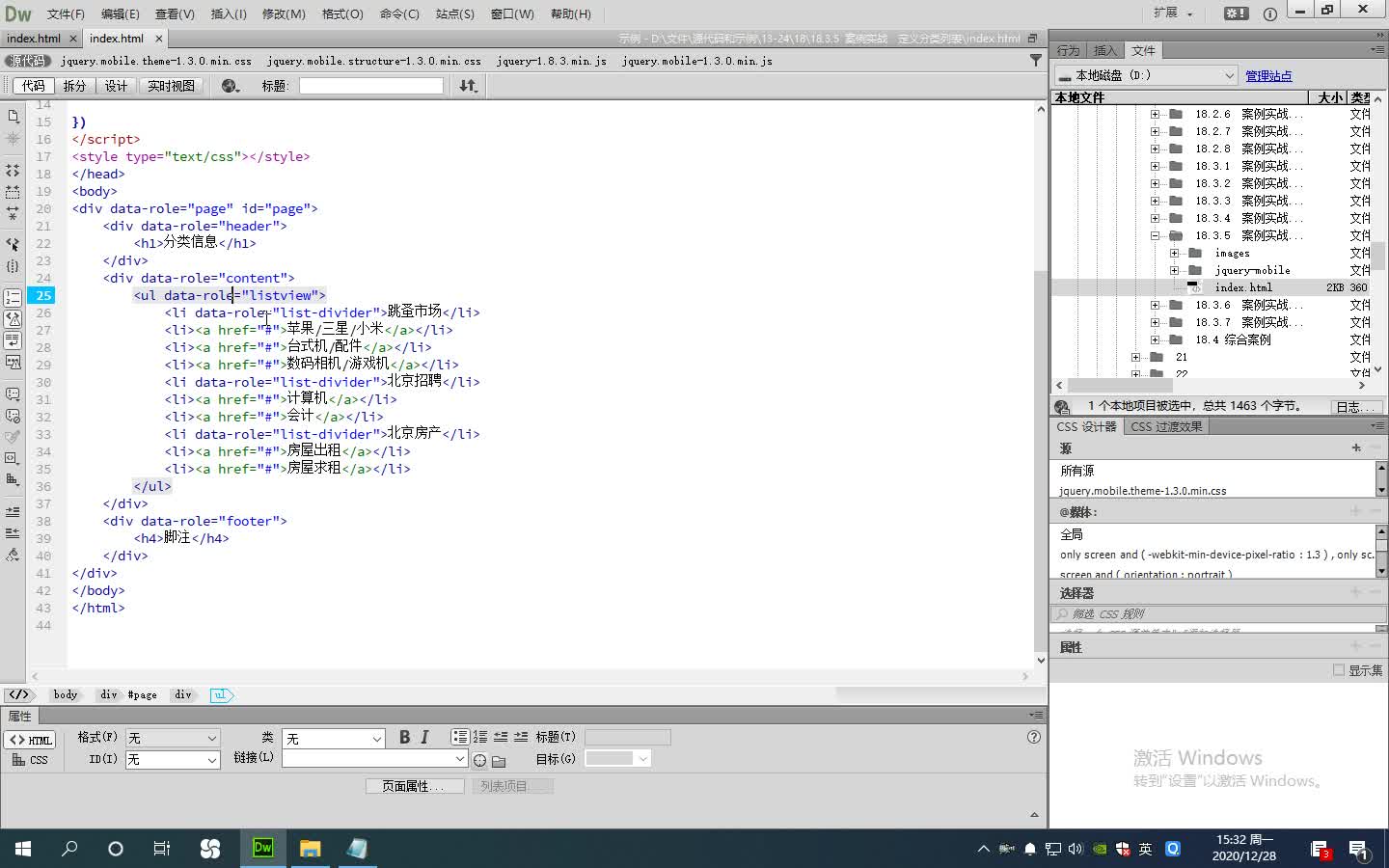
Dreamweaver CC 如何在jQuery Mobile定义分类列表?

部分视频内容:
在列表结构内部,可以根据需要对列表项目进行分类,即在列表中通过分割项将同类的列表项组 织起来,形成相互独立的同类列表组,组的下面是各列表项。定义分类列表的方法是在列表结构中需 要分割的位置增加一个<li>标签,并为该标签添加data-role属性,设置值为list-divider,表示当前<li> 标签是一个分割列表项。具体操作见视频
继续查找其他问题的答案?
-
Dreamweaver CC 如何在jQuery Mobile拆分按钮列表项?
2020-12-252次播放
-
Dreamweaver CC 如何在jQuery Mobile定义列表嵌套?
2020-12-251次播放
-
Dreamweaver CC 如何在jQuery Mobile插入简单列表?
2020-12-250次播放
-
Dreamweaver CC 如何在jQuery Mobile插入列表框?
2020-12-250次播放
-
Dreamweaver CC 如何在jQuery Mobile插入选择菜单?
2020-12-251次播放
-
Dreamweaver CC 如何在jQuery Mobile插入翻转切换开关?
2020-12-254次播放
-
Dreamweaver CC 如何在jQuery Mobile插入文本框?
2020-12-251次播放
-
Dreamweaver CC 如何在jQuery Mobile使用折叠组
2020-12-250次播放
-
Dreamweaver CC 如何在jQuery Mobile添加脚注对象?
2020-12-251次播放
-
Dreamweaver CC 如何在jQuery Mobile定义脚注栏?
2020-12-250次播放
 前端设计工程师——刘旭
前端设计工程师——刘旭
 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>