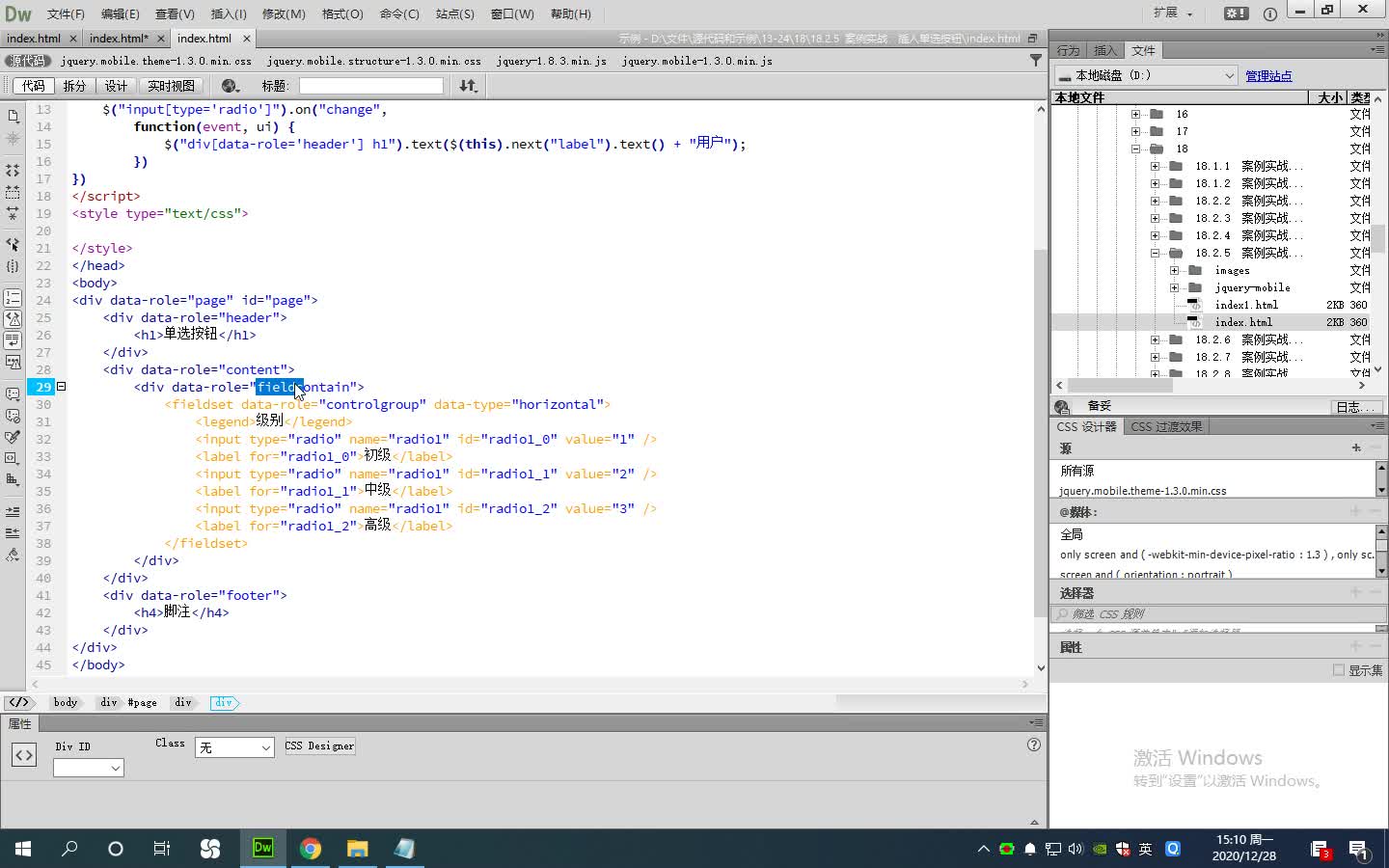
Dreamweaver CC 如何在jQuery Mobile插入单选按钮?

部分视频内容:
jQuery Mobile重新打造了单选按钮样式,以适应触摸屏界面的操作习惯,通过设计更大的单选 按钮UI,以便更容易单击和触摸。当<fieldset>标签添加了 data-role属性,且属性值设置为controlgroup 时,其包裹的单选按钮对象就会呈现单选按钮组效果在组中,每个<label>标签与<inputtype=”radio"> 标签配合使用,通过for属性把它们捆绑在一起。jQuery Mobile会把<label>标签放大显示,当用户触 摸某个单选按钮时,单击的是该单选按钮对应的<label>标签。具体操作见视频
继续查找其他问题的答案?
-
Dreamweaver CC 如何在jQuery Mobile插入翻转切换开关?
2020-12-254次播放
-
Dreamweaver CC 如何在jQuery Mobile插入文本框?
2020-12-251次播放
-
Dreamweaver CC 如何在jQuery Mobile使用折叠组
2020-12-250次播放
-
Dreamweaver CC 如何在jQuery Mobile添加脚注对象?
2020-12-251次播放
-
Dreamweaver CC 如何在jQuery Mobile定义脚注栏?
2020-12-250次播放
-
Dreamweaver CC 如何在jQuery Mobile自定义导航图标?
2020-12-250次播放
-
Dreamweaver CC 如何在jQuery Mobile定义导航图标?
2020-12-250次播放
-
Dreamweaver CC 如何在jQuery Mobile定义导航栏?
2020-12-250次播放
-
Dreamweaver CC 如何在jQuery Mobile设置按钮位置?
2020-12-250次播放
-
2020-12-240次播放
 前端设计工程师——刘旭
前端设计工程师——刘旭
 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>