Dreamweaver CC 如何在jQuery Mobile插入翻转切换开关?

部分视频内容:
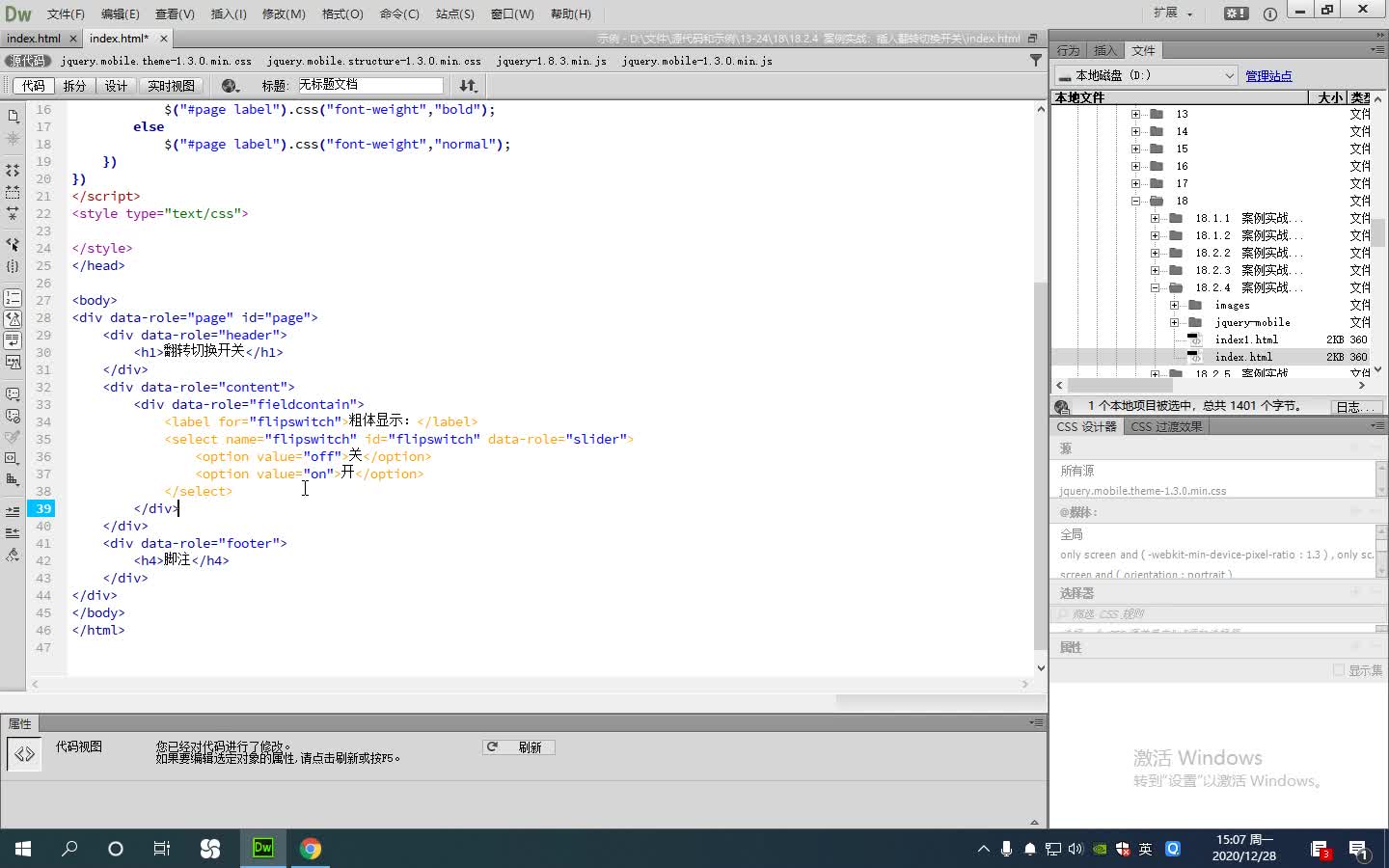
翻转切换开关是移动设备中常见界面元素,提供系统配置中默认值的设置。jQuery Mobile借助 <select>标签设计翻转切换幵关组件,当<se|ect>标签添加了 data-role属性,且属性值设置为slider时, 可以将该下拉列表框中的两个<option>选项样式变成一个翻转切换幵关,第一个<option>选项为开状态,返回值为true或1等;第二个<option>选项为关状态,返回值为false或0等。具体操作见视频
继续查找其他问题的答案?
-
Dreamweaver CC 如何在jQuery Mobile插入文本框?
2020-12-251次播放
-
Dreamweaver CC 如何在jQuery Mobile使用折叠组
2020-12-250次播放
-
Dreamweaver CC 如何在jQuery Mobile添加脚注对象?
2020-12-251次播放
-
Dreamweaver CC 如何在jQuery Mobile定义脚注栏?
2020-12-250次播放
-
Dreamweaver CC 如何在jQuery Mobile自定义导航图标?
2020-12-250次播放
-
Dreamweaver CC 如何在jQuery Mobile定义导航图标?
2020-12-250次播放
-
Dreamweaver CC 如何在jQuery Mobile定义导航栏?
2020-12-250次播放
-
Dreamweaver CC 如何在jQuery Mobile设置按钮位置?
2020-12-250次播放
-
2020-12-240次播放
-
2020-12-241次播放
 前端设计工程师——刘旭
前端设计工程师——刘旭
 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>