Dreamweaver CC 如何在jQuery Mobile定义导航栏?
提问人:刘旭39发布时间:2020-12-25

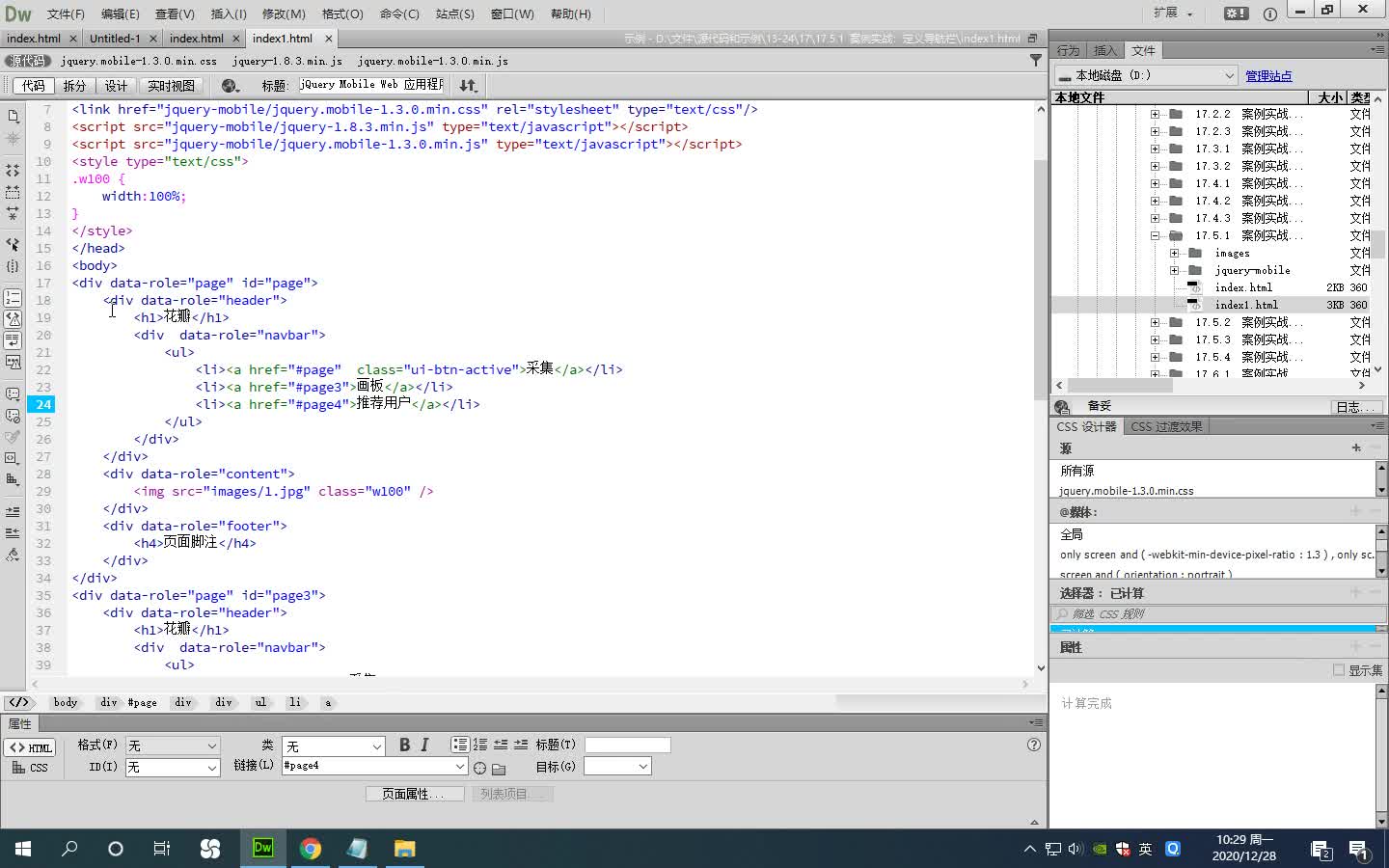
部分视频内容:
导航栏一般位于页视图的标题栏或者脚注栏。在导航容器内,通过列表结构定义导航项目,如果 需要设置某导航项目为激活状态,只需在读标签添加ui-btn-active类样式即可。
如,新建HTML5文档,在标题栏中添加一个导航栏,在其中创建3个导航按钮,分别在按钮 上显示“采集” “画板” “推荐用户”文本,并将第一个按钮设置为选中状态。具体操作见视频
继续查找其他问题的答案?
相关视频回答
-
Dreamweaver CC 如何在jQuery Mobile设置按钮位置?
2020-12-250次播放
-
2020-12-240次播放
-
2020-12-241次播放
-
2020-12-240次播放
-
2020-12-240次播放
-
2020-12-240次播放
-
2020-12-241次播放
-
2020-12-244次播放
-
2020-12-241次播放
-
2020-12-241次播放
回复(0)
 前端设计工程师——刘旭
前端设计工程师——刘旭
 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>