Dreamweaver CS6 如何设置表格各元素的属性?

视频内容:
如何设置表格各元素的属性?
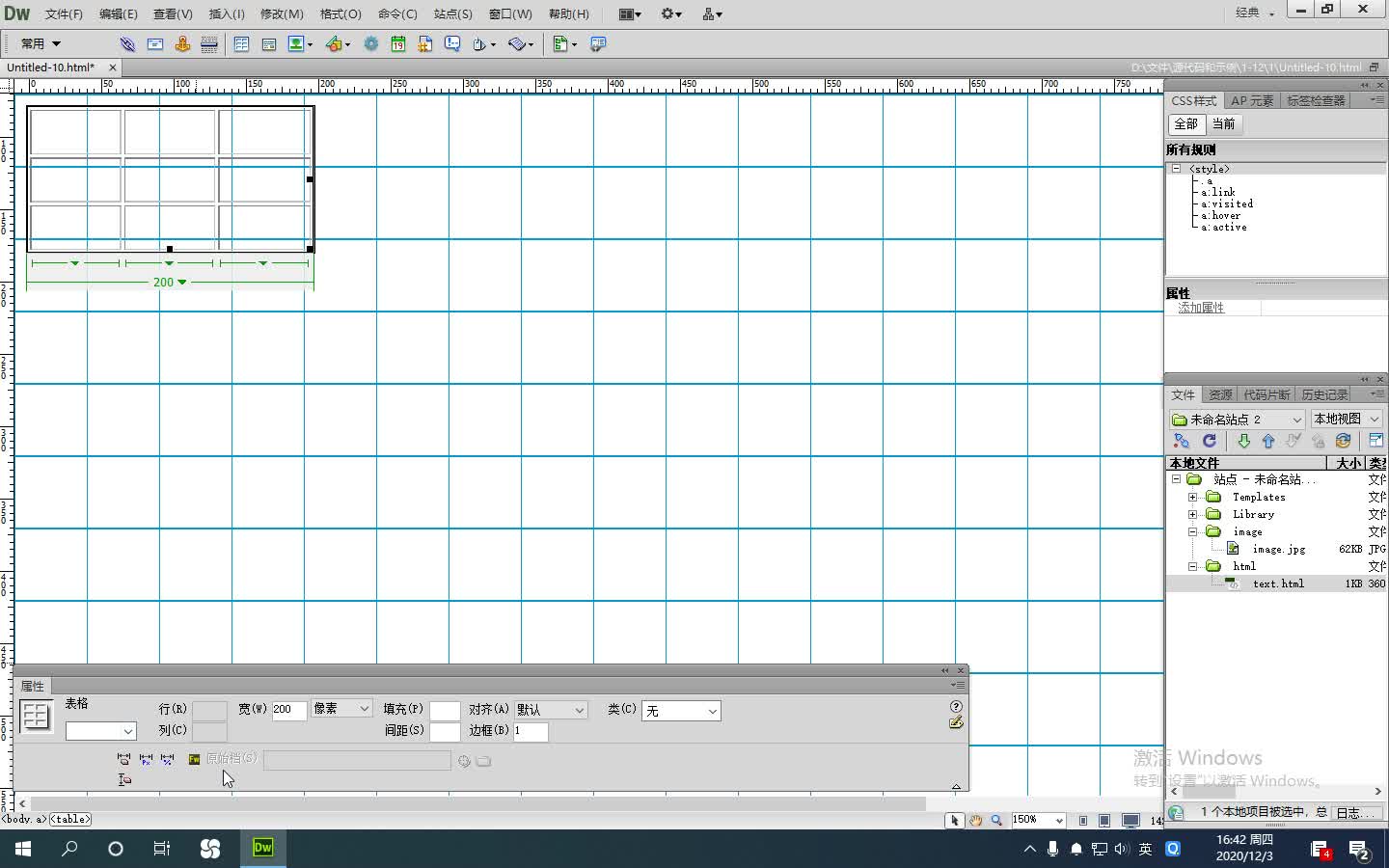
插入表格后,通过选择不同的表格对象,可 以在"属性面板中看到它们的各项参数,修改 这些参数可以得到不同风格的表格。
1.表格的属性
表格的"属性"面板,各选项的作用如下。
“表格”选项:用于标志表格。
“行”和“列"选项:用于设置表格中行和 列的数目。
“宽”选项:以像素为单位或以浏览器窗口 宽度的百分比来设置表格的宽度。
"填充”选项:也称单元格边距,用于设置 单元格内容和单元格边框之间的像素数。对于大 多数浏览器来说,此选项的值设为1。如果用表 格进行页面布局时将此参数设置为0,浏览网页 时单元格边框与内容之间没有间距。
“间距”选项:也称单元格间距,用于设置 相邻的单元格之间的像素数。对于大多数浏览器 来说,此选项的值设为2。如果用表格进行页面 布局时将此参数设置为0,浏览网页时单元格之 间没有间距。
“对齐”选项:用于设罝表格在页面中相对 子同一段落其他元素的显示位置。
“边框”选项:以像素为单位设置表格边框 的宽度。
“清除列宽”按钮它和“清除行高”按钮从表格中删除所有明确指定列宽或行高的 数值。
“将表格宽度转换成像素”按钮口:将表格每列宽度的单位转换成像素,还可将表格宽度的 单位转换成像素。
“将表格宽度转换成百分比”按钮:将表格每列宽度的单位转换成百分比,还可将表格宽 度的单位转换成百分比。
“类”选项:设置表格样式。
2.单元格和行或列的属性 单元格和行或列的"属性”面板,各选项的作用如下。
“合并所选单元格,使用跨度"按钮:将选定的多个单元格、选定的行或列的单元格合并 成一个单元格。
“拆分单元格为行或列”按钮将选定的 —个单元格拆分成多个单元格。一次只能对一个单 元格进行拆分,若选择多个单元格,此按钮禁用。
“水平”选项:设置行或列中内容的水平对 齐方式。在其下拉列表中包括“默认” “左对齐"“居中对齐”"右对齐" 4个选项。一般标题行的所有单元格设置为"居中对齐”方式。
“垂直”选项:设置行或列中内容的垂直 对齐方式。在其下拉列表中包括“默认""顶端""居中""底部”和"基线" 5个选项,一 般采用"居中”对齐方式。
“宽"和“高”选项:以像素为单位或以浏览器窗口宽度的百分比来设置表格的宽度和高度。
“不换行”选项:设置单元格文本是否换行。如果勾选“不换行"复选框,当输入的数据 超出单元格的宽度时,会自动增加单元格的宽度 来容纳数据。
“标题”选项:勾选该复选框,则将行或 列的每个单元格的格式设置为表格标题单元格 的格式。
“背景颜色”选项:设置单元格的背景颜色。
继续查找其他问题的答案?
-
2020-12-1211次播放
-
2020-12-124次播放
-
2020-12-127次播放
-
2020-12-1211次播放
-
2020-12-121次播放
-
2020-12-114次播放
-
Dreamweaver CS6 如何设置网页元素与网格对齐?
2020-12-110次播放
-
2020-12-110次播放
-
2020-12-113次播放
-
2020-12-111次播放
 前端设计工程师——刘旭
前端设计工程师——刘旭
 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>