Dreamweaver CS6 如何创建文本链接?

视频内容:
如何创建文本链接?
创建文本链接的方法非常简单,主要是在链接文本的“属性”面板中指定链接文件。指定链接文件的方法有3种。
1.直接输入要链接文件的路径和文件名
在文档窗口中选中作为链接对象的文本,选 择“窗口 >属性”命令,弹出"属性"面板。在 "链接”选项的文本框中直接输入要链接文件的路径和文件名。
2.使用“浏览文件”按钮
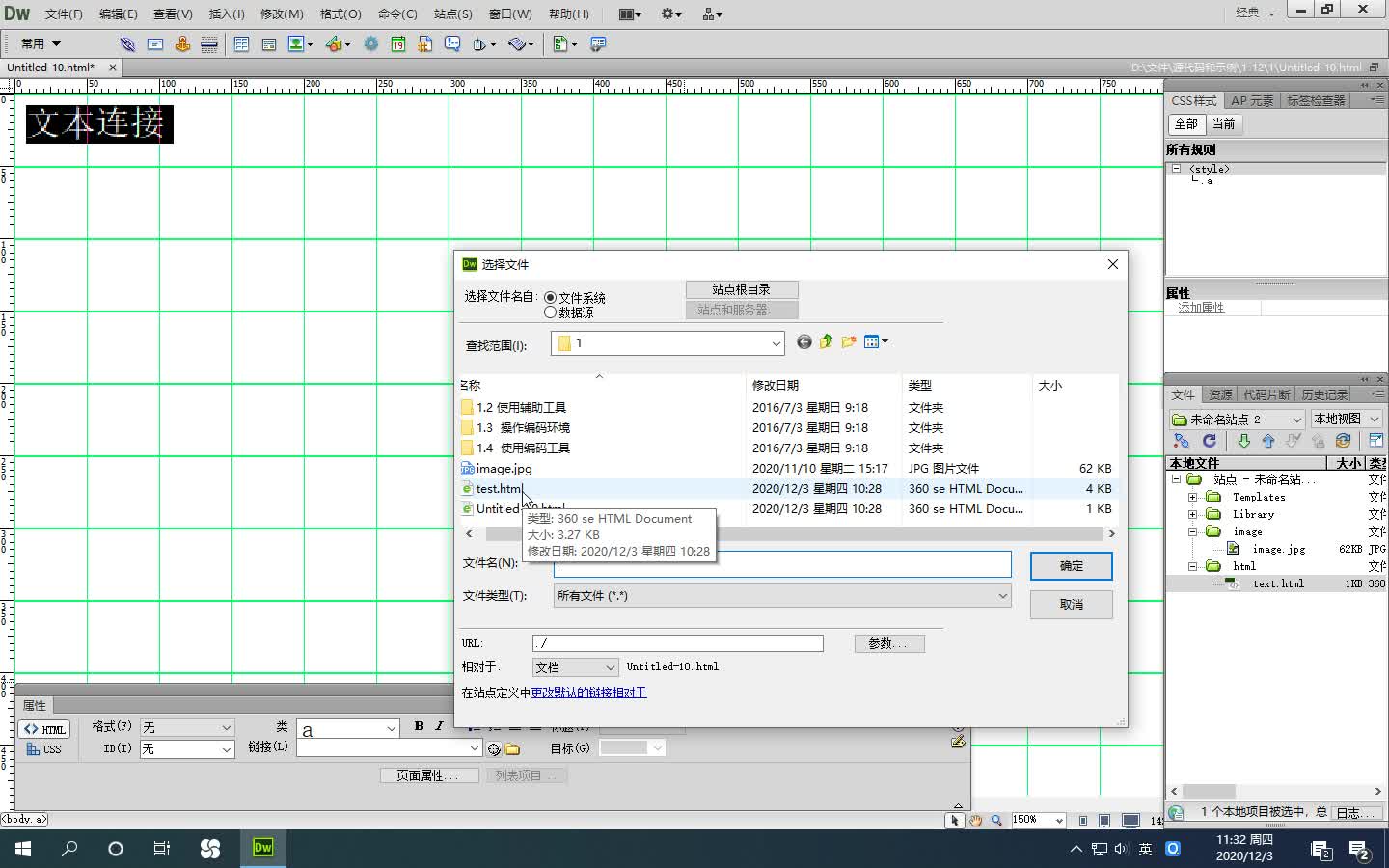
在文档窗口中选中作为链接对象的文本,在 “属性”面板中单击“链接”选项右侧的"浏览 文件"按钮,弹出"选择文件"对话框。选择 要链接的文件,在"相对于"选项的下拉列表中 选择“文档”选项,单击"确定 按钮。 3.使用指向文件图标
使用"指向文件"图标降,可以快捷地指定 站点窗口内的链接文件,或指定另一个打开文件 中命名锚点的链接。
在文档窗口中选中作为链接对象的文本,在 “属性"面板中,拖曳指向文件”图标母指向右 侧站点窗口内的文件。松开鼠标左键,“链接"选项被更新并显示出所建立的链接。
当完成链接文件后,属性"面板中的目标" 选项变为可用,其下拉列表中各选项的作用如下
“_blank”选项:将链接文件加载到未命名 的新浏览器窗口中。
“new”选项:将链接文件加载到名为u链 接文件名称"的浏览器窗口中。
“_parent”选项:将链接文件加载到包含该 链接的父框架集或窗口中。如果包含链接的框架不是嵌套的,则链接文件加载到整个浏览器窗口中。
“_seif"选项:将链接文件加载到链接所在 的同一框架或窗口中。此目标是默认的,因此通 常不需要指定它。
“jop”选项:将链接文件加载到整个浏览器窗口中,并由此删除所有框架。
继续查找其他问题的答案?
-
2020-12-1211次播放
-
2020-12-121次播放
-
2020-12-114次播放
-
Dreamweaver CS6 如何设置网页元素与网格对齐?
2020-12-110次播放
-
2020-12-110次播放
-
2020-12-113次播放
-
2020-12-111次播放
-
2020-12-112次播放
-
2020-12-118次播放
-
2020-12-112次播放
 前端设计工程师——刘旭
前端设计工程师——刘旭
 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>