C# DockPanel 控件
顾名思义,DockPanel控件允许将控件贴靠到某条边上。就算之前我们没有特别注意过这样的布局方式,也应该十分熟悉此类布局。例如,Word软件中的功能区(Ribbon)控件就停留在Word窗口顶部,Visual Stiicliu中的各种窗口也各自停靠在不同位置上。并且,可以拖动Visual Studio中的这些窗口,改变它们的停靠位置。
DockPanel具有一个能让子控件闬来指定停靠边缘的附加属性,即DockPancl.Dock。可将该属性的值设置为 Left、Top、Right 或 Bottom。
DockPanel中控件的堆叠顺序非常重要,因为每当一个控件停靠到某个边缘上后,其他子控件的可占用空间就会减少。例如,将一个工具栏控件停靠到DockPane!的顶部,然后将另一个工具栏停靠到DockPanel的左边。这样一来,第一个控件就会占满DockPanel显示E域的整个顶部,而第二个控件则只能占满第一个控件的底部到DockPanel控件底部的左侧区域。
最后一个子控件通常将只能占满其他子控件之外余下部分的相应K域(可控制这一行为,所以前面这句话并 不是完全肯定的语气)。
在DockPanel中定位一个控件时,该控件所占用的区域可能会小于DockPanel为其保留的区域。例如,如果将一个宽度为100、高度为50、HorizontalAlingment的值为Left的Button控件停靠到DockPanel的顶部,在Button的右侧就会留下一部分无法被其他停靠子控件占用的区域。并且,如果Button控件的Margin值为20, DockPanel顶部被保留的区域就有90像素高(控件的高度与上下两边的Margin值相加)。在使用DockPanel设置布局时,务必考虑这些因素;否则可能无法获得预想的结果。
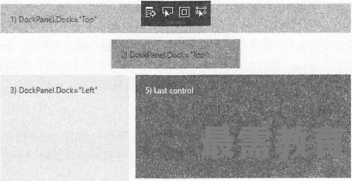
下图展示了一个DockPanel布局示例。

这一布局的代码如下所示(可在LayoutExamplesMDockPaneLxaml下载文件中找到):
<Window x:Class="LayoutExamples.DockPanels"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:LayoutExamples"
mc:Ignorable="d"
Title="DockPanels" Height="300" Width="300">
<DockPanel Background=MAliceBlue,,>
<Border DockPanel. Dock="Top" Padding="10" Margin="5"
Background:"Aquamarine" Height="45">
<Label>l) DockPanel.Dock="Top"</Label>
</Border>
<Border DockPanel.Dock="Top" Padding="10" Margin="5"
Background=,,PaleVioletRed'1 Height="45" Width="200">
<Label>2) DockPanel.Dock="Top"</Label>
</Border>
<Border DockPanel.Dock= "Left" Padding="10" Margin="5"
Background="Bisque" Width="200">
<Label>3) DockPanel. Dock="Left"</Label>
</Border>
<Border DockPanel.Dock="Bottom" Padding="10" Margin="5"
Background:"Ivory" Width=”200M HorizontalAlignment=,,Right,l>
<Label>4) DockPanel. Dock="Bottom"</Label>
</Border>
<Border Padding="10" Margin="5" Background="BlueViolet">
<Label Foreground=,,WhiteM>5) Last control</Label>
</Border>
</DockPanel>
</Window>
上述代码使用前面介绍的Border控件标记出示例布局中停靠控件的区域,并使用Label控件输出一些简单的描述性文字。要了解整个布局,必须从头到尾阅读这段代码,下面分别来看看每个控件的情况:
(1)第1个Border控件停靠于DockPanel控件的顶部。DockPanel中被占去的区域为顶部的55像素(Height加上两个Margin)。需要注意,Padding属性不影响这一布局,因为该属性只会应用到Border的内部,并不能控制嵌入的Label控件的位置。如果未指定Height或Width属性,Border控件会占满其所停靠边缘的整个可用区域,这就是为什么它会横跨整个DockPanel控件的原因。
(2)第2个Border控件同样停靠到DockPanel的顶部,并占用了剩下部分顶部的55像素高的区域。该Border控件还有一个Width属性,这就使其仅占用了 DockPanel—部分的宽度。DockPanel中HorizonalAlignment属性的默认值为Center,所以它位于DockPanel的中间。
(3)第3个Border控件停靠到DockPanel的左侧,占用了左侧210像素的区域。
(4)第4个Border控件停靠在DockPanel底部,占用的区域为30像素加上其中的Label控件(也可以是其他控件)的高度。该高度由Margin、Padding和Border控件的内容共同决定,并没有明确指定。Border控件被固定到 DockPanel 的右下角,因为其 HorizontalAlignment 值为 Right。
(5)第5个(也就是最后一个Border控件)占满了其他所有区域。
运行该示例,然后试着调整内容的大小。注意,控件在堆叠顺序中越接近顶层,就越具有占用空间的优先权。在缩小窗口时,第5个Border控件可能会被上层的其他所有控件完全遮盖。所以注意在使用DockPanel控件进行布局时避免这种情况的发生,例如可为窗口设置允许的最小尺寸。

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>