C# Canvas 控件
Canvas控件可以完全自由地对控件的位置进行安排。同时,对Canvas的子元素应用HorizontalAligment和 VerticalAligtimenl;属性并不会改变这些元素的位置。
如之前的例子所示,可使用Margin属性来定位元素,但最好使用Canvas类公开的Canvas.Left、Canvas.Top、Canvas.Right 和 Canvas.Bottom 附加属性。
<Canvas...>
<Button Canvas.Top="10" Canvas.Left="10”,..>Buttonl</Button>
</Canvas>
上面这段代码将Button控件定位到距离Canvas控件顶部和左侧各10像素的位置。需要注意,Top和Left属性的优先级高于Bottom和Right属性。例如,如果同时指定Top和Bottom属性,Bottom属性会被忽略掉。
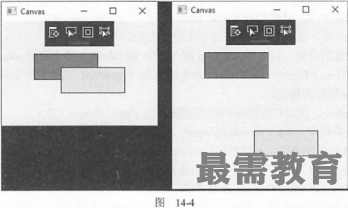
下图分别展示了在Canvas控件中放置两个Rectangle控件,并将窗口调整为两种不同大小后的情形。

其中一个Rectangle控件的位置相对于左上角进行设置,而另一个则相对于右下角进行设置。调整窗口大小 时,它们各自的相对位置保持不变。还可以看到Rectangle控件堆叠顺序的重要性。右下角的Rectangle控件位于上层,所以当两者重叠时,用户看到的是这个控件.
本示例的代码如下所示(可在LayoutE?camples\Canvas.xaml下载文件中找到):
<Window x:Class="LayoutExamples.Canvas"
xmlns="http: //schemas. microsof t.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.Microsoft.com/winfx/2006/xaml"
xmlns:d="http: //schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http: //schemas.openxml formats.org/markup-compatibility/2006"
xmlns:local="clr-narnespace:LayoutExamples"
mc:Ignorable="d"
Title="Canvas" Height="300" Width="300">
<Canvas Background""AliceBlue,r>
<RecCangle Canvas . Lef t="50" Canvas.Top="50" Height="40" Width="100"
Stroke="Black" Fill="Chocolate" />
<Rectangle Canvas.Right="50" Canvas.Bottom="50" Height="40" Width="100"
Stroke="Black" Fill="Bisque" />
</Canvas>
</Window>

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>