CSS3 调整尺寸resizing
在原生的HTML元素中,很少有元素能够让用户自主调节元素的尺寸(除了textarea元素)。这其实是对用户进行了很大的限制。用户不是专业开发人员,如果让用户随意变动页面的尺寸,很容发生布局错乱等问题。但是如果需要用户自己去调节某些元素尺寸时,该如何呢?答案就是通过JavaScript达到目的,这样做的问题是对开发人员不够友好(代码很长,代码交互逻辑也很复杂),同时用户端其实也不够灵活,这样就出现了两边都不友好的情况。
CSS3提供了resize属性,规定是否可由用户调整元素尺寸,语法如下:
resize: none|both|horizontal|vertical:
resize属性的值可以是以下几种:
•none:用户无法调整元素的尺寸。
•both:用户可调整元素的高度和宽度。
•horizontal:用户可调整元素的宽度。
•vertical:用户可调整元素的高度。
【例题】使用resize属性
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 300px;
height: 200px;
border:1px solid red;
text-align: center;
font-size: 20px;
line-height: 200px;
margin:10px;
}
.d2{
resize: both;
overflow:auto;
}
</style>
</head>
<body>
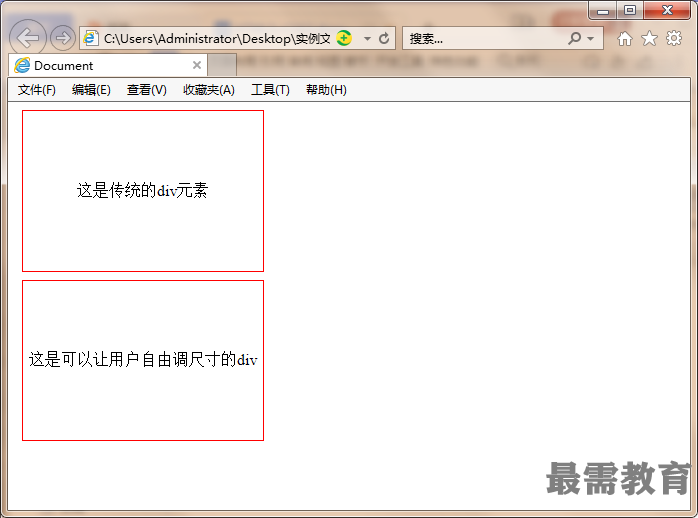
<div>这是传统的div元素</div>
<div>这是可以让用户自由调尺寸的div</div>
</body>
</html>


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>