CSS3 多项属性过渡
单项属性过渡和多项属性过渡的工作原理其实一样,只是在写法上略有不同。多项属性过渡的写法是:在写完第一个属性和过渡时间之后,无论添加多少个变化的属性,都是在逗号之后直接再次写入过渡的属性名和过渡时间。还有个一劳永逸的方法:直接使用关键字alh表示所有属性都会应用过渡。但是这样写会有危险。例如,想对前三种属性应用过渡效果,而第四种属性不应用,如果之前使用的是关键字all,就无法取消了,所以在使用关键字all时需要慎重。
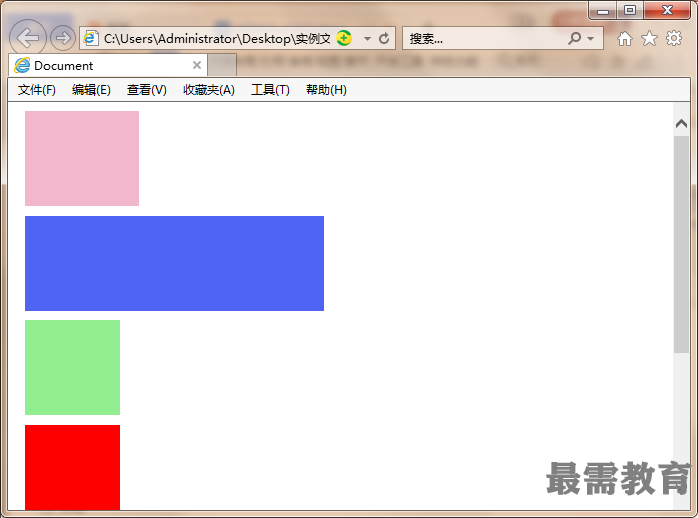
【例题】创建多项属性过渡
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
margin:10px;
transition:width 2s,background 2s;
}
div:hover{
width: 500px;
background: blue;
}
.d1{
background: pink;
}
.d2{
background: lightblue;
}
.d3{
background: lightgreen;
}
span{
display:block;
width: 100px;
height: 100px;
background: red;
transition:all 2s;
margin:10px;
}
span:hover{
width: 600px;
background: blue;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<span></span>
<span></span>
<span></span>
</body>
</html>


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>