CSS3 单项属性过渡
提问人:刘团圆发布时间:2020-11-19
先完成一个简单的单项属性过渡的实例。
【例题】创建单项属性过渡
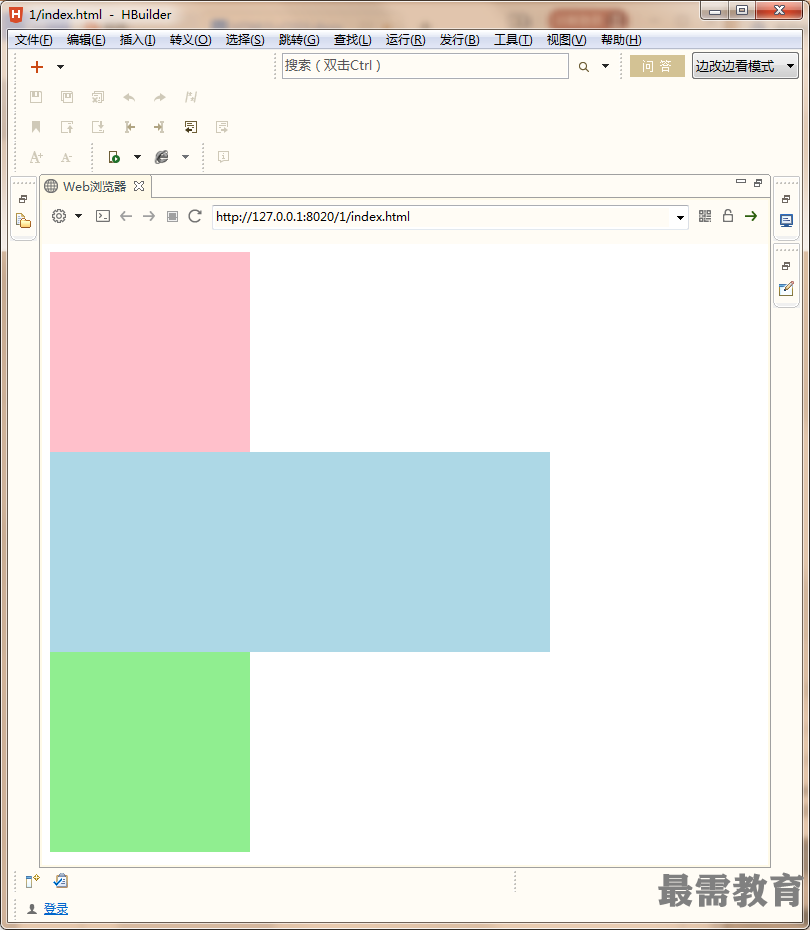
按照过渡原理,在页面中先建立一个div,然后为它添加transition属性,紧接着在transition属性的值里写入想要改变的属性和改变时间,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
transition:width 2s;
}
div:hover{
width: 500px;
}
.d1{
background: pink;
}
.d2{
background: lightblue;
}
.d3{
background: lightgreen;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>

继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>