CSS3 转换属性 2.perspective属性
多少像素的3D元素是从视图的perspective属性定义的,它允许改变3D元素是怎样查看透视图。定义时的perspective属性是一个元素的子元素,透视图,而不是元素本身。
语法如下:
perspective: number|none:
perspective属性的值可以使以下两种:
•number:元素距离视图的距离,以像素计。
•none:默认值,与0相同,不设置透视。
perspective-origin属性定义3D元素基于的X轴和Y轴:它允许改变3D元素的底部位置。在为元素定义perspective-origin属性时,其子元素会获得透视效果,而不是元素本身。该属性必须与 perspective属性一同使用,而且只影响3D转换元素。语法如下:
perspective-origin: x-axis y-axis:
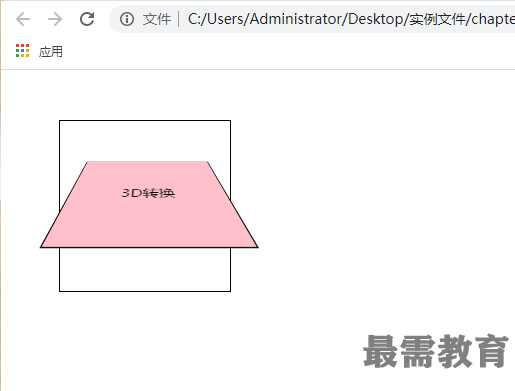
【例题】使用perspective属性
代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
#div1{
position: relative;
height: 150px;
width: 150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:150;
-webkit-perspective:150; /* Safari and Chrome */
}
#div2{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: pink;
transform: rotateX(45deg);
-webkit-transform: rotateX(45deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">3D转换</div>
</div>
</body>
</html>


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>