CSS3 3D转换 1.rotateXO方法
提问人:刘团圆发布时间:2020-11-19
rotateX()方法,围绕其在一个给定度数X轴旋转的元素。
这个方法与2D转换方法rotateO不同的是,rotate()方法是让元素在平面内旋转,而rotateX()方法是让元素在X轴上进行旋转。
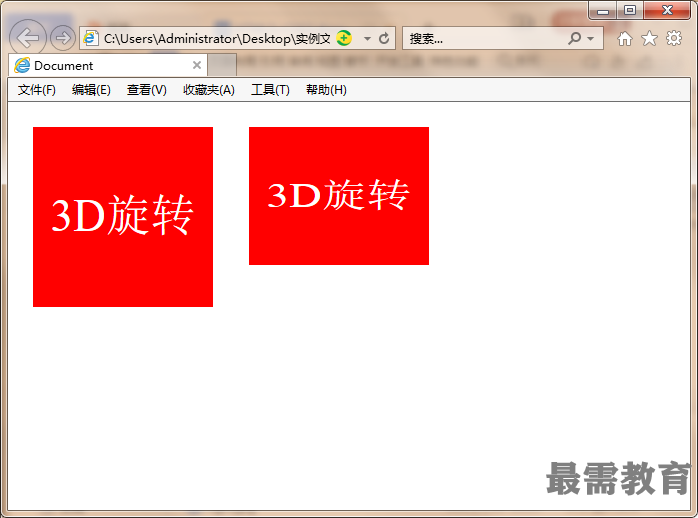
【例题】使用rotateXO方法
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
background: red;
margin:20px;
color:#fff;
font-size: 50px;
line-height: 200px;
text-align: center;
transform-origin: 0 0 ;
float: left;
}
.d1{
transform: rotateX(40deg);
}
</style>
</head>
<body>
<div>3D旋转</div>
<div>3D旋转</div>
</body>
</html>

继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>