CSS3 线性渐变
线性渐变的属性为linear-gradient,默认渐变的方向也是从上至下的,语法如下:
background: linear-gradient(direction, color - stop 1, color-stop2,...);
通过一个实例来理解最简单的线性渐变。
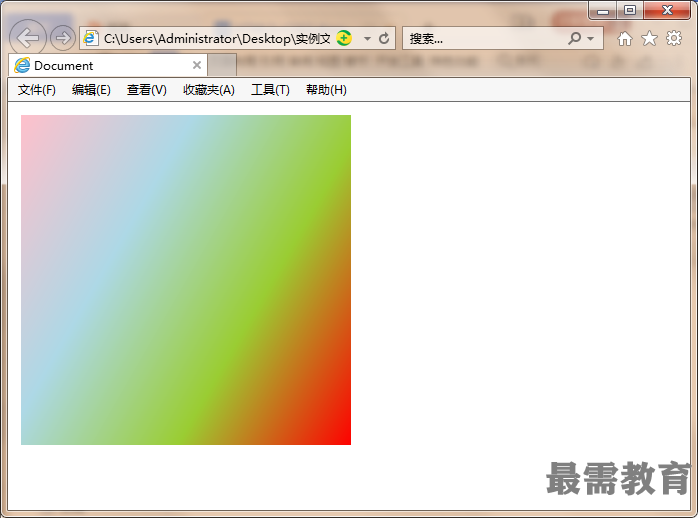
【例题】创建线性渐变
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
background:-ms-linear-gradient(120deg,pink,lightblue,yellowgreen,red);
background:-webkit-linear-gradient(120deg,pink,lightblue,yellowgreen,red);
background:-o-linear-gradient(120deg,pink,lightblue,yellowgreen,red);
background:-moz-linear-gradient(120deg,pink,lightblue,yellowgreen,red);
background:linear-gradient(120deg,pink,lightblue,yellowgreen,red);
}
</style>
</head>
<body>
<div></div>
</body>
</html>


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>