CSS3 文本溢出text-overflow
text-overflow属性规定当文本溢出包含元素时发生的事情,语法如下:
text-overflow: clip [ ellipsis | string :
text-overflow属性的值可以是以下几种:
•clip:修剪文本。
•ellipsis:显示省略符号来代表被修剪的文本。
•string:使用给定的字符串来代表被修剪的文本。
下面我们通过一个实例了解text-overflow属性。
【例题】使用text-overflow属性
代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
div.test{
white-space:nowrap;
width:12em;
overflow:hidden;
border:1px solid #000000;
}
div.test:hover{
text-overflow:inherit;
overflow:visible;
}
</style>
</head>
<body>
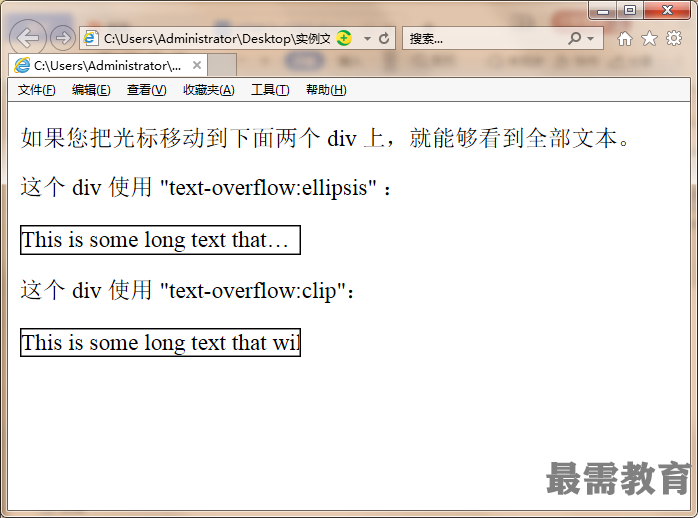
<p>如果您把光标移动到下面两个 div 上,就能够看到全部文本。</p>
<p>这个 div 使用 "text-overflow:ellipsis" :</p>
<div class="test" style="text-overflow:ellipsis;">This is some long text that will not fit in the box</div>
<p>这个 div 使用 "text-overflow:clip":</p>
<div class="test" style="text-overflow:clip;">This is some long text that will not fit in the box</div>
</body>
</html>


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>