CSS3 新增属性和目标伪装 4.[attribute~=value]
提问人:刘团圆发布时间:2020-11-19
使用[attribute~=value]选择器选取属性值中包含指定词汇的元素。
【例题】使用[attribute~=value]选择器
选中所有页面中title属性带有文本txt的元素,代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
[title~=txt]{
color:red;
}
</style>
</head>
<body>
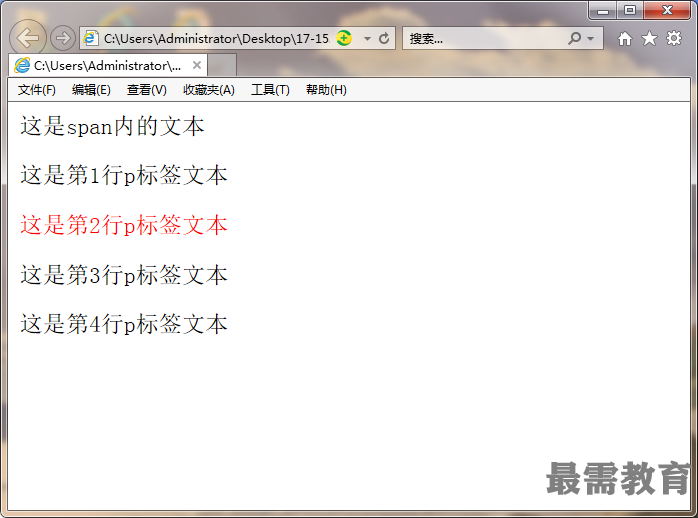
<span title="text">这是span内的文本</span>
<p>这是第1行p标签文本</p>
<p title="my txt">这是第2行p标签文本</p>
<p>这是第3行p标签文本</p>
<p>这是第4行p标签文本</p>
</body>
</html>

继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>