CSS 新增结购性伪类 1~3
CSS3中新增的结构性伪类如下。
1.:root
匹配文档的根元素。在HTML中,根元素永远是HTML。
2.:empty
匹配没有任何子元素(包括text节点)的元素E。
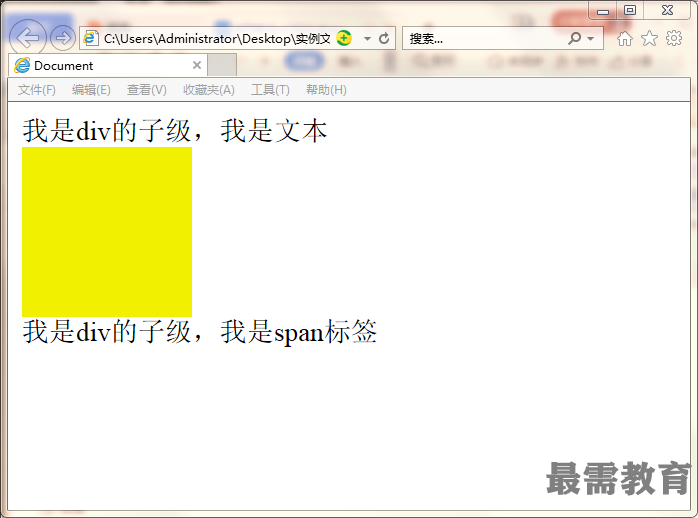
【例题】使用:empty选择器
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div:empty{
width: 100px;
height: 100px;
background: #f0f000;
}
</style>
</head>
<body>
<div>我是div的子级,我是文本</div>
<div></div>
<div>
<span>我是div的子级,我是span标签</span>
</div>
</body>
</html>

3.:nth-child(n)
使用:nth-child(n)选择器匹配属于其父元素的第N个子元素,而不考虑元素的类型,n可以是数 宇、关键词或公式。
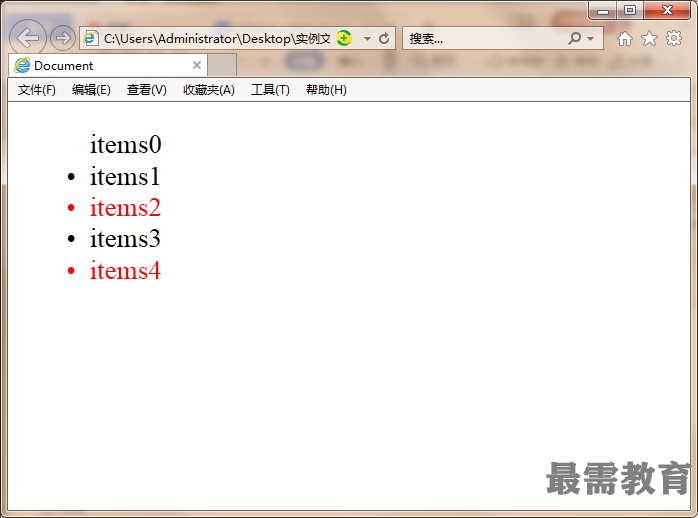
【例题】使用:nth-child(n)选择器
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
ul li:nth-child(2n+1){
color:red;
}
</style>
</head>
<body>
<ul>
<div>items0</div>
<li>items1</li>
<li>items2</li>
<li>items3</li>
<li>items4</li>
</ul>
</body>
</html>


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>