Dreamweaver CC 2019如何应用CSS样式?
提问人:刘旭39发布时间:2020-11-19
应用CSS样式
您可以通过3种方式应用CSS格式:内联(在元素本身上)、嵌入(在内部样式表中)或者链 接(通过外部样式表)。CSS格式化命令被称为规则,包括两个部分 个选择器和一个或多个
声明。选择器指定要格式化的元素或者元素组合;声明包含样式信息。CSS规则可以重新定义任何 现有HTML元素,也可以定义两种自定义元素限定符——class (类)和ID。
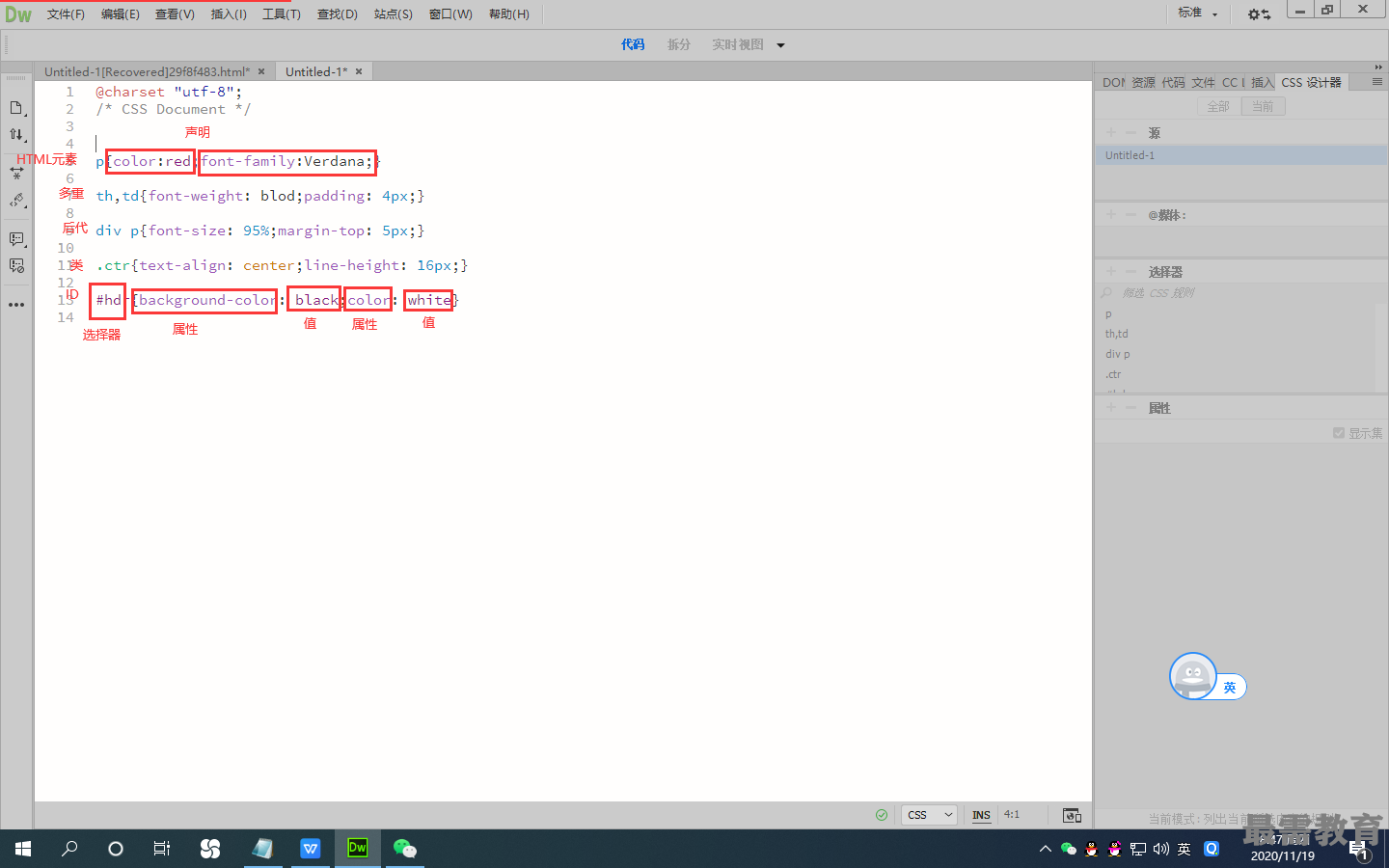
规则还可以组合选择器,针对多个元素,或者针对页面内元素以独特方式显示的特定实例, 例如一个元素嵌套在另一个元素中,如图所示。
这些样板规则展示了用于选择器和声明的典型构造。编写选择器的方式决定了样式的应用和 规则之间的相互关系。
应用CSS规则并不像在Adobe In Design或Adobe Illustrator中选择一些文本并应用段落或字符 样式那样简单。CSS规则可以应用于单词、文本段落或文本/对象组合。单一规则可以应用于整个 网页、单个段落或只是几个单词/字母。基本上,任何具有HTML标签的东西都可以设置样式,甚 至还有一个HTML标签用于设置无标签内容的样式。
确定CSS规则如何执行工作时,会有很多因素发挥作用。为了帮助您更好地了解它如何工作, 以下内容将介绍4个主要的CSS概念,分别称为层叠理论、继承理论、后代理论和特异性理论。
继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>