CSS 相对定位
提问人:刘团圆发布时间:2020-11-18
如果使用相对定位(position: relative),元素框偏移某个距离,元素仍保持其未定位前的形状,原本所占的空间仍保留。
与绝对定位不同的是,元素并不会脱离其原来的文档流,从页面中看上去,只是兀素被移动了位置而已。下面通过一个案例来帮助大家理解相对定位。
【例题】使用相对定位
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
}
.d1{
background: pink;
}
.d2{
background: lightblue;
position:absolute;
left:100px;
top:100px;
}
.d3{
background: yellowgreen;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>

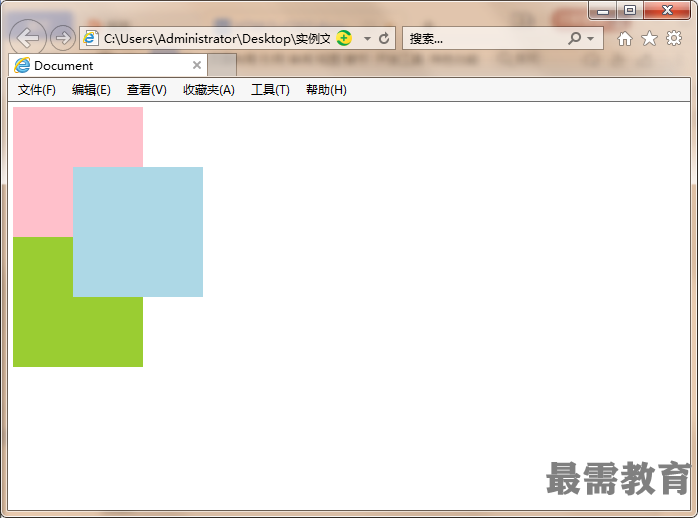
从代码运行结果可以看出,元素虽然已经产生了偏移,但是其所占的物理空间位置依然保留,这也是为什么第三个div没有上移的原因。
继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>