CSS 设置外边距
设置外边距最简单的方法就是使用margin属性,如表所示。margin边界环绕在元素的content区域四周。如果margin的值为0,则Jmargin边界与border边界重合。这个筒写属性是设置一个元素所有外边距的宽度,或者设置各边的外边距的宽度。
该属性接收任何长度单位,可以是像素、毫米、厘米、em等,也可以设置为auto (自动)。常见的做法是为外边距设置长度值,允许使用负值。
厲性 | 定义 |
margin | 简写厲性,在一个声明中设置所有外边距的属性 |
margin—top | 设置元素的上边距 |
margin—right | 设置元素的右边距 |
margin—bottom | 设置元素的下边距 |
margin—left | 设置元素的左边距 |
margin:10px 5px 15px 20px;
在以上代码中,margin的值是按照上、右、下、左的顺序进行设置的,即从上边距开始按照顺时 针方向旋转。上外边距是10px,右外边距是5px,下外边距是15px,左外边距是20px。
margin:10px 5px 15px;
在以上代码中,上外边距是10px,右外边距和左外边距是5px,下外边距是15px。
margin:1Opx 5px:
在以上代码中,上外边距和下外边距是10px,右外边距和左外边距是5px。
margin:1Opx:
在以上代码中,上下左右边距都是10px。
下面通过一个实例更加直观地了解margin属性。
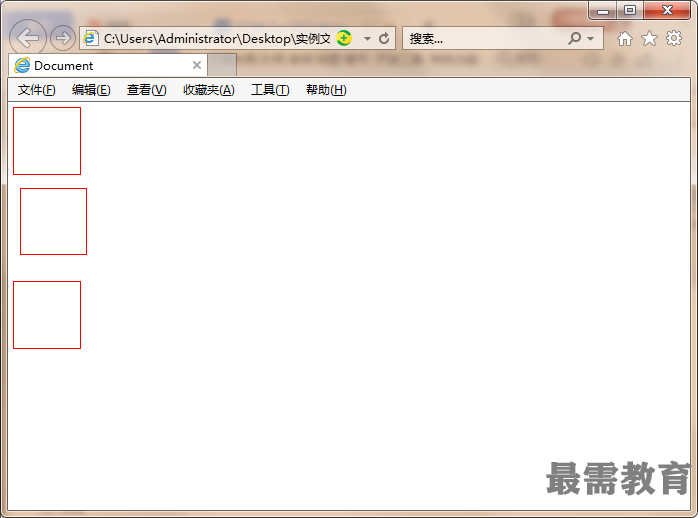
【例题】使用margin属性
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
border:2px red solid;
}
.d2{
/*margin-top: 20px;
margin-right: auto;
margin-bottom: 40px;
margin-left: 10px;*/
margin:20px auto 40px 10px;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>