CSS 列表标记的位置list-style-position
之前所看见的列表标记的位置都是默认的,也就是显示在元素之外的。其实列表标记图案的位置是可以更换的,CSS中的list-style-position属性就提供了这个功能。 list-style-position属性设置在何处放置列表项标记。
该属性用于声明列表标志相对于列表项内容的位置。外部(outside)标志会放在离列表项边框边界一定距离处,不过这距离在CSS中未定义。内部(inside)标志处理为好像它们是插入在列表项内容最前面的行内元素一样。
list-style-position的值可以是以下几种:
•inside:列表项目标记放置在文本以内,环绕文本且根据标记对齐。
•outside:默认值。保持标记位于文本的左侧。列表项目标记放置在文本以外,环绕文本且不根据标记对齐。
•inherit:规定应该从父元素继承list-style-position属性的值。
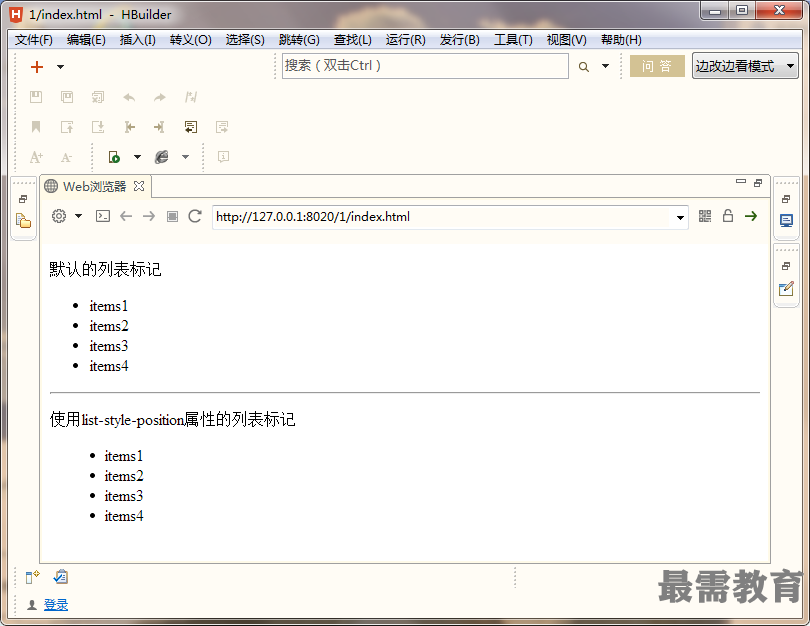
【例题】使用list-style-position属性
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.ul{
list-style-position:inside;
}
</style>
</head>
<body>
<p>默认的列表标记</p>
<ul >
<li>items1</li>
<li>items2</li>
<li>items3</li>
<li>items4</li>
</ul>
<hr/>
<p>使用list-style-position属性的列表标记</p>
<ul>
<li>items1</li>
<li>items2</li>
<li>items3</li>
<li>items4</li>
</ul>
</body>
</html>


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>