CSS 外轮廓属性简写outline
提问人:刘团圆发布时间:2020-11-18
outline简写属性在一个声明中设置所有外轮廓的属性,可以按顺序设置如下属性:
© outline-width;
© outline-style;
© outline-color;
如果不设置其中的某个值,也不会出问题,比如outline:solid #ffOOOO也是允许的。但是这样并不会显示外轮廓,因为少了宽度。宽度为0的情况下,外轮廓是不会显现出来的。
下面使用两种方法实现外轮廓。
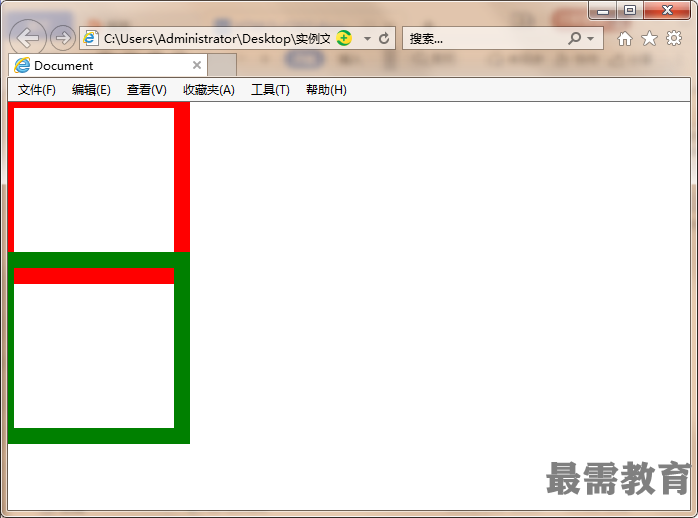
【例题】设置外轮廓属性
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.outline1{
width: 200px;
height: 200px;
outline-width: 20px ;
outline-style:solid ;
outline-color:red ;
}
.outline2{
width: 200px;
height: 200px;
outline:solid green 20px;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>

继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>