CSS 纵向对齐方式vertical-align
vertical-align属性设置元素的垂直对齐方式。
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。这会使元素降低而不是升高。在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。 vertical-align属性的值可以是以下几种:
© baseline:元素放置在父元素的基线上。
© sub:垂直对齐文本的下标。
© super:垂直对齐文本的上标。
© top:把元素的顶端与行中最高元素的顶端对齐。
© text-top:把元素的顶端与父元素字体的顶端对齐。
© middle:把此元素放置在父元素的中部。
© bottom:把元素的顶端与行中最低的元素的顶端对齐。
© text-bottom:把元素的底端与父元素字体的底端对齐。
© length:使用line-height属性的百分比值来排列此元素,允许使用负值。
© inherit:规定应该从父元素继承vertical-align属性的值。
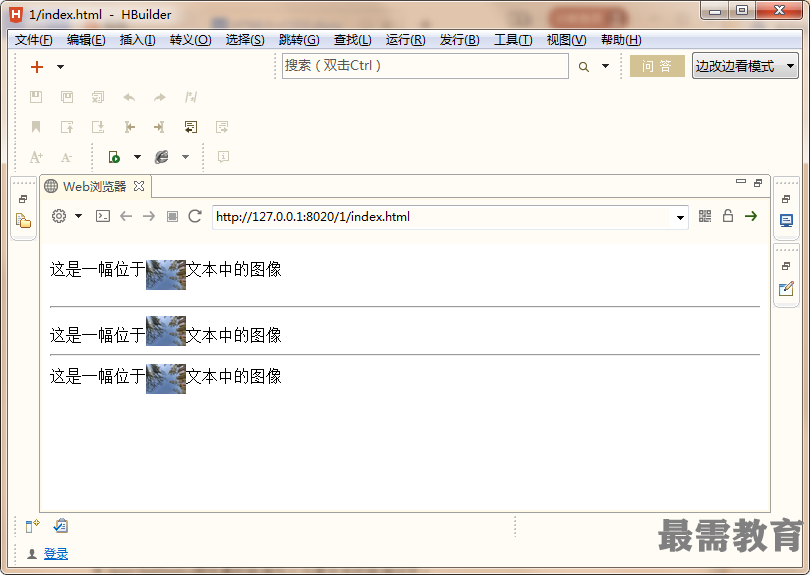
【例题】设置文本的纵向对齐方式
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.top{
vertical-align: top;
}
.bottom{
vertical-align: bottom;
}
.middle{
vertical-align: middle;
}
</style>
</head>
<body>
<p>这是一幅位于<img src="img/01.jpg" alt="" width="40">文本中的图像</p>
<hr>
<div>这是一幅位于<img src="img/01.jpg" alt="" width="40">文本中的图像</div>
<hr>
<span>这是一幅位于<img src="img/01.jpg" alt="" width="40">文本中的图像</span>
</body>
</html>

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>