CSS 横向对齐方式text-align
提问人:刘团圆发布时间:2020-11-18
text-align属性规定元素的水平对齐方式。
该属性通过指定行框与哪个点对齐,从而设置块级元素内文本的水平对齐方式。通过允许用户代理调整行内容中字母和字之间的间隔,可以支持值justify。不同用户代理可能会得到不同的结果。text-align属性的值可以是以下几种:
•left:把文本排列到左边。默认值由浏览器决定。
•right:把文本排列到右边。
•center:把文本排列到中间。
•justify:实现两端对齐文本效果。
•inherit:规定应该从父元素继承text-align属性的值。
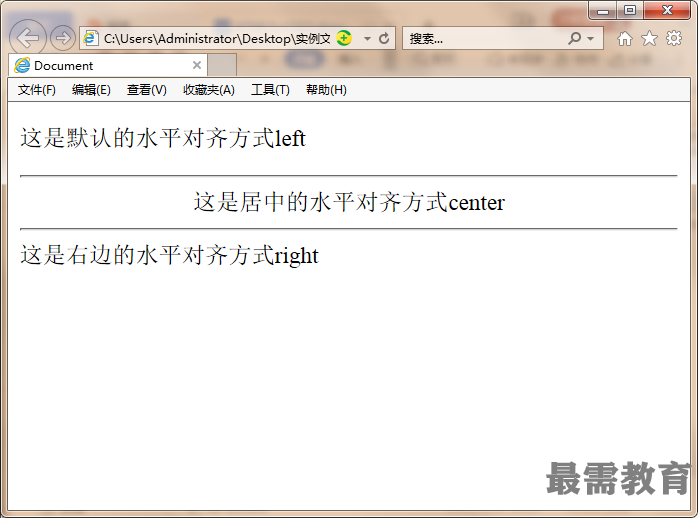
【例题】设置文本的横向对齐方式
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p{
text-indent: left;
}
div{
text-align: center;
}
span{
text-align: right;
}
</style>
</head>
<body>
<p>这是默认的水平对齐方式left</p>
<hr>
<div>这是居中的水平对齐方式center</div>
<hr>
<span>这是右边的水平对齐方式right</span>
</body>
</html>

继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>