CSS 段落缩进text-indent
提问人:刘团圆发布时间:2020-11-18
text-indent属性规定文本块中首行文本的缩进。
属性用于定义诀级元素中第一个内容行的缩进。这最常用于建立一个“标签页效果。允许指定负值,这会产生一种“悬挂缩进”的效果。
Text-indent的值可以是以下几种:
•length:定义固定的缩进,默认值0。
•%:定义基于父元素宽度的百分比的缩进。
•Inherit:规定应该从父元素继承text-indent属性的值。
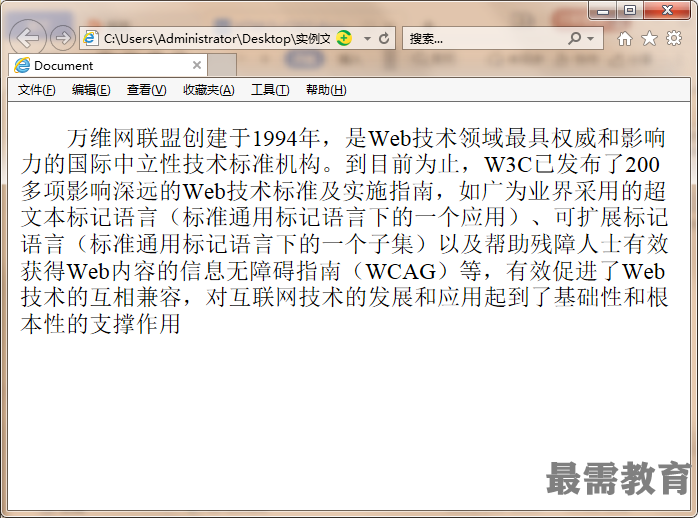
【例题】设置段落缩进
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p{
text-indent: 2em;
}
</style>
</head>
<body>
<p>万维网联盟创建于1994年,是Web技术领域最具权威和影响力的国际中立性技术标准机构。到目前为止,W3C已发布了200多项影响深远的Web技术标准及实施指南,如广为业界采用的超文本标记语言(标准通用标记语言下的一个应用)、可扩展标记语言(标准通用标记语言下的一个子集)以及帮助残障人士有效获得Web内容的信息无障碍指南(WCAG)等,有效促进了Web技术的互相兼容,对互联网技术的发展和应用起到了基础性和根本性的支撑作用</p>
</body>
</html>

继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>