CSS 字符间隔 letter-spacing
提问人:刘团圆发布时间:2020-11-17
letter-spacing属性用于增加或减少字符间的空白(字符间距)。
该属性定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符框要窄,所以在指定长度值时,会调整字母之间通常的间隔。因此,normal就相当于值为0。允许使用负值,这会让字母之间挤得更紧。
letter-spacing属性的值可以是以下几种:
•normal:默认。规定字符间没有额外的空间。
•length:定义字符间的固定空间(允许使用负值)。
•inherit:规定应该从父元素继承letter-spacing属性的值。
【例题】设置字符间隔
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document<title>
<style>
p{
letter-spacing: 2em;
}
div{
letter-spacing: 20px;
}
</style>
</head>
<body>
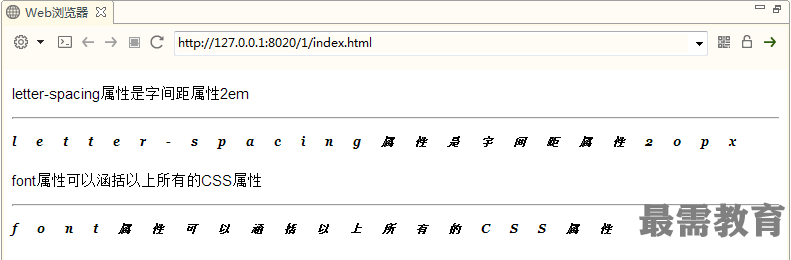
<p>letter-spacing属性是字间距属性2em</p>
<hr/>
<div>letter-spacing属性是字间距属性20px</div>
</body>
</html>
继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>