CSS 字号 font-size
该属性设置元素的文字大小。注意,实际上它设置的是字符框的高度,而实际的宇符字形可能比这驻框高或矮(通常会矮)。
各个关键字对应的字体必须比一个最小关键字相应的字体要高,并且要小于下一个最大关键字对应的字体。
可以在网页中随意设置文字大小,例如:
<P>检测文字大小!</P>
p{font - size: 20px;}
常用的font-size属性值的单位为以下几种:
©像素(px):根据显示器的分辨率来设置大小,Web应用中常用此单位。
©点数(pt):裉据Windows系统定义的字号大小来确定,pt就是point,是印刷行业常用的单位。
©英寸(in)、厘米(cm)和毫米(mm):根据实际大小来确定。此类单位不会因为显示器的分辨率改变而改变。
©倍数(em ):表示当前文本的大小。
©百分比(%):是以当前文本的百分比定义大小。
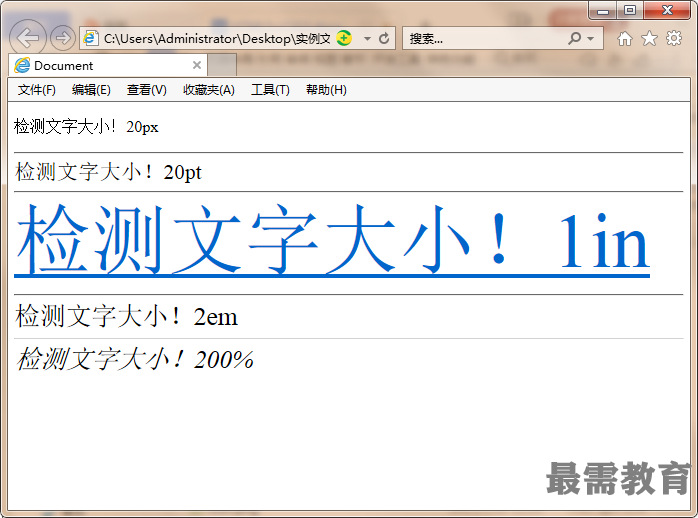
【例题】设置文字大小
下面就用一个小的实例来练习这些单位的用法,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p{
font-size: 20px;
}
div{
font-size: 20pt;
}
a{
font-size: 1in;
}
span{
font-size: 2em;
}
em{
font-size: 200%;
}
</style>
</head>
<body>
<p>检测文字大小!20px</p>
<hr/>
<div>检测文字大小!20pt</div>
<hr/>
<a href="">检测文字大小!1in</a>
<hr/>
<span>检测文字大小!2em</span>
<hr/>
<em>检测文字大小!200%</em>
</body>
</html>


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>