css 相邻兄弟选择器 3.结合其他选择器
相邻兄弟结合符还可以结合其他选择器使用,下面一起来做一个稍微复杂点;IL的小练习。
【例题】结合使用选择器
HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
html>body div+span,html>body hr+ul li{
color:red;
border:red solid 2px;
}
</style>
</head>
<body>
<div>一个div容器</div>
<span>一个span容器</span>
<hr/>
<ul>
<li>items1</li>
<li>items2</li>
<li>items3</li>
<li>items4</li>
</ul>
</body>
</html>
代码中想以<html>根元素为起点,找到<div>元素后面的<span>元素和<hr/>元素后面的<ul>元 素下面的所有<li>元素,并且对它们设置CSS样式,CSS代码如下:
<style>
html>body div+span,html>body hr+ul li{
color:red;
border:red solid 2px;
}
</style>
上面这段CSS代码使用了子元素选择器、后代选择器、集体选择器和相邻兄弟选择器。CSS选择 器代码可以解释为:从:<html>元素中找到一个叫做<body>的子元素,并且在<body>元素中找到所有后代为<div>的元素,接着从<div>元素的同级后面找到元素名为<span>的元素,第二个选择器声明解释相同。
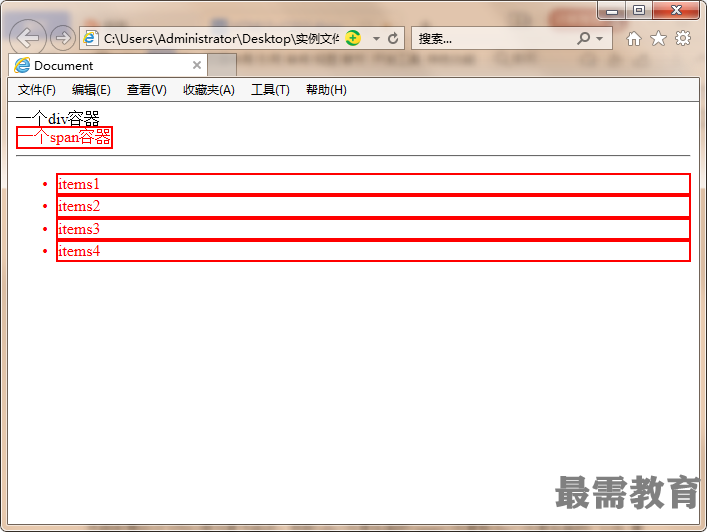
代码运行效果如图所示。


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>