CSS 后代选择器
后代选择器(descendant selector)又称为包含选择器,它可以选择作为某元素后代的元素。
1.根据上下文选择元素
可以定义后代选择器以创建一些规则,使这些规则在某些文档结构中起作用,而在另外一些结构中不起作用。举例来说,如果希望只对hi元素中的em元素应用样式,可以这样写:
hl em {color:red;}
上面这个规则,会把作为hi元素后代的em元素的文本变为红色,而其他em文本(如段落或块引用中的em)则不会被这个规则选中,代码如下:
<h1>This is a <em>importanl:</ein> heading</hl>
<p>This is a <em>important</era> paragraph.</p>
当然,这样的效果也可以在hi中找到的每个em元素上放一个class属性去实现,但是使用后代选择器的效率会更高。
2.语法解释
在后代选择器中,规则左边的选择器一端包括两个或多个用空格分隔的选择器。选择器之间的空格是一种结合符(combinator)。每个空格结合符可以解释为“…在…找到”、作为…的一部分”、“…作为…的后代”,但是要求必须从右向左读选择器。
因此,h1 em选择器可以解释为“作为h1元素后代的任何em元素”。如果要从左向右读选择器,可以换成以下说法:“包含em的所有M会把以下样式应用到该em”。
3.具体应用
后代选择器的功能极其强大。有了它,可以使在HTML中将不可能实现的任务成为可能。
假设有一个文挡,其中有一个边栏,还有一个主区。边栏的背景为蓝色,主区的背景为白色,这两个区都包含链接列表。不能把所有链接都设置为蓝色,因为这样边栏中的蓝色链接都无法看到。
解决方法是使用后代选择器。在这种情况下,可以为包含边栏的div指定值为sidebar的class属性,并把主区的class属性值设置为maincontent,然后编写以下样式:
div.sidebar {background:blue;}
div.maincontent {background:white;}
div.sidebar a:link [color:white;}
div.maincontent a:link (color:blue;}
关于后代选择器有一个易被忽视的方面,即两个元素之间的层次间隔可以是无限的。
例如,如果写作ul li,这个语法就会选择从ul元素继承的所有li元素,而不论li的嵌套层次有多深。
【例题】使用后代选择器
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
ul li{
color:red;
}
</style>
</head>
<body>
<ul>
<li>第1部分
<ol>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
</ol>
</li>
<li>第2部分
<ol>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
</ol>
</li>
<li>第3部分
<ol>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
</ol>
</li>
<li>第4部分
<ol>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
</ol>
</li>
</ul>
</body>
</html>
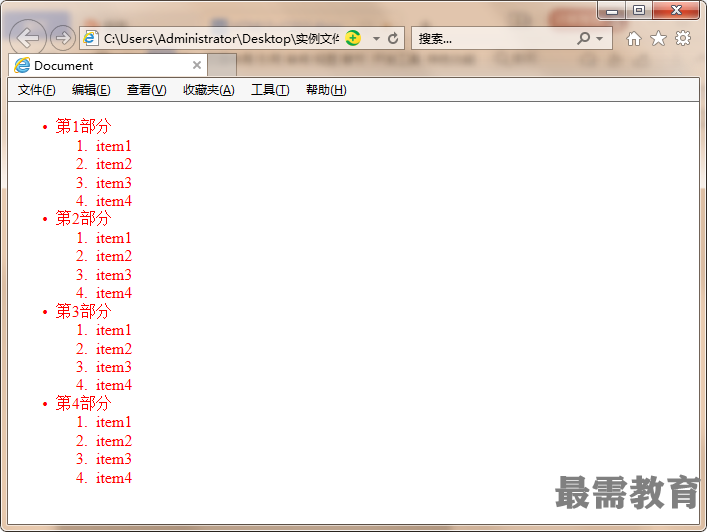
从以上代码的运行结果会发现,隶属于ul元素下的所有li元素文字的颜色都变成了红色,即便是ol元素下的li元素,也会跟着一起进行样式的设置。代码运行结果如图所示。


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>