如何创建图像域?Dreamweaver CS6 2012
提问人:刘旭39发布时间:2020-11-17
创建图像域
普通的按钮很不美观,为了设计需要,常使用图像代替按钮。通常使用图像按钮来提交数据。
插入图像按钮的具体操作步骤如下。
(1)将光标放在表单轮廓内需要插入的位置。
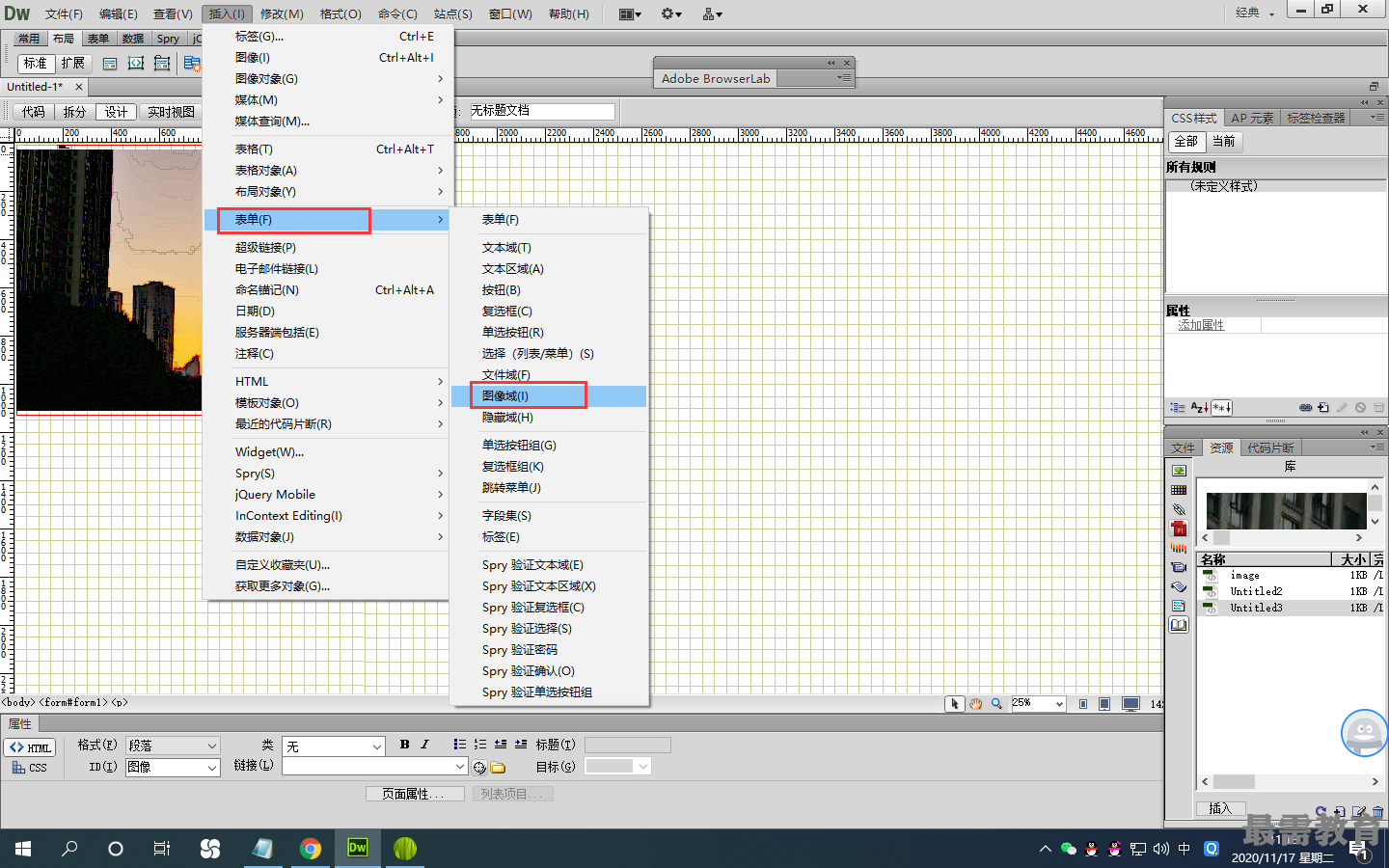
(2)单击"图像域"按钮圈,弹出"选择图 像源文件"对话框,选择作为按钮的图像文件。
弹出“选择图像源文件"对话框有以下两种 方法。
①单击"插入”面板"表单”选项卡中的 "图像域”按钮。
②选择“插入 > 表单 >图像域”命令。
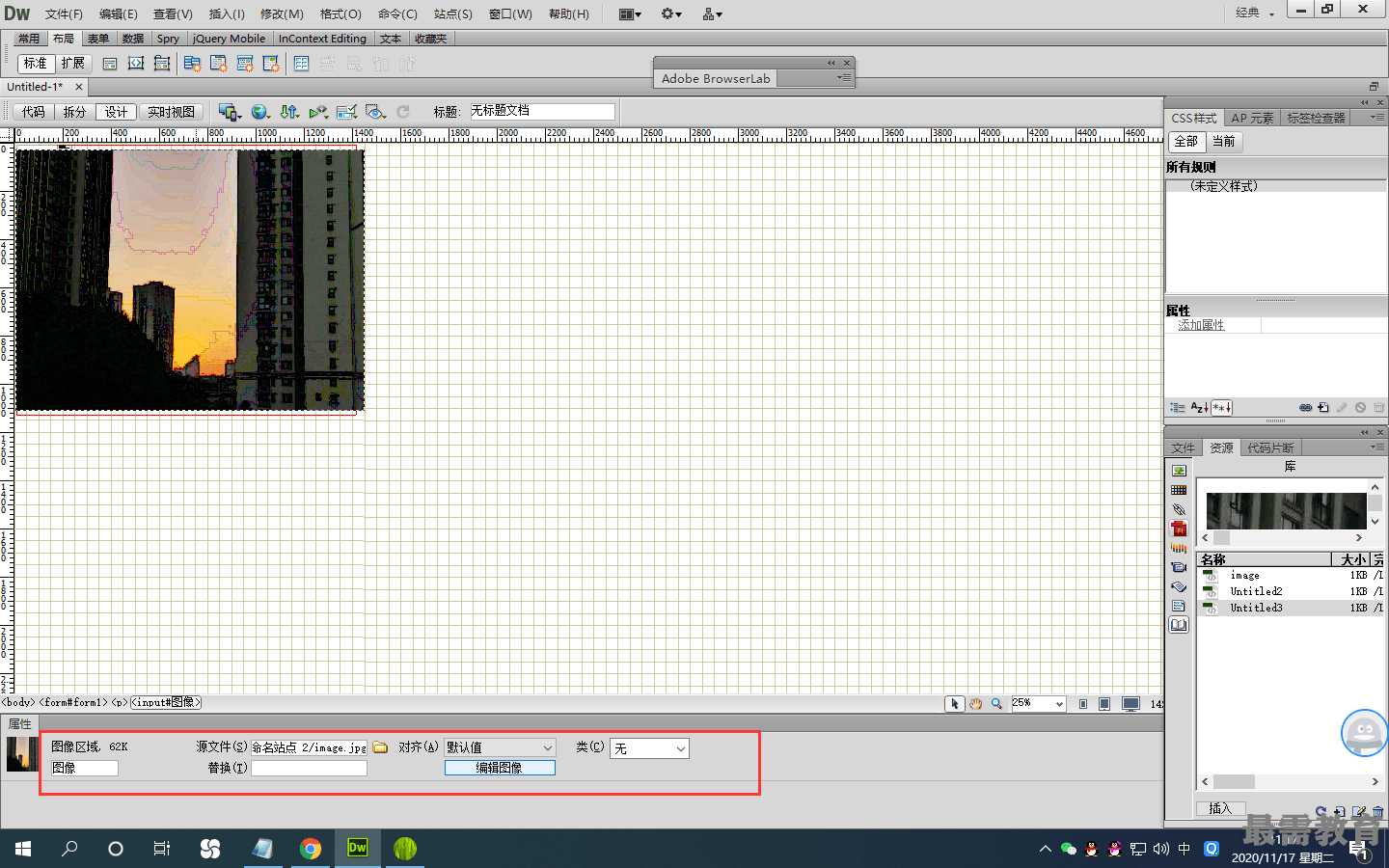
(3)在属性"面板中出现如图所示的图像按钮的属性,可以根据需要设置该图像按钮的各项属性。
图像按钮“属性”面板中备选项的作用如下。 
“图像区域”选项:为图像按钮指定一个名称。
“源文件”选项:设置要为按钮使用的图像 “替换”选项:用于输入描述性文本,一旦图像在浏览器中载入失败,将在图像域的位置显 示文本。
“对齐”选项:设罝对象的对齐方式。
“编辑图像”按钮:启动默认的图像编辑器 并打开该图像文件进行编辑。
“类”选项:将CSS规则应用于图像域。
(4)若要将某个JavaScript行为附加到该按 钮上,则选择该图像,然后在"行为”控制面板 中选择相应的行为。
(5)完成设置后保存并预览网页。
继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>