HTML5 使用audio元素
【例题】添加音频
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<audio src="Sleep Away.mp3" controls ></audio>
</body>
</html>
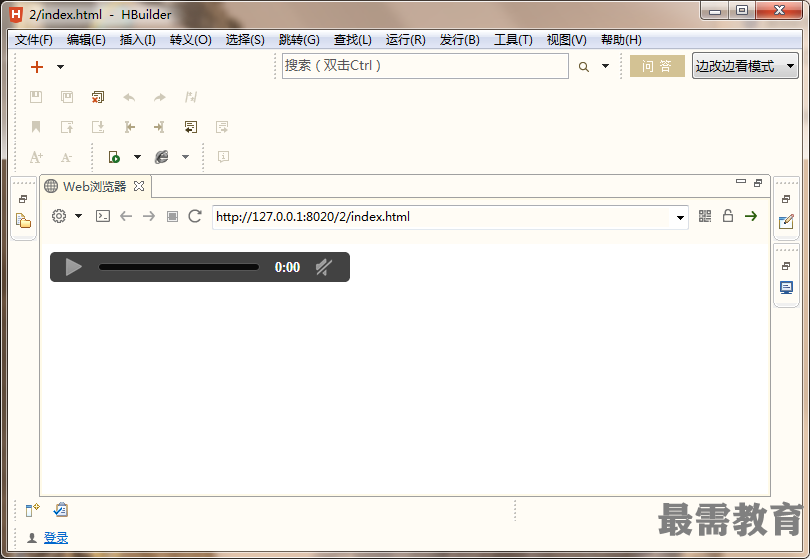
上面代码中的audio元素总共做了这几件事:先是规定了在页面中插入一个音频文件,再指定了音 频的路径,最后让这个音频文件有一个可以供用户使用的播放和暂停音频的按钮。代码运行效果如图所示。
从图中可以看出,有一个可以控制播放和暂停的按钮、一个可以拖拽进度的进度条、一个以进度条显示的调节音量的控件。这么少的代码就已经完成了这么多的操作!
当然,如果audio元素只有上面那三个功能的话,还远远不能满足用户的需要。下面列出了audio元素的一些其他属性与功能。
(1)自动播放,如果需要网页中的音频自动播放,可以使用autoplay属性,代码如下:
〈audio src="Sleep Away.mp3" autoplay></audio>
(2)按钮播放,如果需要网页中的音频有控制播放的按钮,可以使用controls属性,代码如下:
<audio src="Sleep Away.mp3" controls></audio>
(3)循环播放,如果需要网页中的音频循环播放,可以使用loop属性,代码如下:
<audio sre="Sleep Away.mp3" autoplay loop〉</audio〉
(4)静音,如果需要网页中的音频静音,可以使用muted属性,代码如下:
<audio src="Sleep Away. mp3" autoplay muted></audio>
(5)预加载,如果需要网页中的音频预加载,可以使用preload属性,代码如下:
<audio sre="Sleep Away.mp3" preload></audio>

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>