定位属性有哪些?Dreamweaver CS6 2012
定位
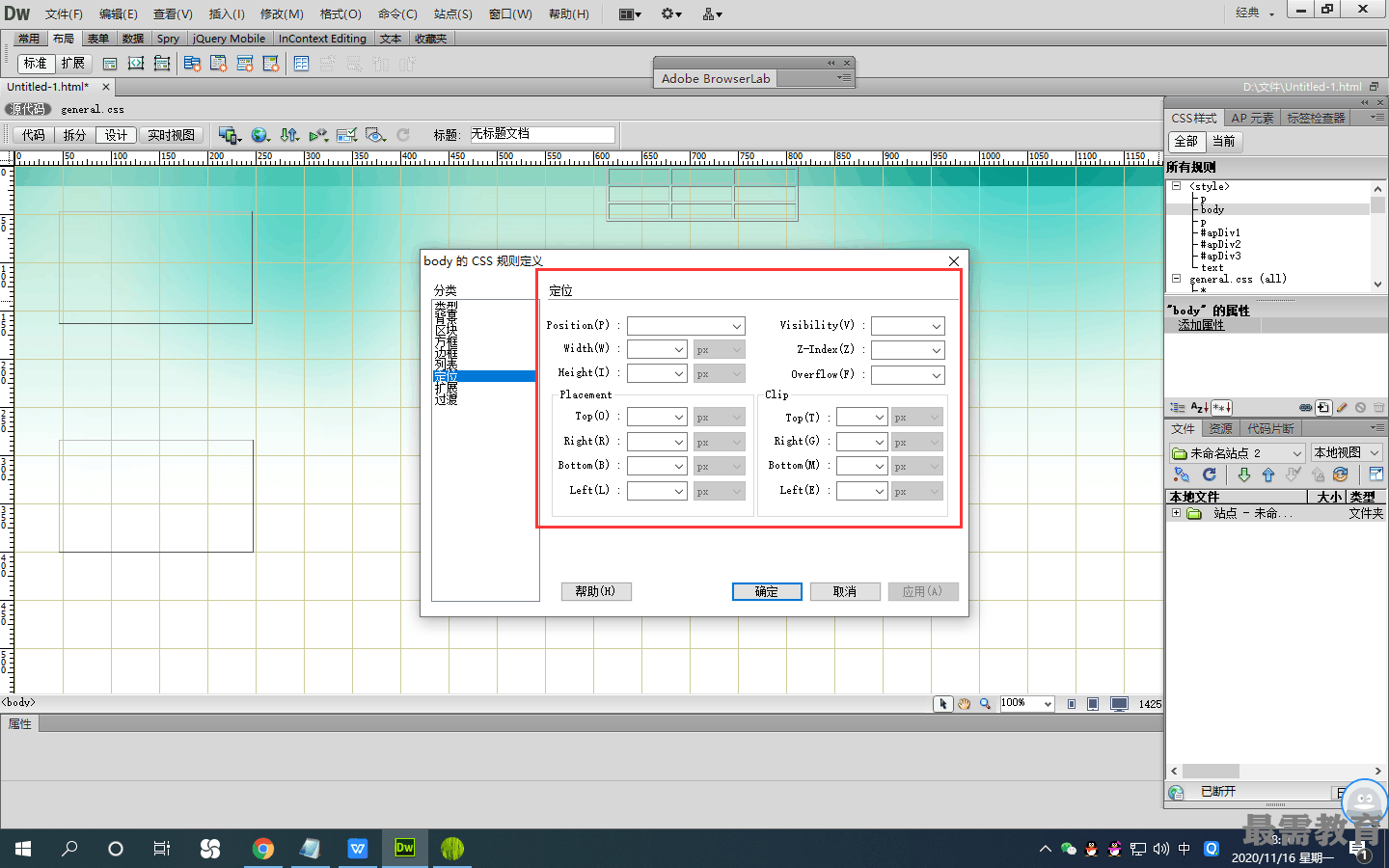
“定位”分类用于精确控制网页元素的位 置,主要针对层的位置进行控制,"定位u选项 面板如图所示。
“定位"面板包括以下几种CSS属性,其他对话框中已讲解过的这里不再赘述。
“Position (类型)B选项:确定定位的类 型,其下拉列表中包括"absolute (绝对1" "fixed (固定)"“relative {相对)""static (静 态)" 4个选项。"absolute (绝对)"选项表示 以页面左上角为坐标原点,使用"定位"选项中输入的坐标值来放置层;"fixed (固定)"选 项表示以页面左上角为坐标原点放罝内容,当 用户滚动页面时,内容将在此位置保持固定。 "relative (相对)”选项表示以对象在文档中的 位置为坐标原点,使用"定位11选项中输入的坐 标来放置层;"static (静态)”选项表示以对象 在文档中的位置为坐标原点,将层放在它在文本 中的位置处。该选项不显示在文档窗口中。
"Visibility (显示)”选项:确定层的初始 显示条件,包括“inherit (继承)"“visible (可 见)""hidden {隐藏)" 3个选项。"inherit (继承)”选项表示继承父级层的可见性属性。 如果层没有父级层,则它将是可见的。Visible (可见)”选项表示无论父级层如何设置,都显 示该层的内容。uhidden (隐藏)u选项表示无 论父级层如何设置,都隐藏层的内容。如果不设 置"Visibility (显示)"选项,则默认情况下大多 数浏览器继承父级层的属性。
“Z-Index U轴)”选项:确定层的堆叠顺 序,为元素设置重叠效果。编号较高的层显示在 编号较低的层的上面。该选项使用整数,可以为 正,也可以为负。
“Overflow (溢位)”选项:此选项仅限 于CSS层,用于确定在层的内容超出它的尺寸时 的显示状态。其中,"visible (可见)”选项表 示当层的内容超出层的尺寸时,层向右下方扩 展以增加层的大小,使层内的所有内容可见。
"hidden (隐藏)”选项表示保持层的大小并 剪辑层内任何超出层尺寸的内容D "scroll (滚 动)”选项表示不论层的内容是否超出层的边界 都在层内添加滚动条。"scroll (滚动)”选项 不显示在文档窗口中,并且仅适用于支持滚动条 的浏览器。"auto (自动)"选项表示滚动条仅 在层的内容超出层的边界时才显示。"auto (自 动)"选项不显示在文档窗口中。

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>