方框属性有哪些?DW CS6 2012
提问人:刘旭39发布时间:2020-11-16
方框
块元素可看成被包含在了一个盒子中,这个盒子分为4部分。
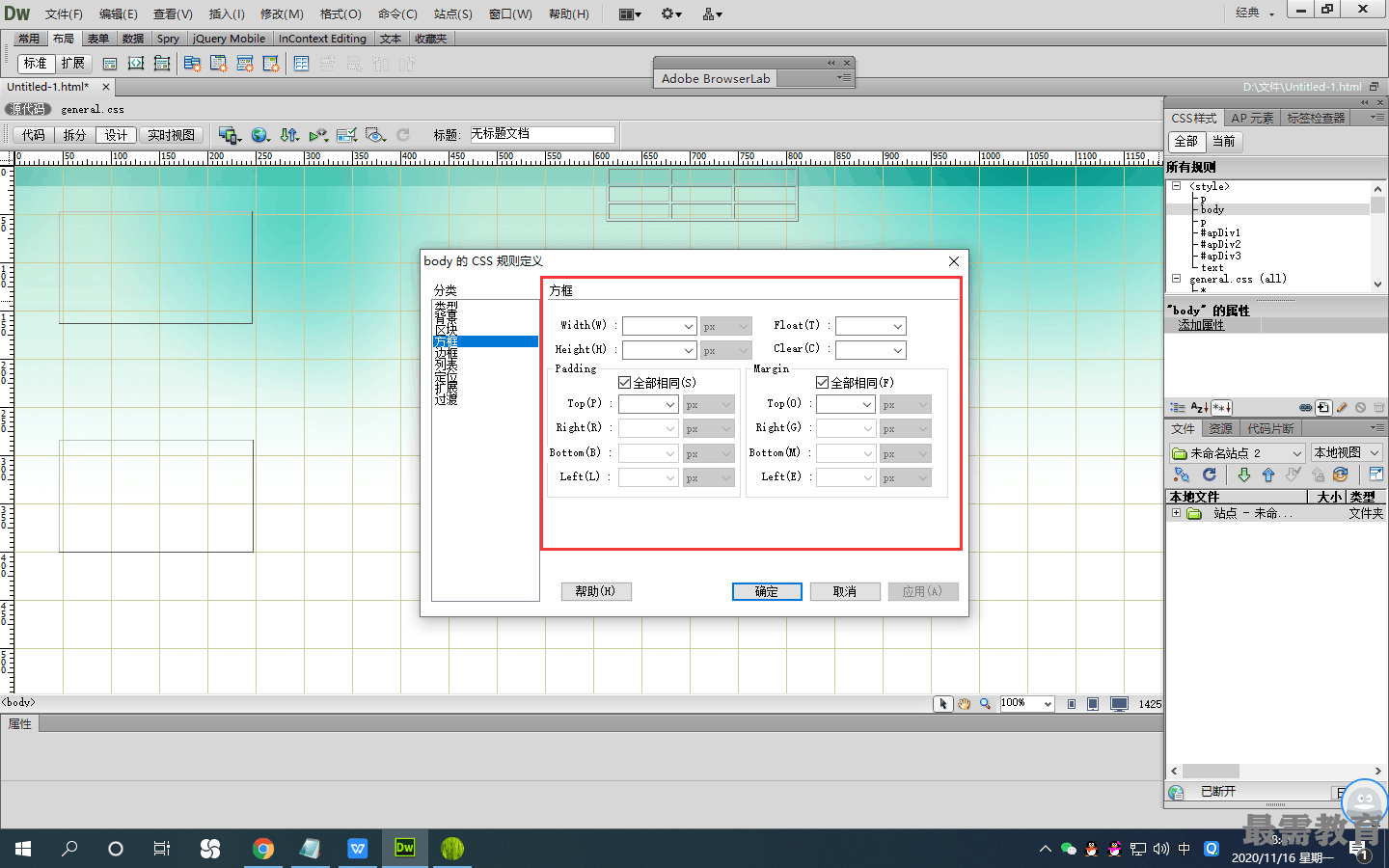
"方框”分类用于控制网页中块元素的内容 距区块边框的距离、区块的大小、区块间的间隔 等。块元素可为文本、图像和层等。"方框"的 选项面板如图所示。
"方框”面板包括以下6种CSS属性。
"Width (宽)"和 “Height (高)”选 项:设置元素的宽度和高度,使盒子的宽度不受 它所包含内容的影响。
“Float (浮动)"选项:设罝网页元素 (如文本、层、表格等)的浮动效果。IE浏览器 和NETSCAPE浏览器都支持"(浮动)"选项的 设置。
"Clear (清除)n选项:清除设置的浮动效果。
"Padding (填充)”选项组:控制元素内 容与盒子边框的间距,包括"Top (上)""Right (右)""Bottom (下)""Left (左)" 4个选 项。若取消选择"全部相同”复选框,则可单独 设置块元素的各个边的填充效果,否则块元素的 各个边设置相同的填充效果。
''Margin (边界)"选项组:控制围绕块 元素的间隔数量,包括"Top (上)" "Right (右)" "Bottom (下)" Left (左)”4个选 项。若取消选择"全部相同"复选框,则可设置 块元素不同的间隔效果,否则块元素有相同的间 隔效果。
继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>