区块属性有哪些? Dreamweaver CS6 2012
区块
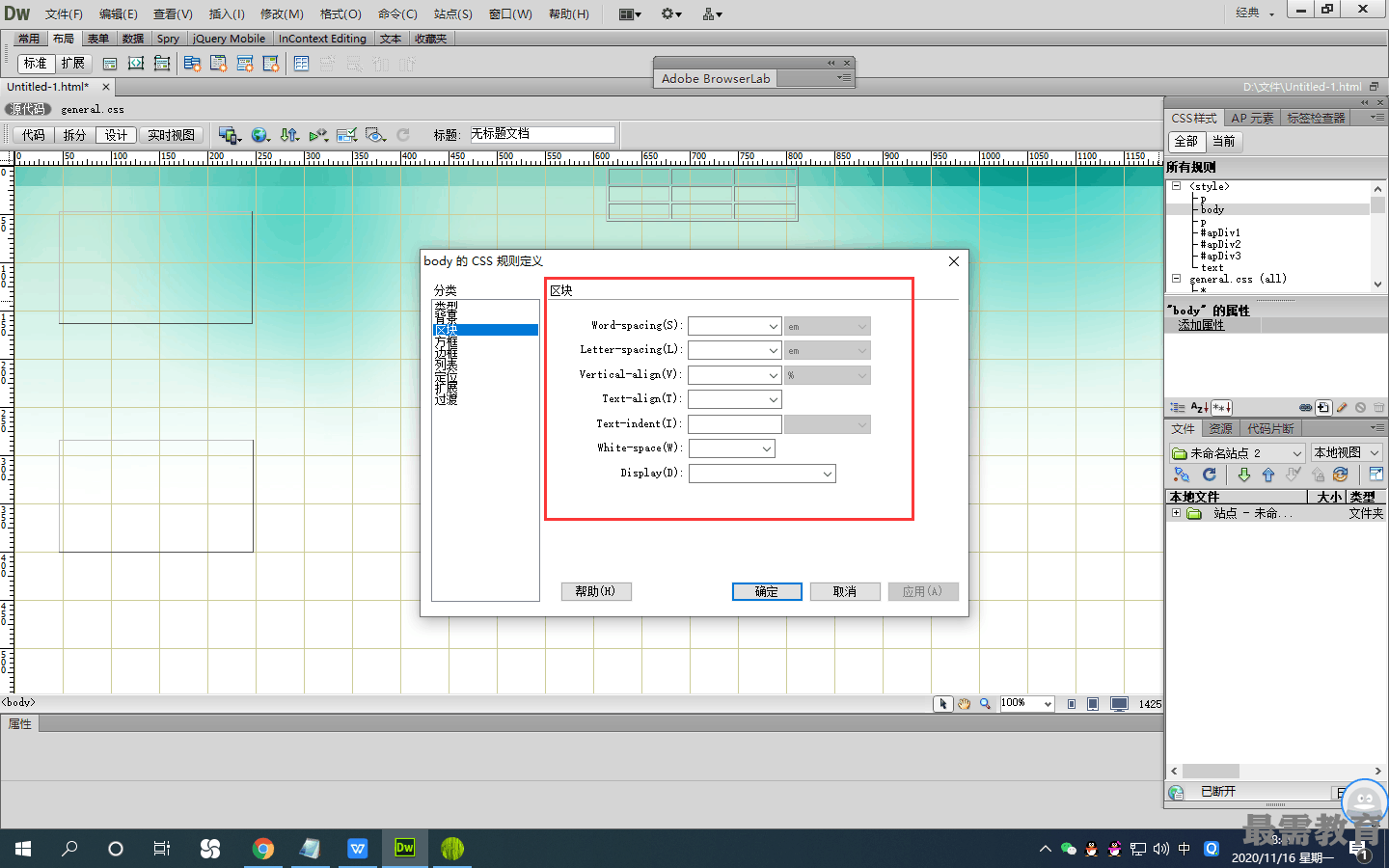
“区块"分类用于控制网页中块元素的间 距、对齐方式和文字缩进等属性。块元素可以是文本、图像和层等。"区块”的选项面板如图所示
"区块"面板包括7种CSS属性。
“Word-spacing (单词间距)”选项: 设罝文字间的间距,包括“normal (正常)"和 “ (值)"两个选项。若要减少单词间距,则可 以设置为负值,但其显示取决于浏览器。
"Letter-spacing (字母间距)"选 项:设置字母间的间距,包括"normal(正 常)"和“(值)”两个选项。若要减少字母间距,则可以设置为负值。IE浏览器4.0版 本和更高版本及Netscape Navigator浏览器6.0 版本支持该选项。
"Vertical-align (垂宣对齐)"选项:控制文字或图像相对于其母体元素的垂直位置。 若将图像同其母体元素文字的顶部垂直对齐, 则该图像将在该行文字的顶部显示。该选项包 括"baseline (基线)""sub (下标)” "super (上标厂“top (顶部)” “text-top (文本顶 对齐)""middle (中线对齐)""bottom (底 部)""text-bottom (文本底对齐)"(值)"9 个选项D "baseline (基线)”选项表示将元素 的基准线同母体元素的基准线对齐:"top (顶 部)"选项表示将元素的顶部同最高的母体元素 对齐;"bottom (底部)"选项表示将元素的底 部同最低的母体元素对齐;"sub (下标)"选项 表示将元素以下标形式显示;"super (上标)" 选项表示将元素以上标形式显示:"text-top (文本顶对齐)选项表示将元素顶部同母体元素
文字的顶部对齐;"mkMe (中线对齐)"选项 表示将元素中点同母体元素文字的中点对齐; "text-bottom (文本底对齐)”选项表示将元素 底部同母体元素文字的底部对齐。
"Text-align (文本对齐)”选项: 设置区块文本的对齐方式,包括"left (左 对齐)” “right (右对齐)” "center (居 中)"'justify (两端对齐)" 4个选项。
"Text-indent (文字缩进)”选项:设置 区块文本的缩进程度。若让区块文本突出显示, 则该选项值为负值,但显示主要取决干浏览器。
"White-space (空格)n选项:控制元 素中的空格输入,包括"normal (正常)"pre (保留)” "nowrap (不换行)3个选项。
“Display (显示)”选项:指定是否以及 如何显示元素。“none (无)”关闭应用此属性 元素的显示。

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>