HTML5 绘制曲线路径 1.路径
关于绘制线条,还能提供很多有创意的方法。现在应该进一步学习稍复杂点的图形——路径。 HTML5 canvas API中的路径代表你希望呈现的任何形状。前面绘制的对角线就是一条路径,代码中调用beginPath就说明是要开始绘制路径了。实际上,路径可以要多复杂有多复杂,如多条线、曲线段,甚至是子路径。如果想在canvas上绘制任意形状,那么需要重点关注路径API。
按照惯例,不论开始绘制何种图形,第一个需要调用的就是beginPath。这个简单的函数不带任何参数,它用来通知canvas将要开始绘制一个新的图形了。对于canvas来说,beginPath函数最大的用处是,canvas需要据此来计算图形的内部和外部范围,以便完成后续的描边和填充。
路径会跟踪当前坐标,默认值是原点。canvas本身也跟踪当前坐标,不过可以通过绘制代码来修改。
调用了beginPath之后,就可以使用context的各种方法来绘制想要的形状了。到目前为止,已经用到了几个简单的context路径函数;
moveTo(x, y):不绘制,只是将当前位置移动到新的目标坐标(x,y)。
lineTo(x,y):不仅将当前位置移动到新的目标坐标(x,y),而且在两个坐标之间画一条直线。
简而言之,上面两个函数的区别在于:moveTo就像是提起画笔,移动到新位置,而lineTo告诉canvas用画笔从纸上的旧坐标画条直线到新坐标。不过,再次提醒一下,不管调用哪一个,都不会真正画出图形,因为还没有调用stroke或者fill函数。目前,只是在定义路径的位置,以便后面绘制时使用。
下一个特殊的路径函数叫做closePath。这个函数的行为同lineTo很像,唯一的差别在于,closePath会将路径的起始坐标自动作为目标坐标。closePath还会通知canvas当前绘制的图形已经闭合,或者形成了完全封闭的区域,这对将来的填充和描边都非常有用。
此时,可以在已有的路径中继续创建其他的子路径,或者随时调用beginPath重新绘制新路径,并完全清除之前的所有路径。
跟了解所有复杂系统一样,最好的方式还是实践。现在,先不管那些线条的例子,使用HTML5 canvas API开始创建一个新场景——带有长跑道的树林。权且把这个图案当成是长跑比赛的标志吧。同其他的画图方式一样,先从基本元素开始。在这幅图中,松树的树冠最简单。
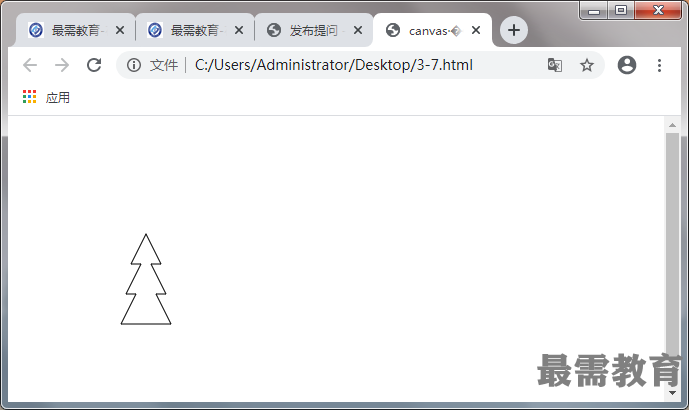
【例题】绘制树冠
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvas路径</title>
</head>
<body>
<canvas id="demo" width="300" height="300"></canvas>
</body>
<script>
function createCanopyPath(context) {
// 绘制树冠
context.beginPath();
context.moveTo(-25,-50);
context.lineTo(-10,-80);
context.lineTo(-20,-80);
context.lineTo(-5,-110);
context.lineTo(-15,-110);
// 树的顶点
context.lineTo(0,-140);
context.lineTo(15,-110);
context.lineTo(5,-110);
context.lineTo(20,-80);
context.lineTo(10,-80);
context.lineTo(25,-50);
// 连接起点,闭合路径
context.closePath();
}
drawTrails();
function drawTrails() {
var canvas = document.getElementById(`demo`);
var context = canvas.getContext(`2d`);
context.save();
context.translate(130,250);
// 创建表现树冠的路径
createCanopyPath(context);
// 绘制当前路径
context.stroke();
context.restore();
}
</script>
</html>

从上面的代码中可以看到,在JavaScript中用到的第一个函数仍然是前面用过的移动和画线命令,只不过调用次数多了一些。这些线条表现的是树冠的轮廓,最后代码闭合了路径。我们在这棵树的底部留出了足够的空间,后面将在这里的空白处画上树干。
这段代码中调用的第二个函数想必大家已经很熟悉了。先获取canvas的上下文对象,保存以便后续使用,将当前位置变换到新位置,画树冠,绘制到canvas上,最后恢复上下文的初始状态。

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>