HTML5 在页面中加入canvas
提问人:刘团圆发布时间:2020-11-14
在HTML页面中插入canvas元素非常直观。
【例题】使用canvas元素
代码如下:
<canvas width="300" height="300"></canvas>
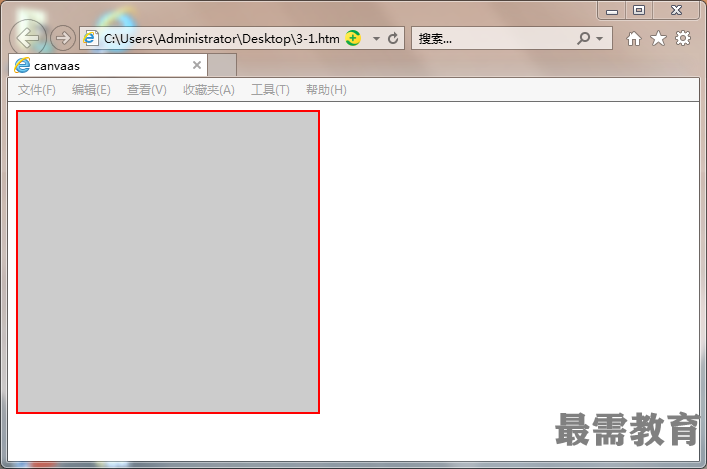
以上代码会在页面上显示出一块300pxx300px的区域。但是在浏览器中是看不见的,若需要很直观地在浏览器中预览效果的话,可以为canvas添加一些CSS样式,如边框和背景色,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvaas</title>
<style>
canvas{
border:2px solid red;
background:#ccc;
}
</style>
</head>
<body>
<canvas id="diagonal" width="300" height="300"></canvas>
</body>
</html>

继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>